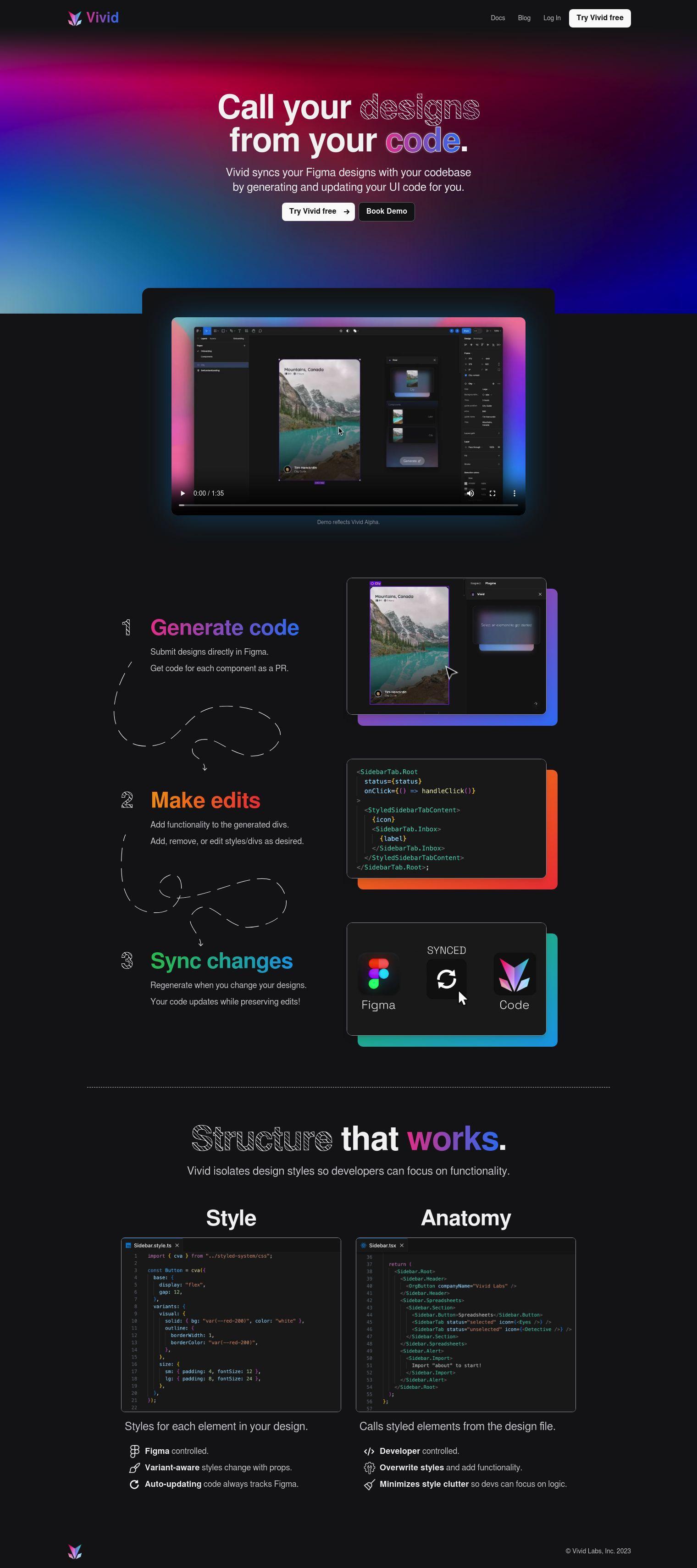
Vivid bridges the gap between design and development by synchronizing Figma designs with your codebase. It generates and updates your UI code automatically, ensuring consistency between design and implementation.
Vivid allows developers to integrate Figma designs directly into their codebase. Designers can submit designs in Figma, and Vivid generates code for each component as a pull request. The generated code can be edited to add functionality to divs, and styles or divs can be modified as needed. When design changes are made, Vivid regenerates the code while preserving any edits made by developers.
Key features include:
- Style Management: Figma-controlled styles that update automatically and are variant-aware, changing with props.
- Anatomy: Developer-controlled structure that minimizes style clutter, enabling focus on logic.
Vivid's structure enhances the development process by isolating design styles, allowing developers to focus on functionality. Ideal for teams that work collaboratively on design and development projects, Vivid ensures that code updates align with design changes without requiring manual intervention. Visit the Vivid website to learn more about integrating design and code seamlessly.
Published on June 14, 2024
Related Questions
Tool Suggestions
Analyzing Vivid...