Question: I'm looking for a flexible, open-source text editor that can be easily integrated with popular front-end frameworks like React and Vue.


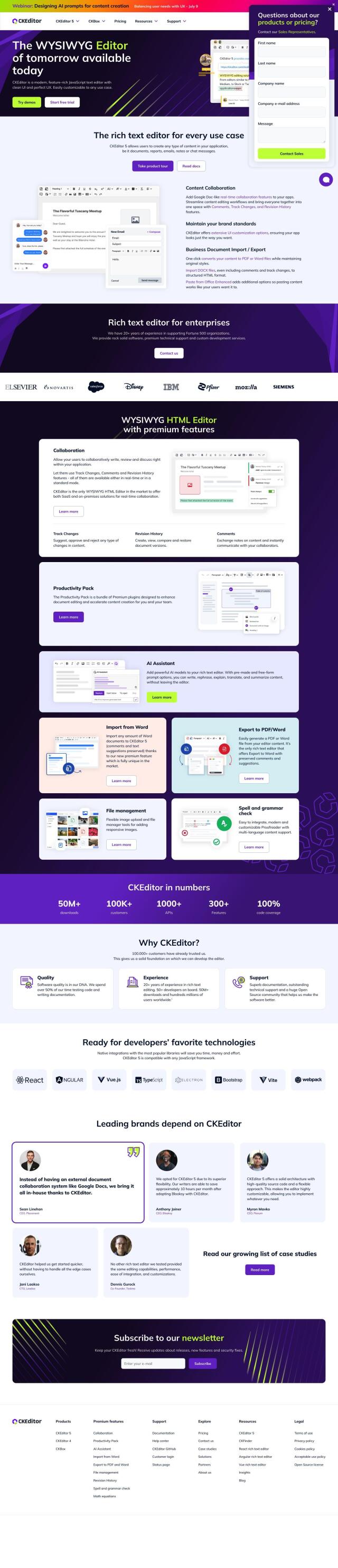
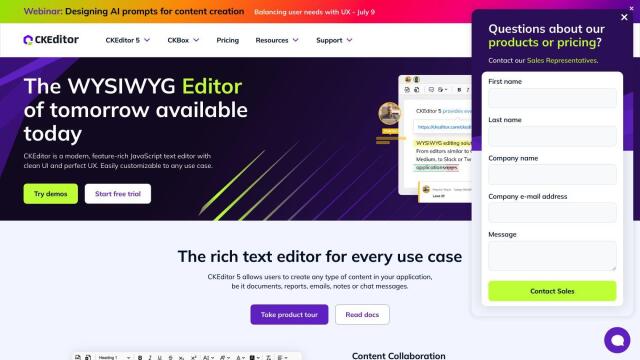
CKEditor
For a flexible, open-source text editor that can be easily integrated with popular front-end frameworks like React and Vue, CKEditor is a great option. It is a JavaScript-based text editor that offers a modern, feature-rich and customizable solution for creating various types of content. It supports real-time collaborative editing, content import/export to PDF and Word files, and integrates well with frameworks like Angular, React, and Vue.js, making it suitable for a wide range of applications from simple content creation to complex business document management.


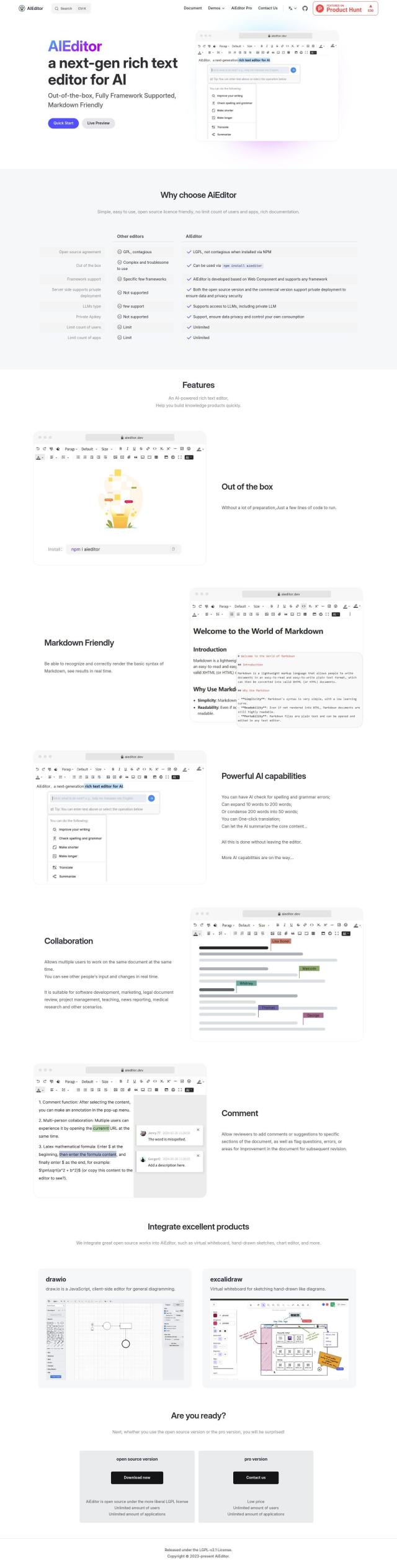
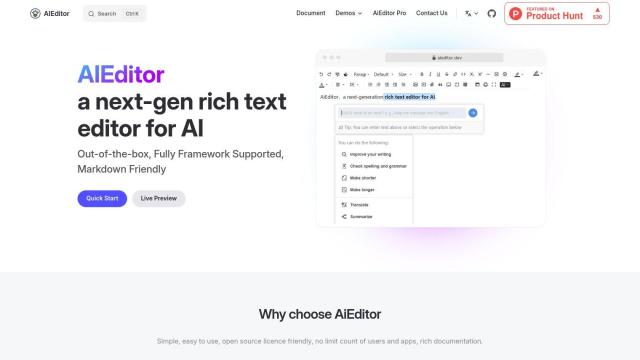
AiEditor
Another excellent choice is AiEditor, an open-source next-gen rich text editor built on Web Components. It supports Markdown, AI-powered spell and grammar check, and real-time collaboration with commenting. AiEditor can be easily integrated with Vue, React, and Angular, and offers customizable configuration options for custom layouts and UI adjustments. It also supports both open-source and commercial versions, making it versatile for various applications.


Tiptap
Tiptap is also worth considering. It offers a collection of content editing and real-time collaboration tools, including a headless content editor and a collaboration framework. Features like real-time collaboration, AI-generated content, and version control make it flexible for custom editors. Tiptap can be used for a variety of use cases, including custom content sites, collaborative platforms, and block editors, and is available as both an on-premises and cloud service.