Question: Can you recommend a service that takes high-quality screenshots of websites quickly and efficiently?


Microshot
If you're looking for a service to take high-quality screenshots of websites quickly and efficiently, Microshot is an excellent choice. It's designed for high scalability and performance, built on the latest versions of Chrome and leveraging AWS Serverless technology. Microshot offers features like CDN caching, customizable file formats, and real-time conversion to WebP. It also provides full-page and mobile screenshots with customizable dimensions, and supports HTTPS for maximum security. You can sign up for a free plan that includes 1000 screenshots per month, making it a great option for developers to try out.


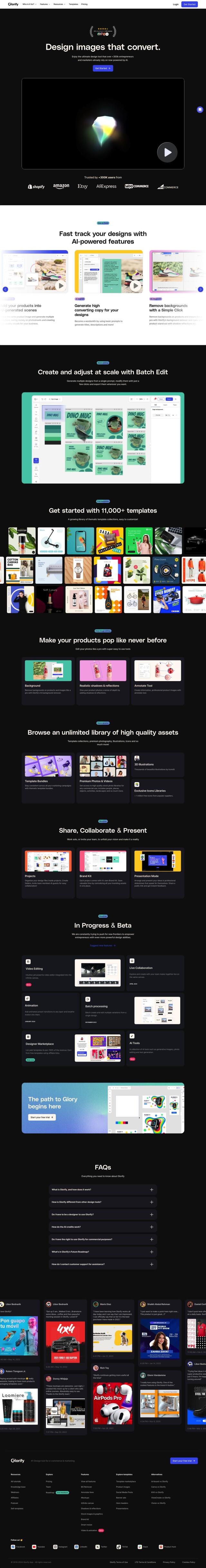
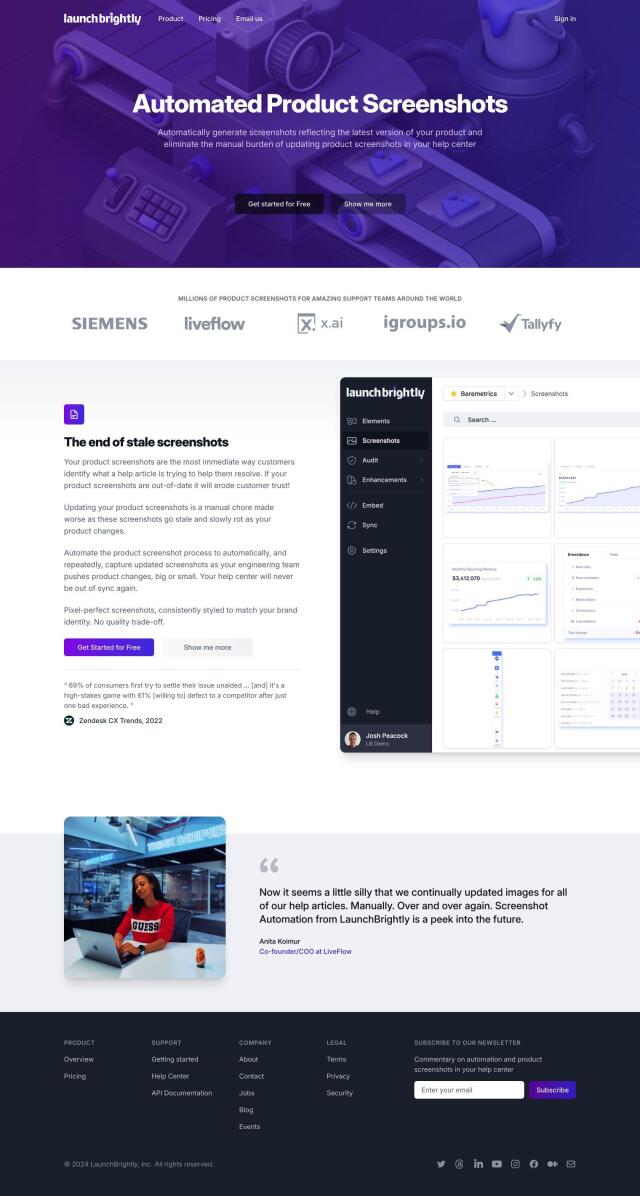
LaunchBrightly
Another useful tool is LaunchBrightly, which specializes in creating and updating product screenshots automatically. This can be particularly beneficial for customer support teams who need to keep help centers fresh with the latest product versions. LaunchBrightly offers features such as pixel-perfect screenshots, custom styling, and multi-language support. It also provides various paid plans, including a free plan that lets you generate 100 screenshots.


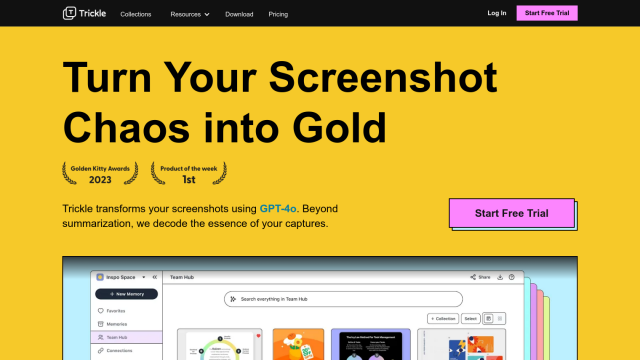
Trickle
For an AI-powered screenshot management tool, consider Trickle. Trickle uses GPT-4 to turn screenshots into visual memos and organize them for ease of use. It offers advanced search capabilities, digitization of handwritten content, and extraction of insights from screenshots and diagrams. Trickle is useful for research, UX copywriting, and post archives, and comes with a built-in screenshot tool for Mac.


Describe Picture
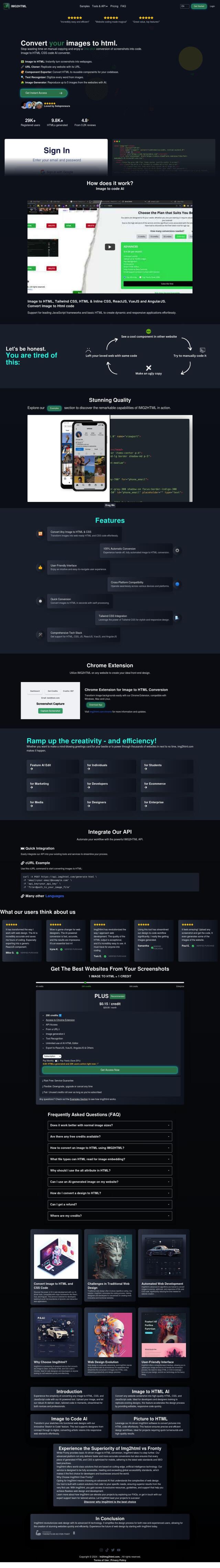
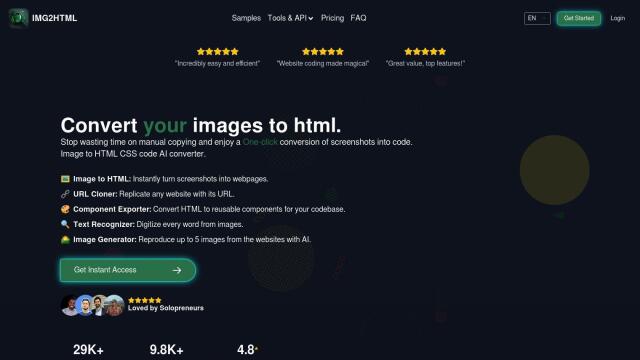
If you need a platform that can convert website screenshots into code, Describe Picture might be the right fit. It offers features like Instant Web Screenshot to Code, which converts website screenshots into HTML, CSS, or JavaScript code. This can be particularly useful for developers who need to capture and process website content quickly and efficiently. Describe Picture also supports image processing tools for content extraction and text recognition.