Question: Is there a platform that allows me to stress test my designs with real content and different scenarios?


data.to.design
If you want a service to stress test your designs with real data and different conditions, data.to.design is a good option. The tool integrates with Figma to fill designs with real data from sources like CSV files, Notion, Airtable, JSON files and Google Sheets. You can add logic to your designs and test them, which makes it a good option for designers and product teams trying to speed up their workflow and build more realistic prototypes.


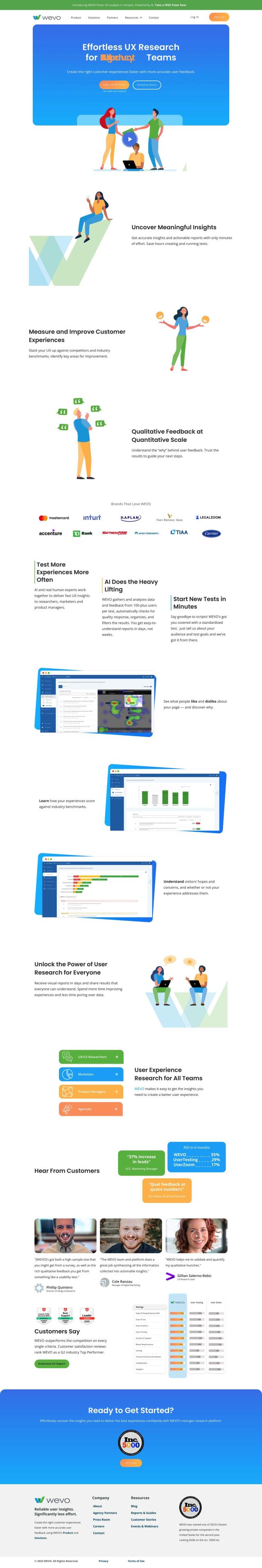
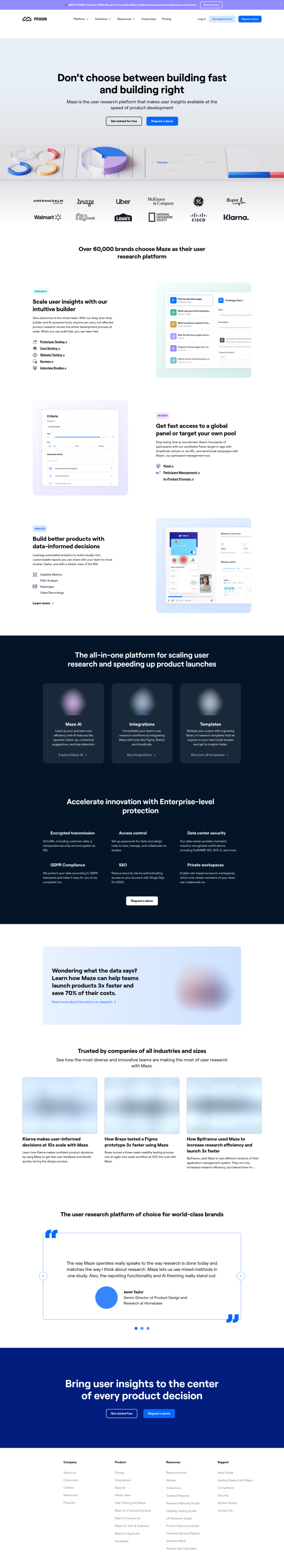
Maze
Another good option is Maze, a user research platform that also offers tools for other research methods like prototype testing and website testing. Its AI tools can help you with surveys and interview studies, and it offers automated analytics and usability metrics. Maze's global participant panel and enterprise-level security means you can run product research at scale and get high-quality results.


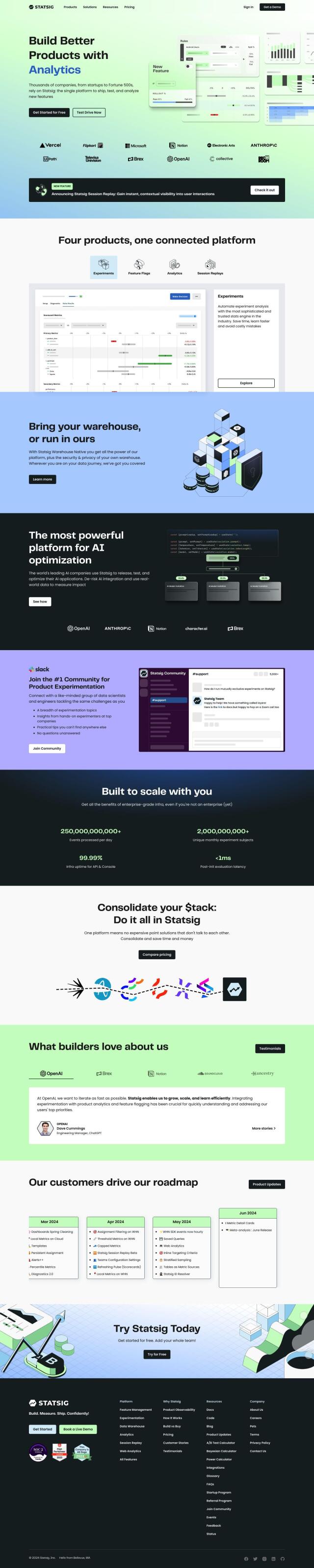
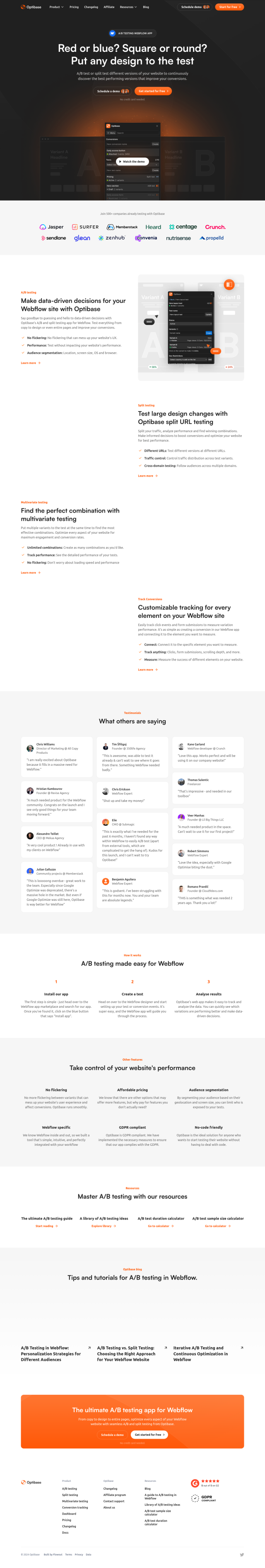
Optibase
If you're trying to optimize website performance with A/B testing, Optibase is a good option. The app is geared for Webflow users, but it offers A/B testing, split testing and multivariate testing. It's got a simple interface and strong security, so you can run tests without worrying about coding.


Mockitt
Last, Mockitt offers a full suite of tools for designing, prototyping and collaborating on projects. With AI tools and real-time collaboration tools, it's good for web and mobile app projects. Mockitt is designed to help you speed up your design process and improve team communication, so it's a good option for many user roles.