Question: I need a tool to track how our design system is being used across our company's assets, can you suggest something?


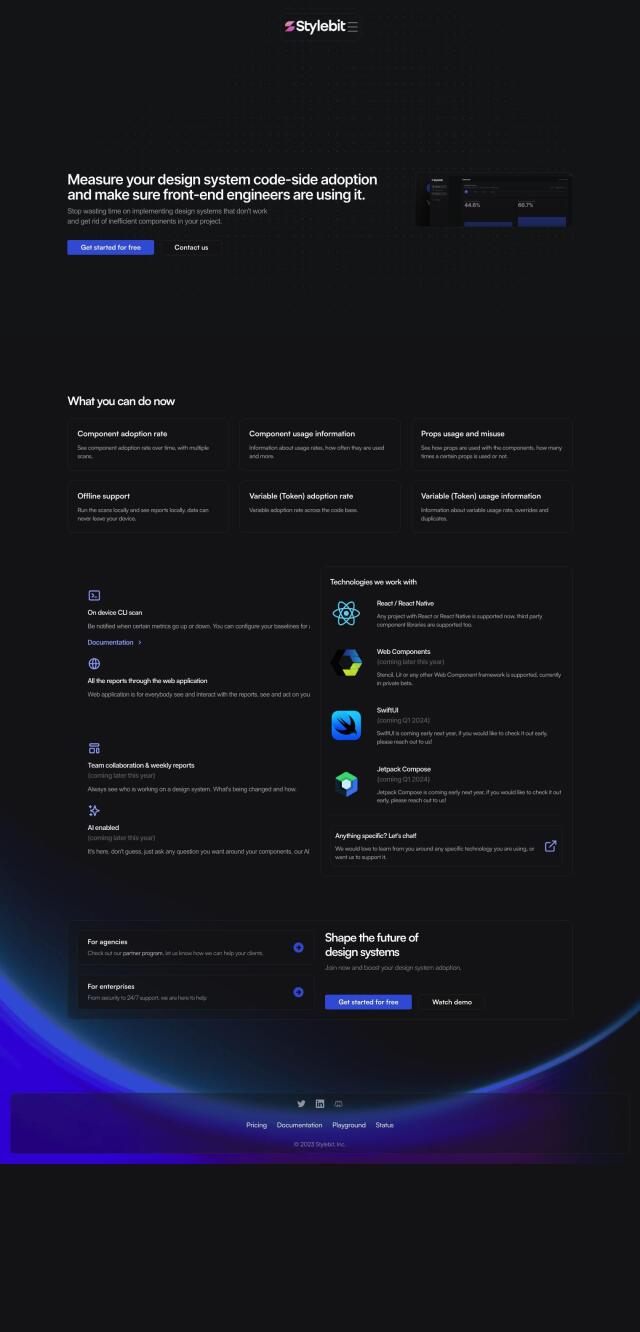
Stylebit
If you want a more powerful tool to monitor how your design system is being used across your company's assets, Stylebit is a great option. It tracks component adoption rates, component usage and misuse, variable adoption rates, and variable usage. Stylebit supports React, React Native and Web Components, with SwiftUI and Jetpack Compose coming soon. It's offline capable, has a web app for viewing and interacting with reports, and has team collaboration abilities. It also has a free tier and several paid tiers depending on your needs.


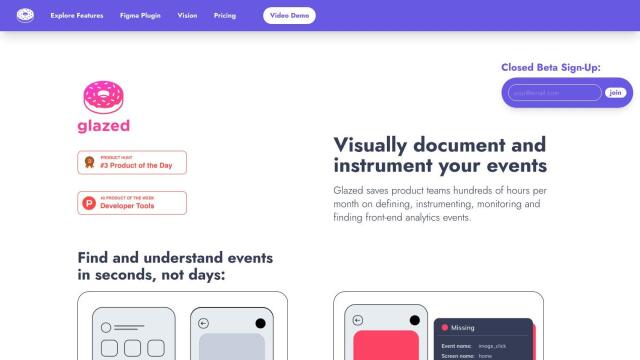
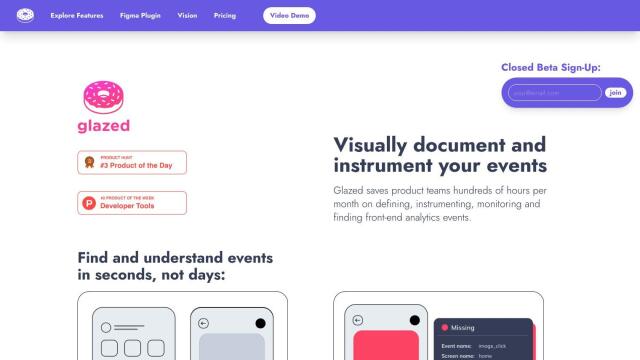
Glazed Analytics
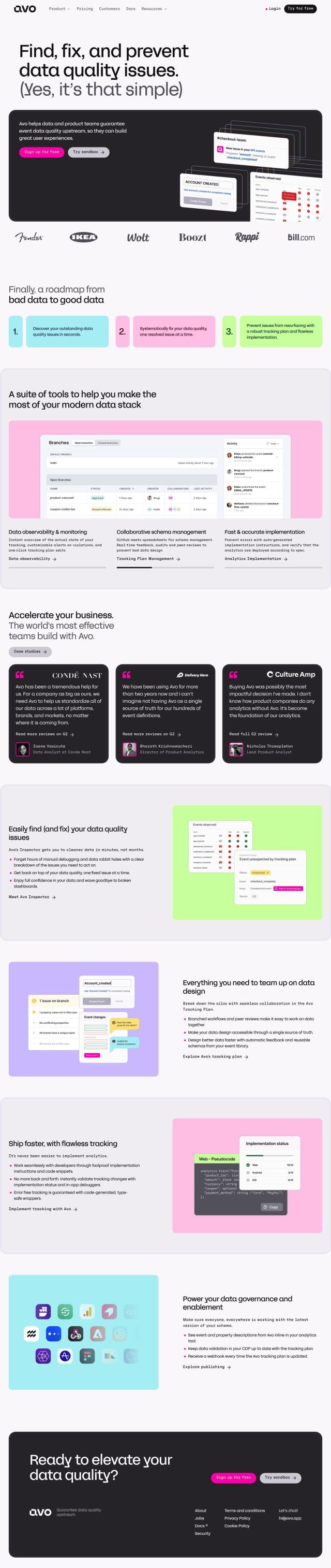
Another option is Glazed Analytics, a platform that lets product teams visually document and instrument events, which dramatically accelerates instrumentation. It tracks design and event changes in real time, has a visual interface to help teams understand events, and accommodates collaboration across teams. With pricing from €149/month to custom plans, Glazed Analytics can help you build a data-informed culture.


Quest
If your team is already using Figma, Quest could be a good option. It lets developers convert Figma designs into React components, automating the process of creating responsive, multi-screen experiences. Quest supports design systems and component libraries, with features like AI-generated code, animation libraries, and version control. It's geared for development teams with collaboration features and a large library of templates and components.