Question: Is there a platform that allows developers to achieve pixel-perfect image framing without relying on CSS hacks?


Kombai
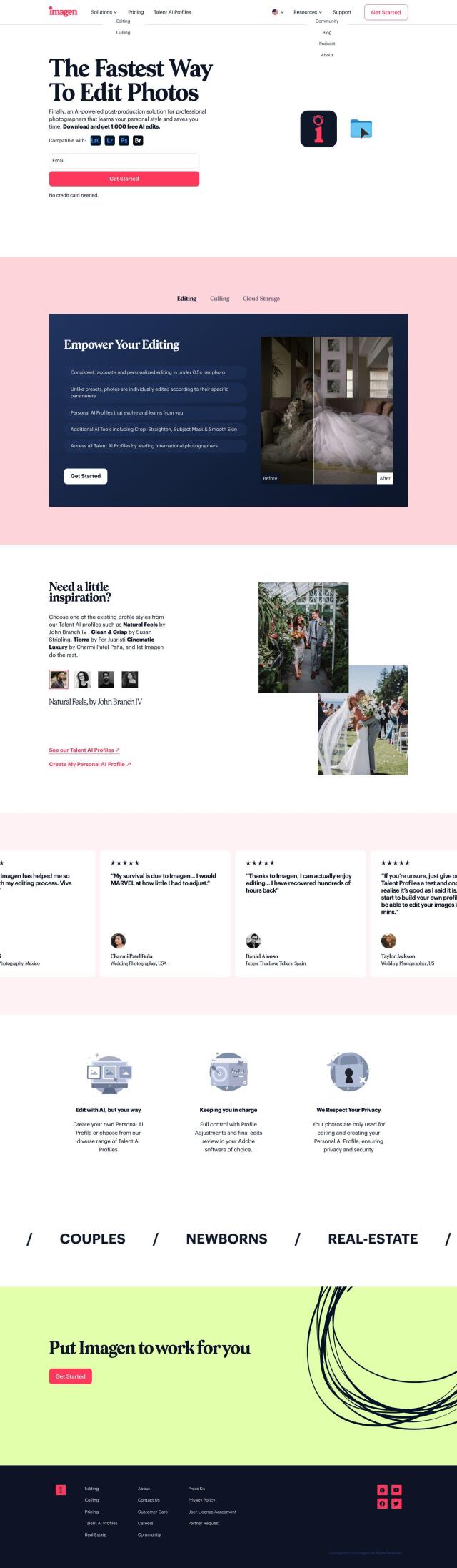
If you're looking for a platform that lets developers get pixel-perfect framing without CSS hacks, Kombai is worth a look. Kombai is an AI-powered design-to-code conversion tool that automates the development handoff process, turning Figma designs into precise front-end code pixel for pixel. It includes features like logical div structure, React components and high-quality JavaScript code, making it a good choice for developers who want to avoid manual labor and get results fast.


Ion
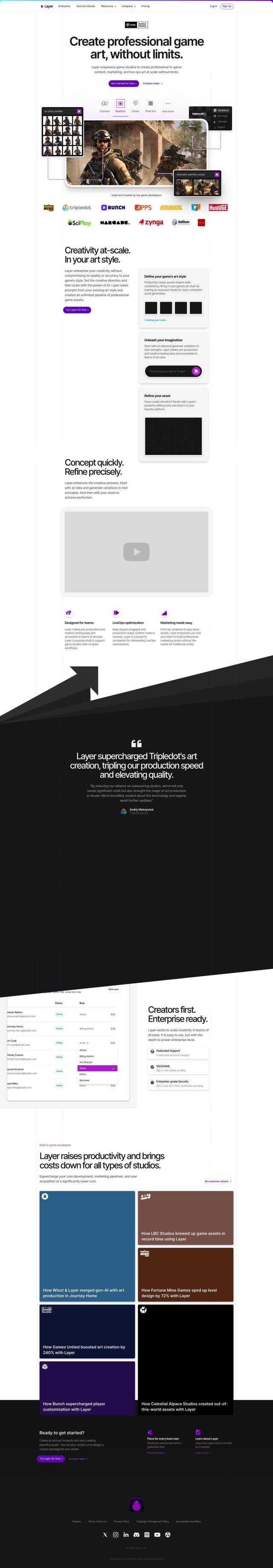
Another contender is Ion, which lets high-performing engineering teams speed up front-end development by converting Figma designs into clean React code that's pixel perfect. Ion supports multifile components that learn from existing code and conditional logic for complex component sets. By automating tasks like component generation and conditional logic, Ion lets developers spend more time on design and architecture and deliver higher quality products.


Frameright
For efficient image management and custom framing, check out Frameright. The tool uses AI-powered Image Display Control (IDC) technology to process images in a browser or to integrate them into existing publishing systems. It includes features like intelligent image display, customizable collections and AI composition recommendations to ensure consistent branding across many platforms. Frameright offers a variety of pricing plans to suit different needs and budgets.