Question: Is there a scalable solution for taking responsive screenshots of websites that works with modern web technology?


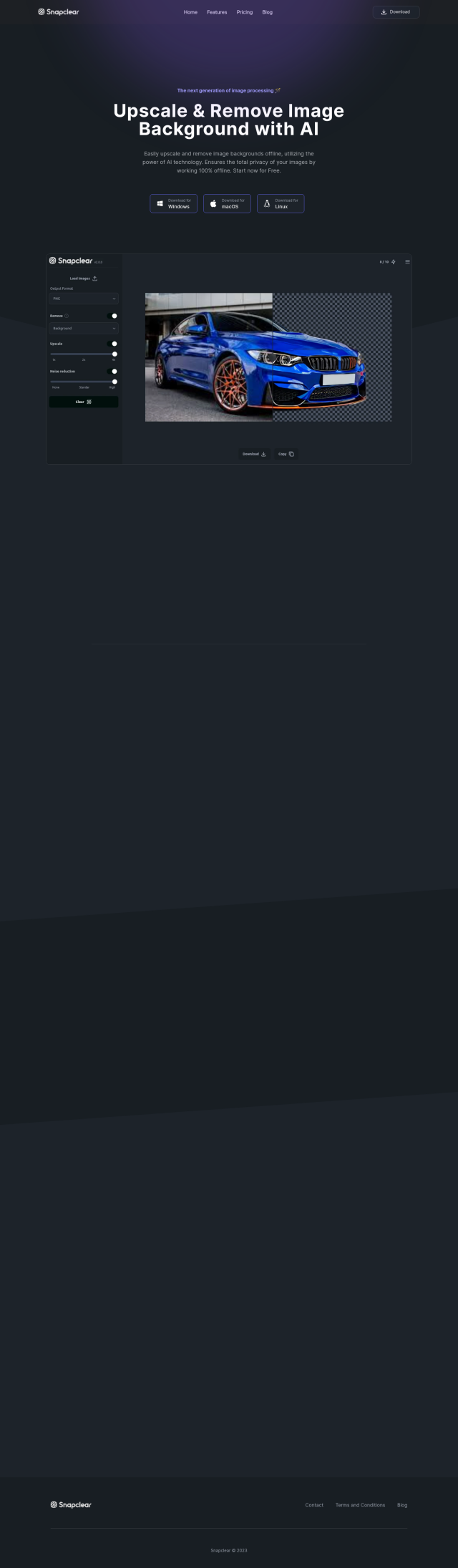
Microshot
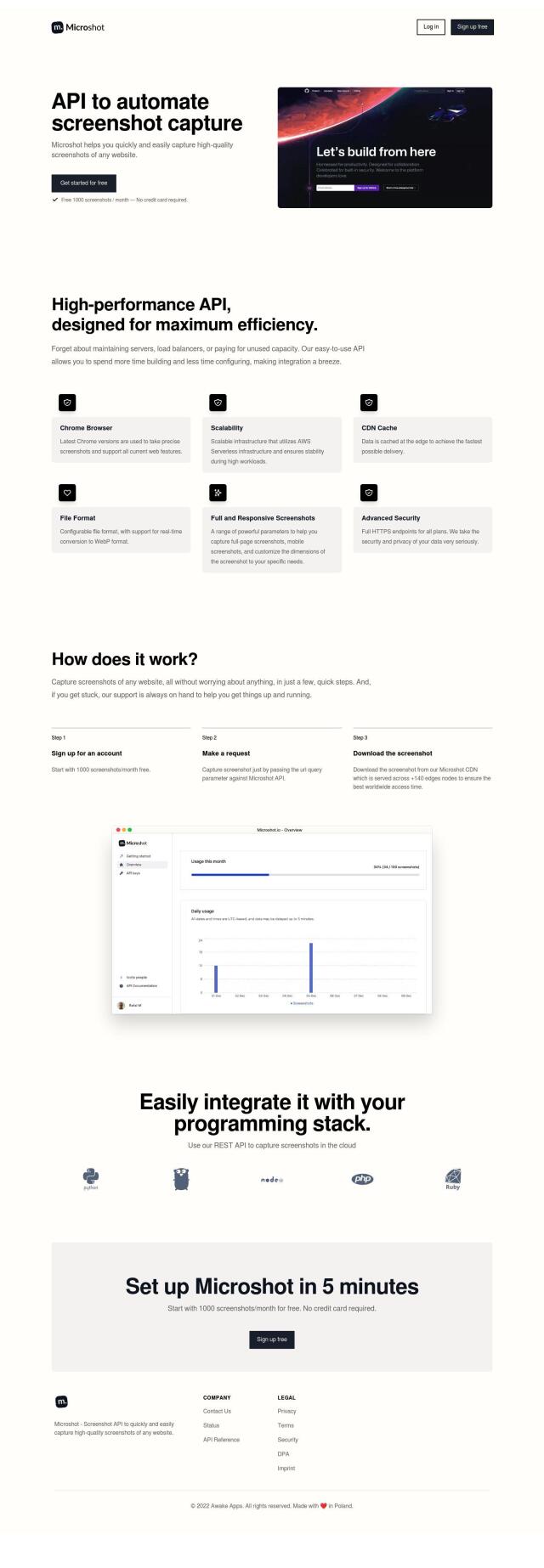
If you need a scalable service to take responsive screenshots of websites, Microshot is a great option. Microshot is a high-performance API that's designed to be highly scalable and performant. It can take full-page and mobile screenshots with customizable dimensions and convert them to WebP in real-time. The service is built on the latest versions of Chrome and uses AWS Serverless technology for reliability. Microshot also offers CDN caching for fast data delivery and a free plan with 1000 screenshots per month.


ScrapingBee
Another service worth considering is ScrapingBee, a web scraping API that also can take screenshots. ScrapingBee controls headless browsers and proxies, so it can scrape websites with heavy JavaScript elements, including those built with React, AngularJS or Vue.js. The API handles rate limits and website blocking, so it's good for web scraping and screenshot capture. It also has a no-code integration option and a 1000-call free trial.


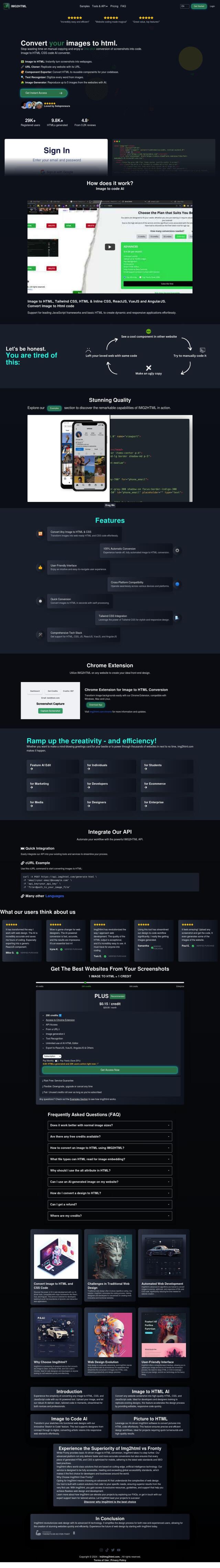
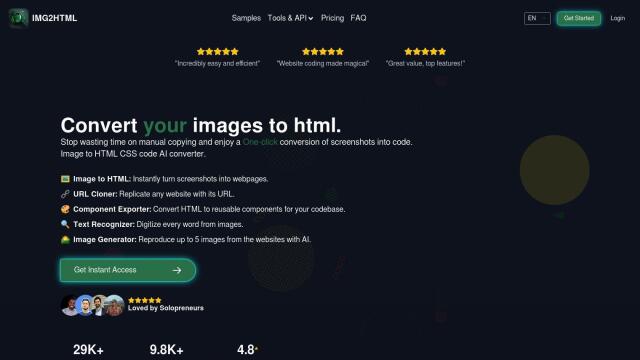
Describe Picture
If you want a service with a lot more image processing abilities, Describe Picture is an AI-powered service that can do things like convert web screenshots to code and extract image content. It's geared for people who need to quickly and accurately describe and process images, so it can be a good addition to your workflow.


Trickle
If you need a service to house and organize your screenshots, Trickle is another option. Trickle uses AI to turn your screenshots into visual memos, with advanced search, digitization of handwritten text and extraction of insights from diagrams. It can integrate with other tools and has a single plan with a 7-day free trial.