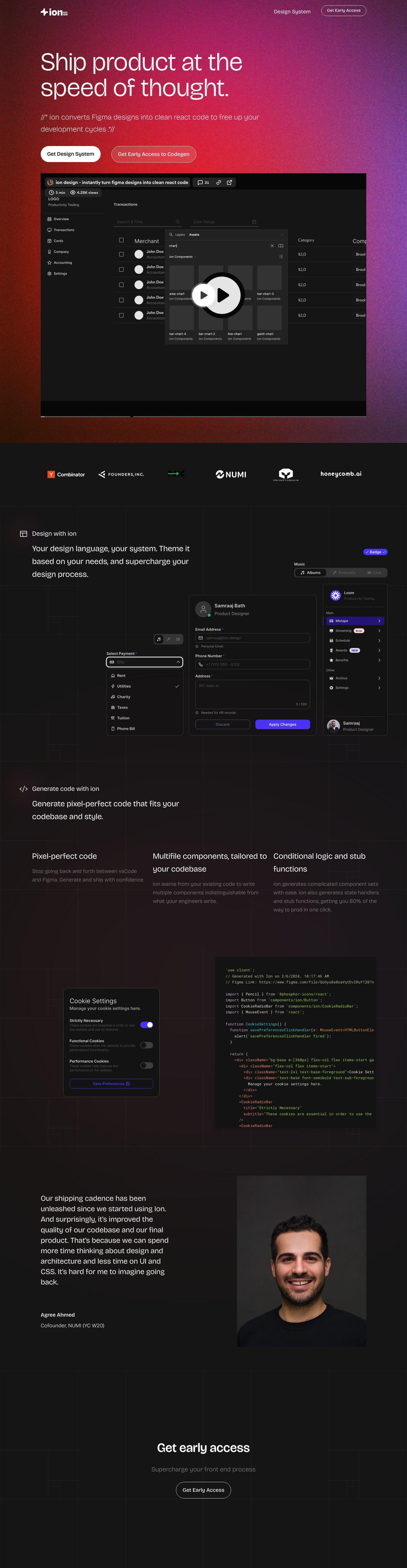
Ion is a tool geared for high-performing engineering teams that's designed to speed up front-end development by converting Figma designs into clean React code. That lets engineers quickly generate pixel-perfect code that fits in with their existing codebase and style.
Among Ion's features are:
- Pixel-perfect code generation: No more round-tripping between VSCode and Figma, with code that's consistent and accurate.
- Multifile components: Ion learns from your existing code to generate a suite of components indistinguishable from what your engineers write.
- Conditional logic and stub functions: It can generate entire suites of components, including state handlers and stub functions, to get you moving faster.
Ion is designed to make front-end development more efficient by automating some tasks like component generation and conditional logic. That means developers can spend more time on design and architecture and ultimately produce a better product.
Ion is available for early access now, with resources like documentation, plugins and community support for those who sign up. Pricing isn't yet clear, but it's designed for high-performing engineering teams looking to supercharge their front-end development.
For more details and early access, check out www.ion.design.
Published on June 14, 2024
Related Questions
Tool Suggestions
Analyzing Ion...