Question: How can I get detailed insights into my app's frontend performance to improve user experience and conversion rates?


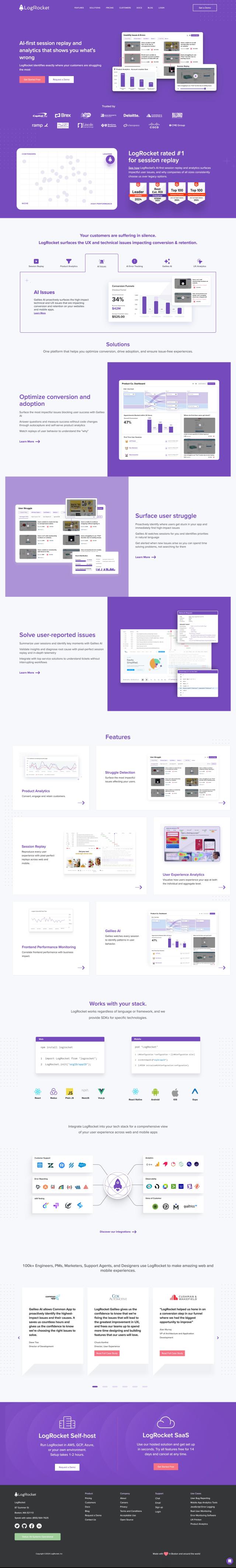
LogRocket
If you want to drill down into your app's frontend performance and optimize user experience and conversion rates, LogRocket is a good option. The AI-powered platform offers session replay, product analytics, error tracking and frontend performance monitoring. It can show you DOM playback, console and network logs, errors, performance data, heatmaps, clickmaps and scrollmaps. LogRocket supports a variety of technologies, including React, Vue.js and iOS, and offers four pricing tiers.


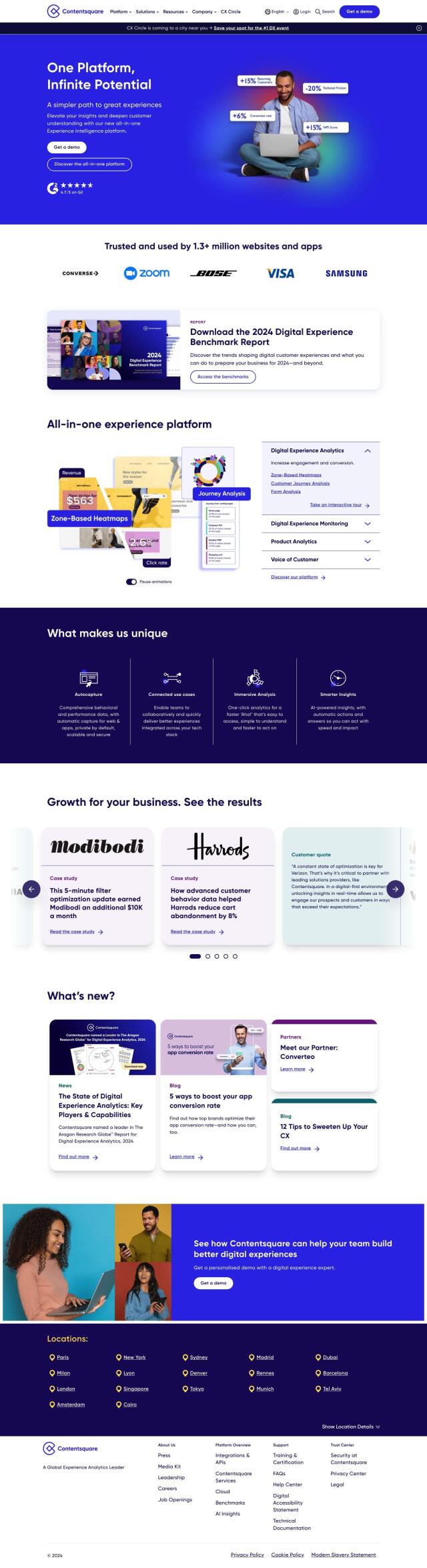
Contentsquare
Another contender is Contentsquare, a digital experience intelligence and analytics platform. It's designed to help companies optimize digital experiences through digital experience analytics, monitoring, product analytics and voice of customer insights. Contentsquare's features include zone-based heatmaps, customer journey analysis and autocapture of behavioral and performance data. It's been used by many companies to lower cart abandonment rates and boost revenue.


Raygun
For a broader monitoring tool, check out Raygun. The platform offers real-time insights into application performance, crash reporting and error monitoring. It can provide detailed diagnostic information, real user monitoring and AI-powered error resolution. Raygun can be integrated with tools like Slack, GitHub and Jira, making it a good fit for tech leads and performance engineers who need a powerful tool to monitor application health and performance.


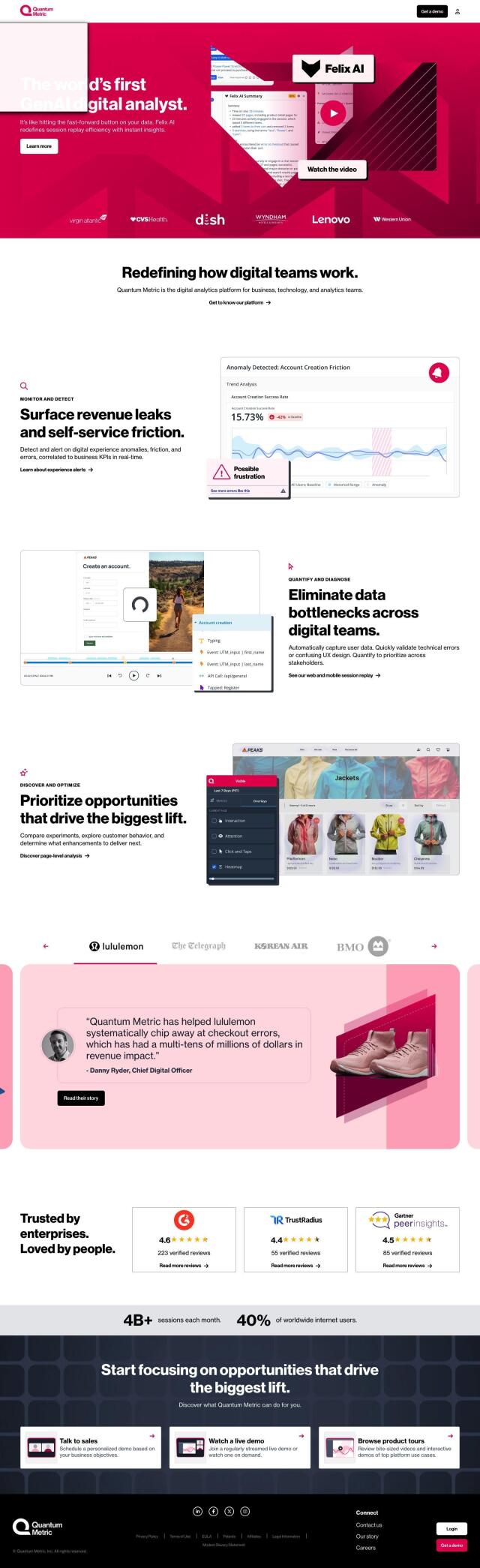
Quantum Metric
Last, Quantum Metric offers a real-time digital analytics platform that's designed to optimize online experiences and conversions. It includes features like session replay, AI-powered session summarization, customizable dashboards and interaction heatmaps. The platform is designed to help digital teams and product managers validate technical issues, prioritize improvements and optimize digital products for better customer experiences.