Question: Is there a tool that can automatically generate UI code from Figma designs and keep them in sync?


Vivid
If you're looking for a tool to convert Figma designs into UI code and keep them in sync, Vivid is a top contender. It synchronizes Figma designs with codebases, automatically generating UI code and keeping it in sync with the design. Vivid also tracks developer changes to the code and updates it when the design is changed, so it's good for teams with multiple developers.


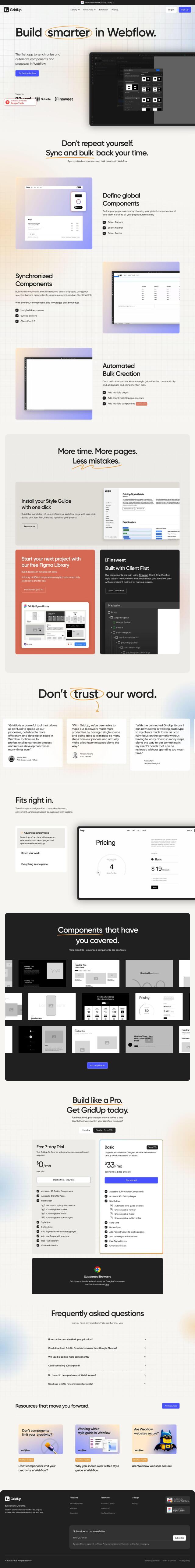
Builder.io
Another strong contender is Builder.io, which uses AI to convert Figma designs into code and offers a collection of tools for rapid development. It offers a Visual Copilot to refine AI-generated code, a drag-and-drop visual editor for real-time collaboration, and support for frameworks like React, Vue and Angular. Builder.io is designed to accelerate the design-to-code process, letting teams collaborate more easily and build digital experiences.


Kombai
If you need high-quality, pixel-perfect code, Kombai converts designs into code with AI. It can produce code in React and HTML + CSS, and can also support other frameworks like Vue, Svelte, Angular and Django. Kombai also offers flexible CSS and functional form elements, making it a good option for developers who want to get a head start on manual coding.


Codejet
Last, Codejet automates the conversion of designs into working code, linking the work of designers and developers. It includes a centralized Design System in Figma, AI Code Generation, and a Visual Editor to fine-tune the generated code. Codejet's Figma Plugin Assistant ensures compatibility and responsive web design, so it's a good option to improve collaboration and workflow efficiency.