Question: Can you recommend a solution that helps front-end engineers optimize their design systems and reduce technical debt?


Agentic Labs
If you want to improve your design systems and cut technical debt, Agentic Labs could be a good fit. This AI-powered editor automates parts of the design process, creating design documents based on project requirements and offering real-time collaboration tools. It flags potential problems and offers an AI chat partner to explore different options, all to help teams work together and iterate on designs more efficiently.


Quest
Another good option is Quest, which converts your Figma designs into React components using AI-automated code. It works with design systems and component libraries, and includes features like Figma to Code, Animation Library and Version Control. That makes it a good choice for developers. The service also comes with more than 1,000 templates and components to get you started quickly.


Ion
If you're looking for a tool geared for high-performing engineering teams, check out Ion. It converts Figma designs into pixel-perfect code that matches existing codebases and styling. With features like multifile components and conditional logic, Ion automates lots of work so developers can focus on design and architecture, and ultimately deliver higher quality products and shorter development cycles.


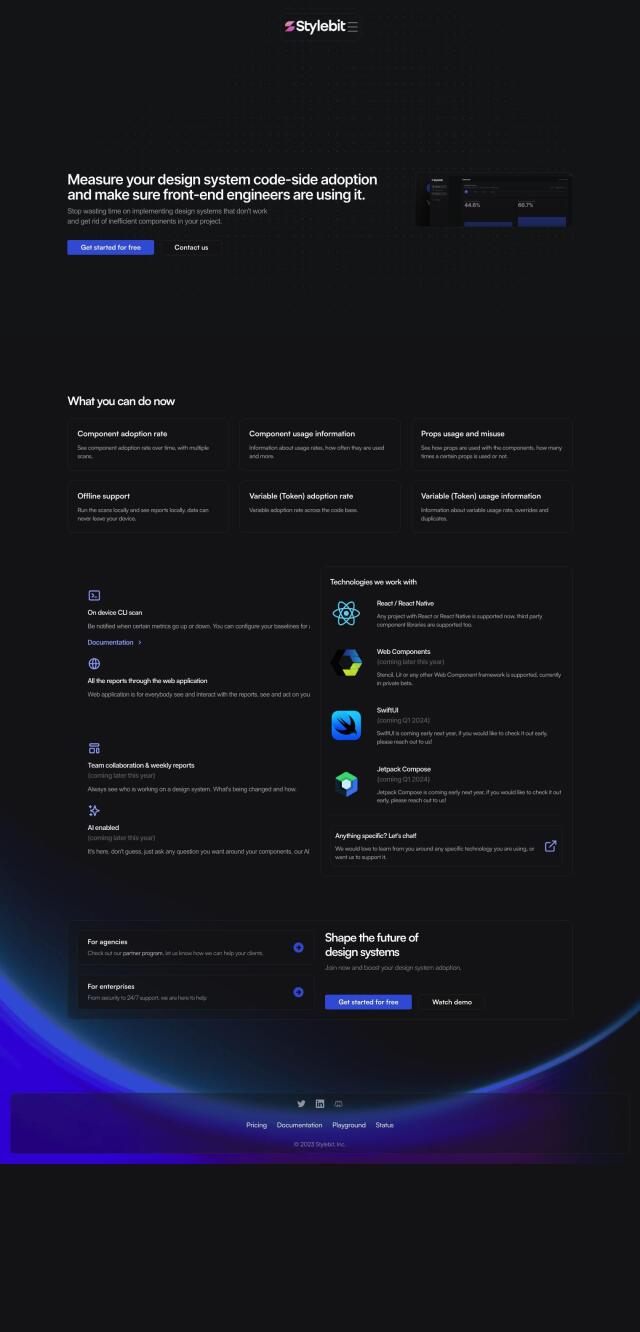
Stylebit
Last, Stylebit is a design system management service that measures and analyzes how design systems are used in all company assets. It tracks component usage rates and offers AI-powered insights, and supports React, React Native and Web Components. With collaboration tools and weekly reports, Stylebit helps you maintain and optimize your design system.