Question: Is there a platform that provides insights into component adoption rates and usage frequency to improve our design system's performance?


Stylebit
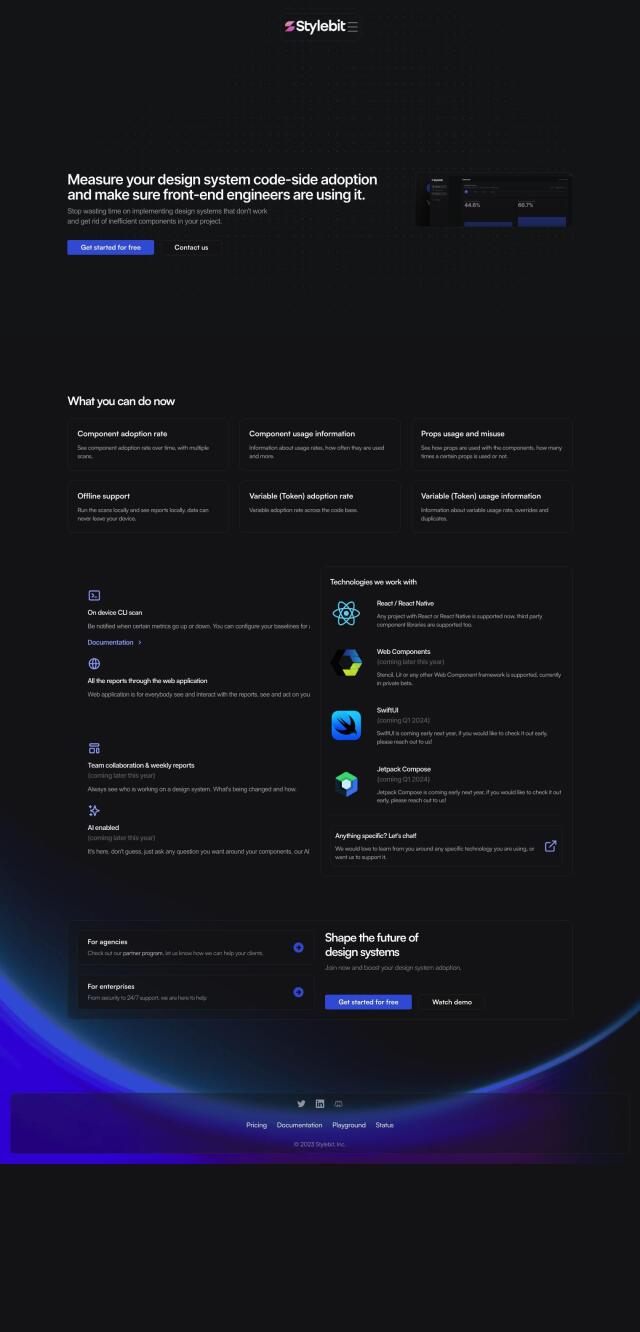
For a more comprehensive platform that offers insights into component adoption rates and usage frequency to optimize your design system, Stylebit is a good choice. Stylebit is a design system management platform that lets teams measure and analyze how their design systems are being used across all company assets. It tracks component adoption rates, component usage, and offers offline support and team collaboration. Stylebit supports React, React Native and Web Components, with SwiftUI and Jetpack Compose on the way. The platform is AI-powered so you can ask questions and get answers about your components, and there are several pricing tiers to accommodate different needs.


Whatfix
Whatfix is another good option that can help you optimize your design system. It's an interactive digital adoption platform that offers personalized onboarding, interactive guidance and self-help support. The Product Analytics feature lets you extract, analyze and act on behavioral analytics to drive user adoption and product growth. Whatfix's no-code event tracking and user interaction analysis can help you make data-driven decisions, so it's a powerful tool for optimizing your design system.