Question: Can you recommend a tool that generates a full-stack React and Node.js project with a single command?


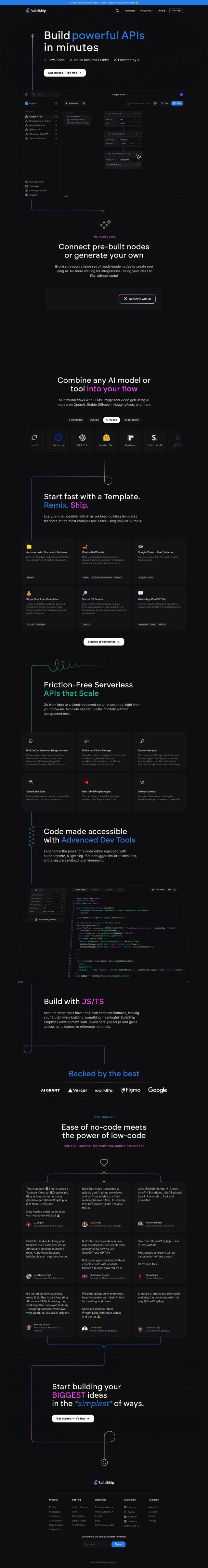
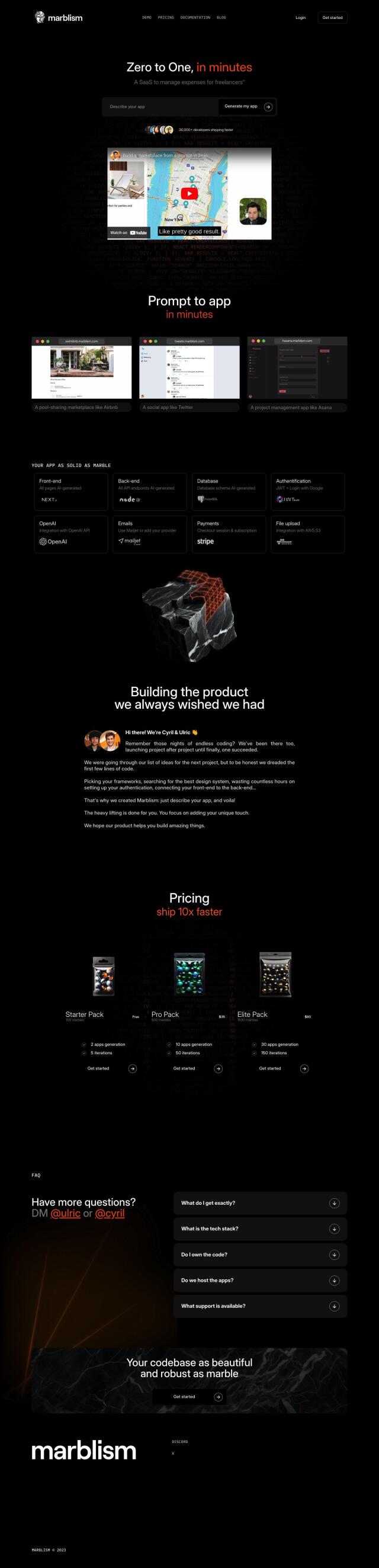
Marblism
If you want a tool that will generate a full-stack React and Node.js project with a single command, Marblism is a great option. It generates boilerplate starter kit codebase for React and Node.js apps, including fully generated front-end pages, back-end API endpoints, and a database schema. Marblism also includes support for JWT and Google login-based authentication, so it's great for social platforms, marketplace apps and project management tools. It offers a range of pricing options, including a free Starter Pack and the option to purchase full ownership of the generated code.


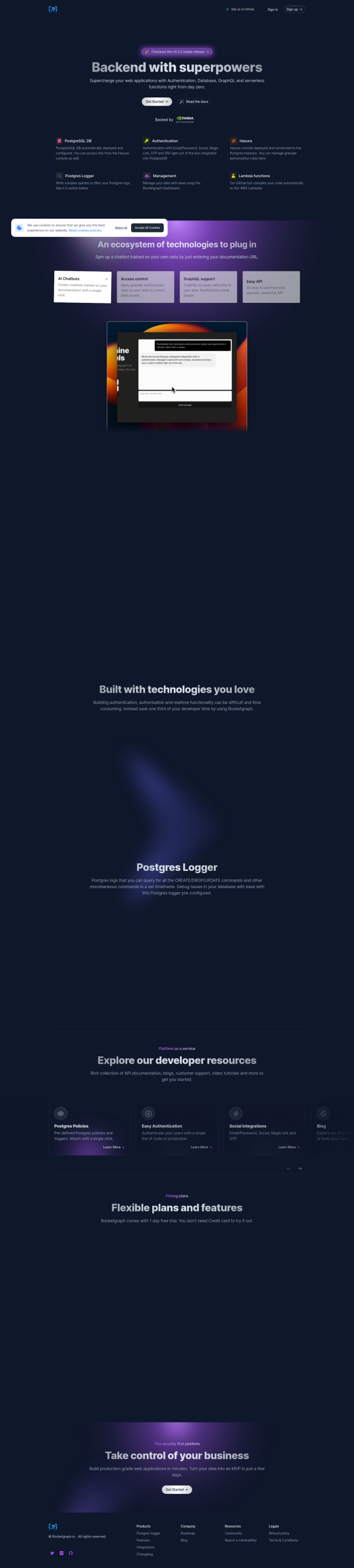
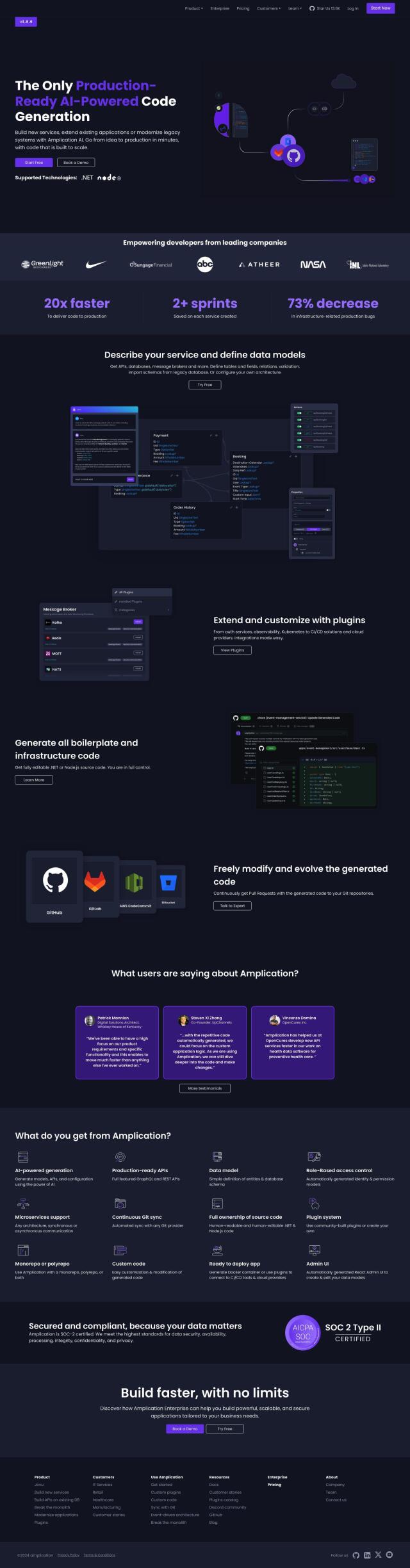
Amplication
Another tool worth considering is Amplication, an open-source platform that uses AI to generate production-ready backends for Node.js. It offers full-featured GraphQL and REST APIs, a simple data model definition, and role-based access control. Amplication also offers a React Admin UI for data models, supports microservices, and ensures consistency across development teams. It offers a forever-free community developer license and flexible enterprise plans, so it's a good option for a range of development needs.


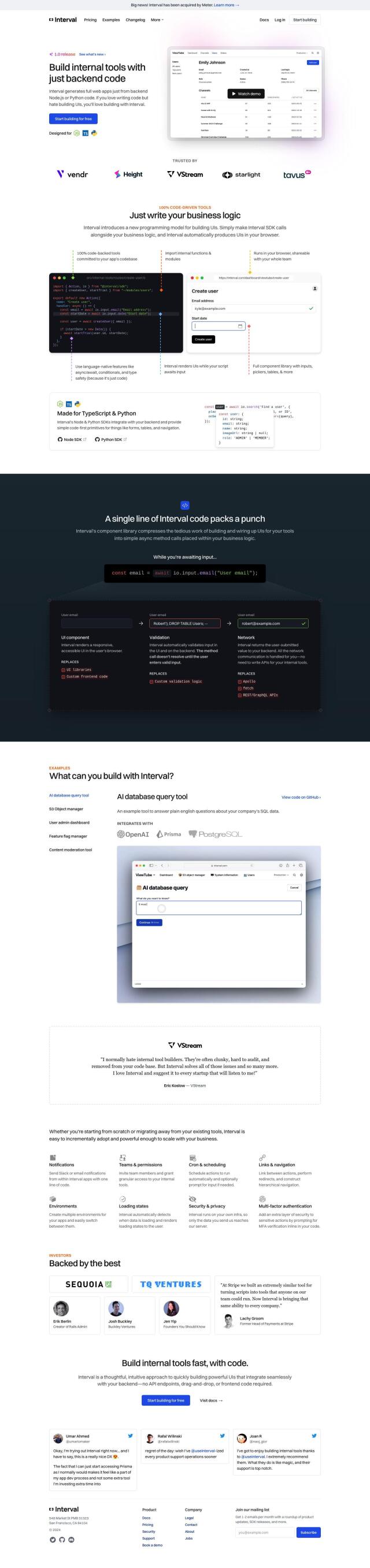
Interval
If you're trying to span the divide between techies and non-techies, Interval is a good option. It generates full-fledged web apps from Node.js or Python code and includes features like UI components, multi-factor authentication, custom roles, and scheduled actions. Interval supports multiple environments and offers a free Starter tier and a Teams tier at $10 per user per month, so it's good for solo developers and teams.


Noodl
Last, Noodl offers a low-code platform for building full-stack custom applications quickly. It includes visual development, customization, and reusable modules, and AI generates building blocks, database queries, and UI elements. Noodl is good for prototyping, MVPs, and web apps that need to scale up without a lot of programming, and it's community-driven with lots of documentation and support.