Question: Do you know of a code editor that integrates AI-assisted design and offers a library of pre-built components for faster development?


Semicode
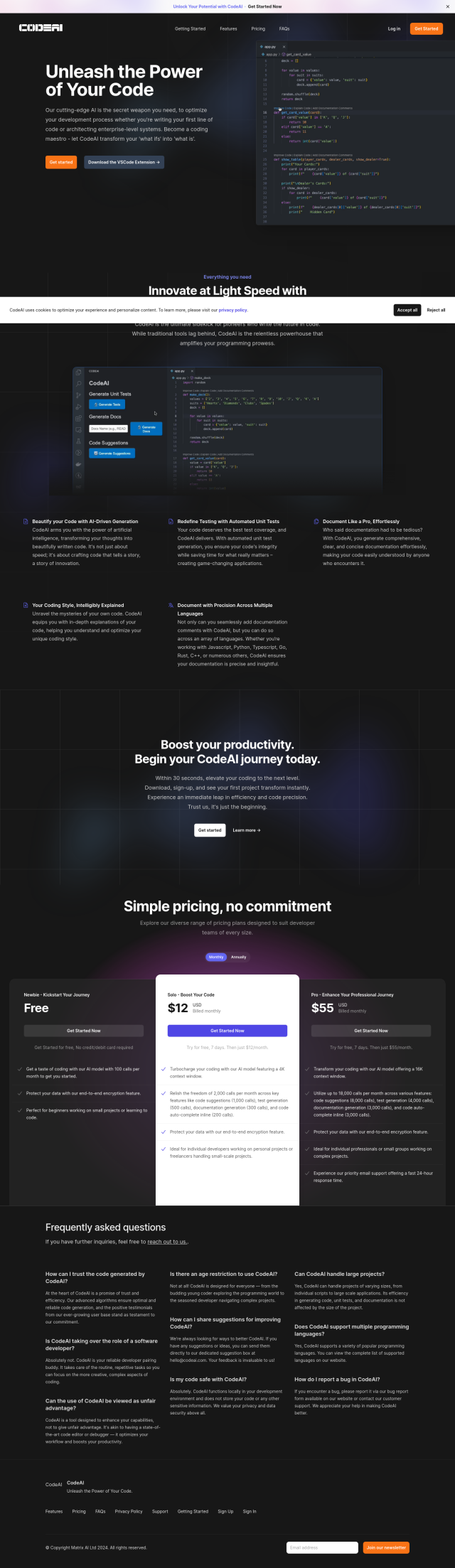
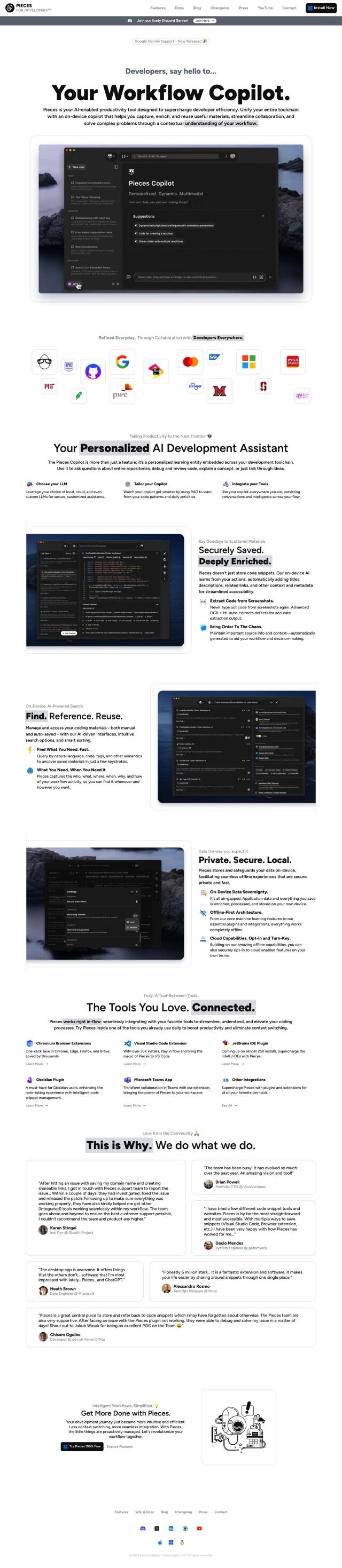
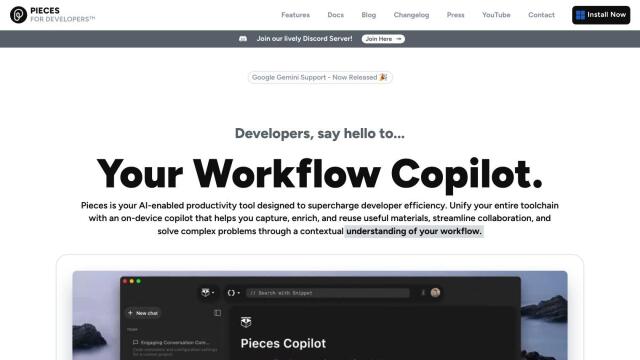
Semicode is an AI-powered frontend development tool that can convert natural language descriptions into web components. It can dramatically speed up development time. It's got a built-in code editor, live preview and the ability to export code in formats like HTML or React. It's good for rapid prototyping and for full control over your project code, so it's good for developers of all skill levels.


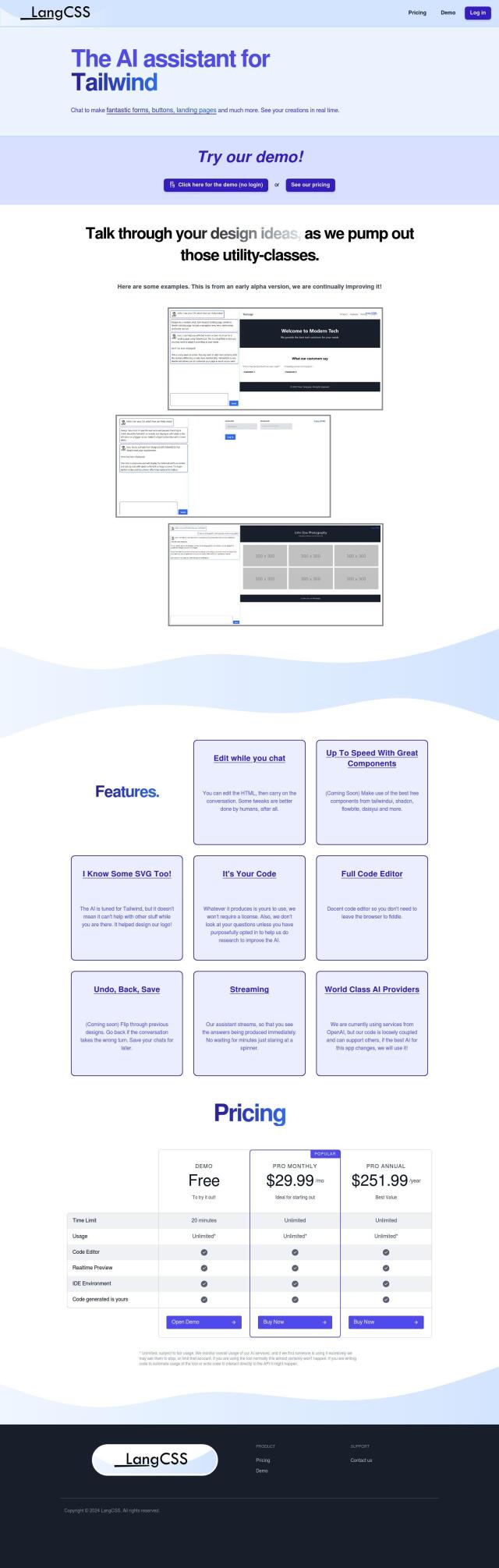
LangCSS
Another strong contender is LangCSS, an online IDE that uses AI to speed up Tailwind design creation. It's got a library of controls and designs from popular sources like TailwindUI, Shadcn, Flowbite and DaisyUI so you can build forms, buttons and landing pages quickly. LangCSS also has a full code editor, live preview and the ability to edit through chat, so it's good for developers who like to work in different ways.


Builder.io
Builder.io is a collection of tools to convert designs into web and mobile experiences as fast as possible. It uses AI to convert Figma designs into code and has a Visual Copilot for iterative refinement. The service also lets you collaborate in real time with a drag-and-drop visual editor and offers tools for content delivery, image optimization and asset management. That makes it good for teams trying to speed up their development process.


Quest
Last is Quest, which automates the creation of responsive React components from Figma designs. It uses AI models to generate code that's clean and modular. It supports design systems and component libraries, and offers version control and collaboration tools. Quest is geared for development teams, and it comes with a lot of templates and components to get projects started quickly.