Question: I'm looking for a web design platform that allows real-time collaboration with clients and non-designers.


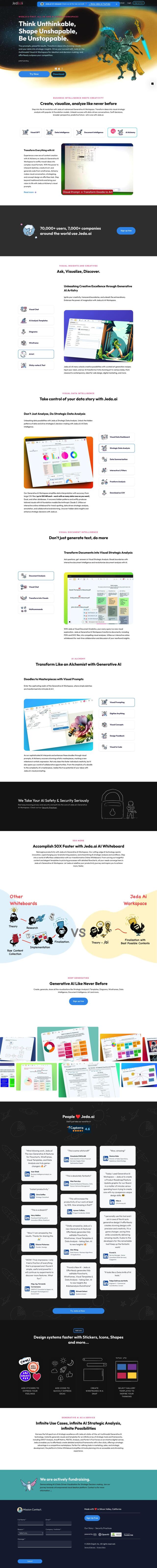
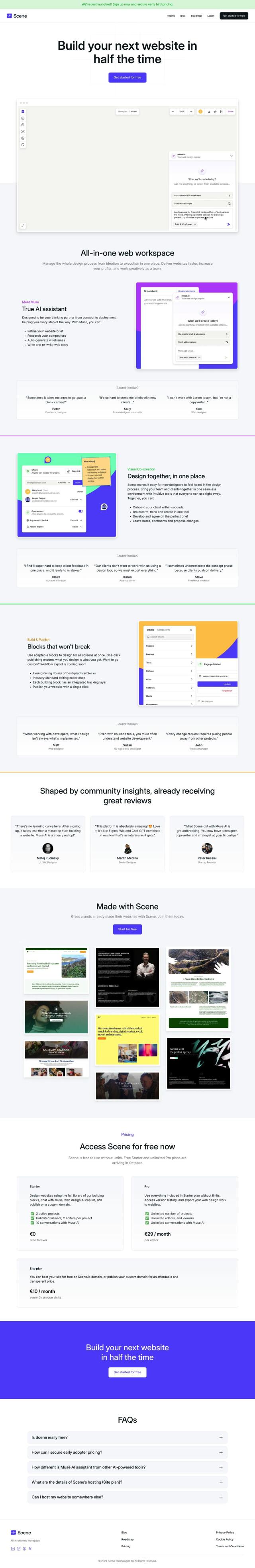
Scene
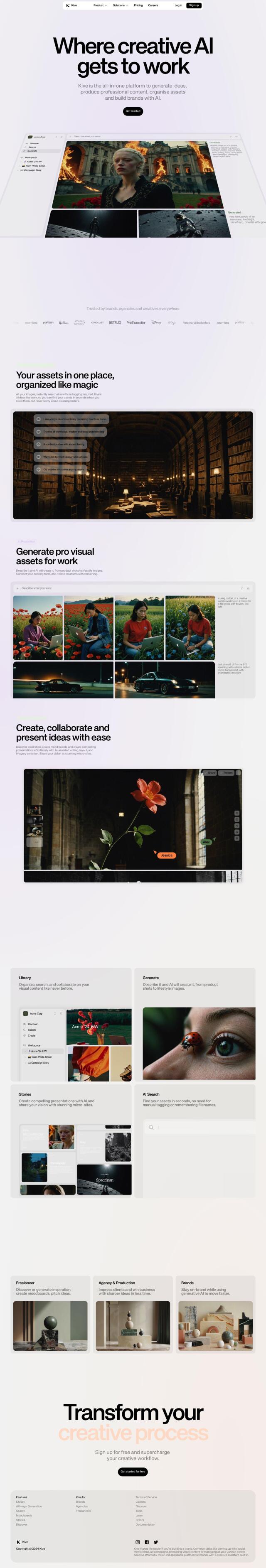
If you want a web design platform that lets you collaborate with clients and non-designers in real-time, Scene is a top contender. It's an integrated web workspace that lets you design from idea to implementation. Scene's features include client onboarding, co-creation visualization and feedback tracking. Its AI assistant, Muse, can help with tasks like refining website briefs and auto-generating wireframes. The platform features flexible blocks for designing across all screens, and it's free to use with no limits.


Uizard
Another contender is Uizard, an AI-based UI design tool that makes it easy to create and iterate on product designs. It's got a text-to-UI generator, drag-and-drop editor and real-time collaboration abilities. Uizard's AI tools can generate designs, predict user behavior and turn screenshots into mockups. That makes it a good fit for product managers, designers, marketers and startup founders who want to quickly prototype and share designs.


Builder.io
If you're a team that needs to turn designs into web and mobile apps as fast as possible, Builder.io is a good option. It uses AI to turn Figma designs into code, and it's got a Visual Copilot for iterative refinement, a drag-and-drop visual editor for real-time collaboration and support for several frameworks like React and Vue. The tool is designed to let teams work faster and get everyone on the same page.


Visily
Last, Visily is a simple interface for creating high-fidelity wireframes and prototypes without requiring much design expertise. It's got AI tools like Text to Diagram and Screenshot to Design, more than 1,500 prebuilt templates and real-time collaboration abilities with unlimited viewers and commenters. Visily is free to use for now, so it's a good option for brainstorming, wireframing and prototyping.