Question: I need a tool that can help me turn my product ideas into prototypes quickly, without requiring extensive design experience.


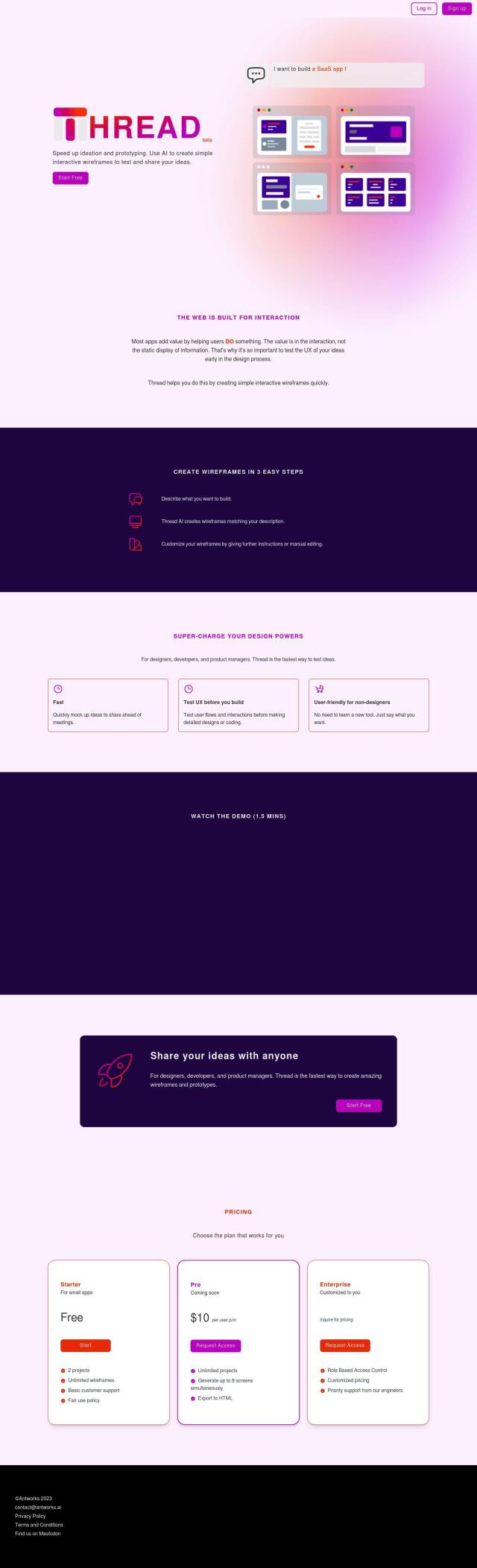
Uizard
If you're looking for a tool to help you rapidly prototype product ideas even if you don't have a lot of design experience, Uizard is a good option. This AI-based UI design tool lets you create and experiment with product designs with features like a text-to-UI generator, drag-and-drop editor and real-time collaboration. Uizard's AI tools speed up the design process and make it more accessible, covering mobile and web app designs, tablet and website wireframes.


Figma
Another popular option is Figma, a collaborative design tool that spans design, prototyping, development and feedback. It's got AI-generated simple UI, auto layout and instant batch editing, so it's good for both pros and novices. Figma's AI-powered prototyping and embeddable prototypes in presentations means it can help you get from design to development more easily, too. It's a powerful tool for UI/UX design and strategic planning.


Visily
If you're looking for a tool that's easy to use and has high-fidelity wireframes, you should try Visily. Visily has a clean interface and a host of AI tools, including Text to Diagram Beta and Screenshot to Design. It also has more than 1,500 prebuilt templates and real-time collaboration, so it's good for teams that want to speed up their design process and communicate better with stakeholders. Visily is free to use for now, but a Pro version is planned with more features.


Mockitt
Last, Mockitt is a design, prototyping and collaboration tool with a lot of features. AI tools like AI prototype generation and real-time collaboration mean Mockitt can handle web and mobile app design. Its design systems tools with shared assets and prototyping tools are intuitive for a broad range of users, from UX designers to developers.