Question: I'm looking for a solution that integrates with my codebase and generates design documents quickly.


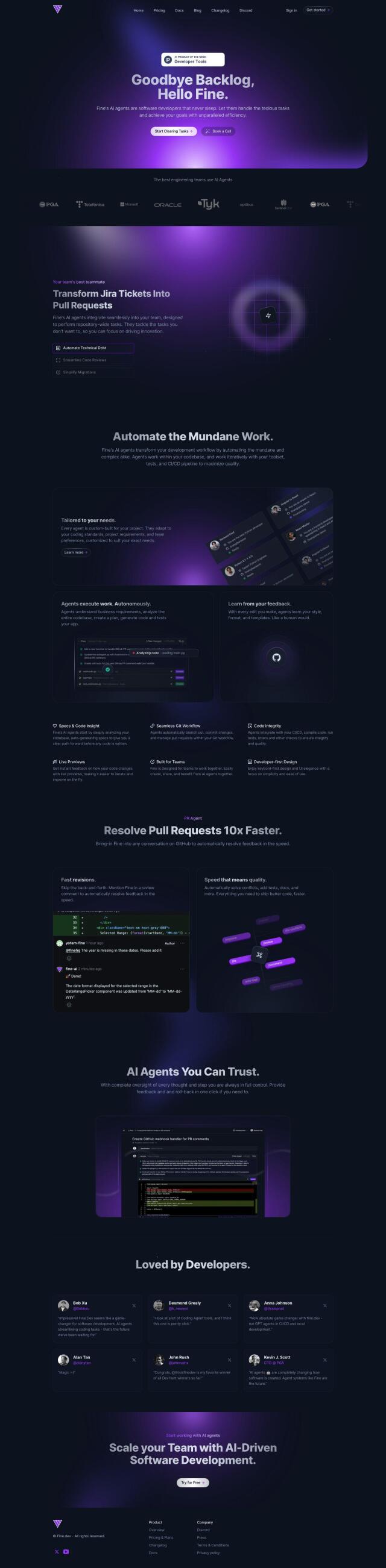
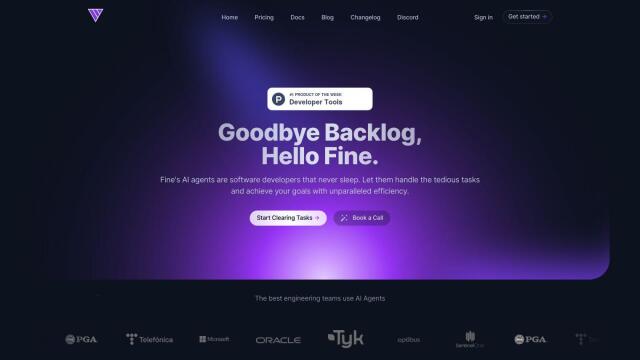
Agentic Labs
If you need something that's tightly integrated with your codebase and can generate design documents rapidly, Agentic Labs is an excellent contender. This AI-powered editor automates parts of the design process, generating design documents based on project goals in seconds. It's tightly integrated with your codebase and supports real-time collaboration so you can work with others without worrying about technical debt piling up.


Codejet
Another good option is Codejet, which automates the process of turning designs into code. It's designed to bridge the gap between designers and developers, with a central Design System that houses a variety of styles and templates in Figma. Codejet's AI Code Generation can turn designs into code in an instant, and its Visual Editor lets you make visual adjustments. The tool can dramatically accelerate your workflow and improve collaboration.


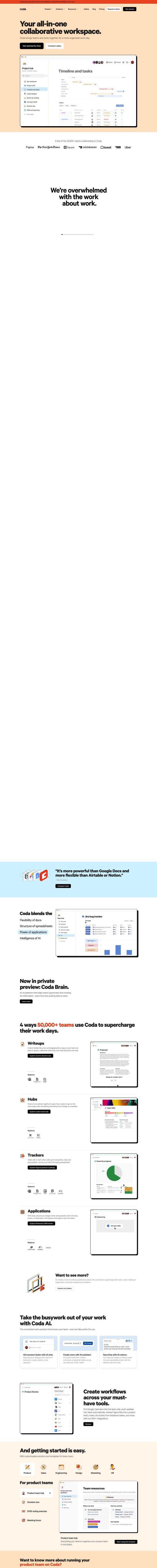
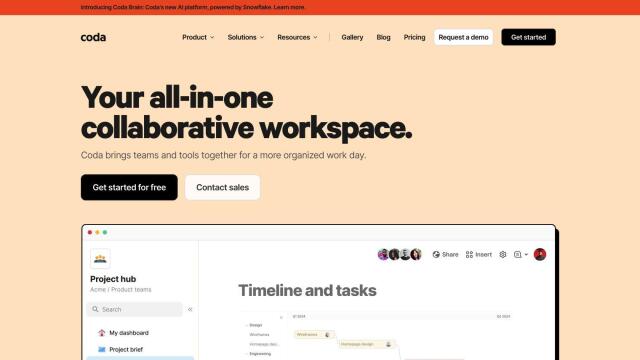
Builder.io
For teams that want to turn Figma designs into web and mobile apps as fast as possible, Builder.io is a robust set of tools. It's got a Visual Copilot that lets you refine AI-generated code based on your own input, and real-time collaboration abilities through a drag-and-drop editor. It supports frameworks like React, Vue and Angular, and Builder.io is designed to improve team collaboration and speed up development.


Kombai
Last, Kombai is an AI tool that turns Figma designs into accurate front-end code with pixel-perfect precision. It supports multiple frameworks and generates high-quality JavaScript code and functional form elements. Kombai can free developers' time so they can focus on other parts of their work by automating the development handoff process.