Question: Is there a code generation platform that supports popular web development frameworks like React, Angular, and Vue.js?


Builder.io
Builder.io is a full suite of tools that converts designs into web and mobile interfaces as fast as possible with AI. It supports React, Vue and Angular, as well as other frameworks. The tool suite includes a Visual Copilot for fine tuning AI-generated code, a drag-and-drop editor for real-time collaboration, and an asset manager for storing content. With several pricing levels, it's good for teams of different sizes trying to speed up their development workflow.


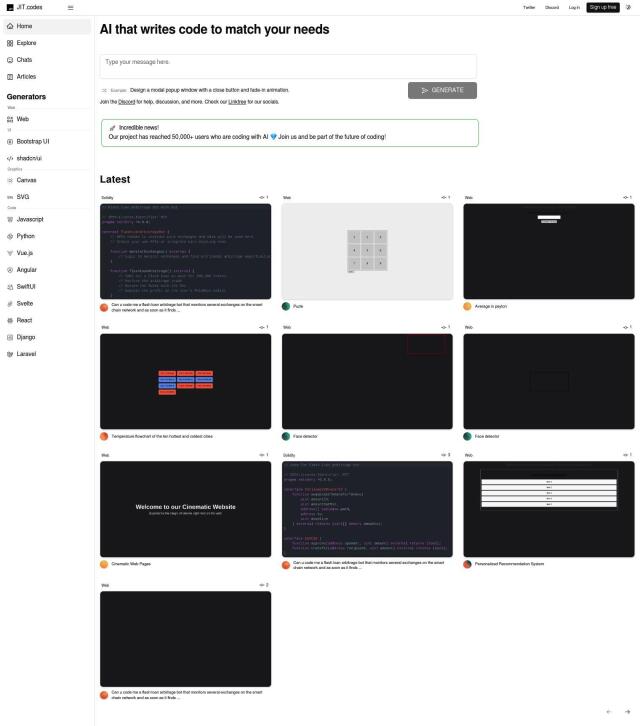
JIT.codes
Another option is JIT.codes, an AI-powered tool that generates code for a variety of programming languages and frameworks. It supports React, Angular, Vue.js and other tools like Python and Java. By typing in what you need, the tool generates the corresponding code, making it a good option for developers who want to cut down on their coding work.


Kombai
For converting designs into code, Kombai uses AI to automate the development handoff process from Figma designs. It supports React, Vue, Angular and other frameworks, generating high-quality front-end code with a minimal amount of work. The company offers flexible pricing plans, so it's good for a variety of needs and budgets, and can help developers free up time for more important parts of their projects.