Question: Can you recommend a tool that lets me fill my design prototypes with real data for more realistic testing?


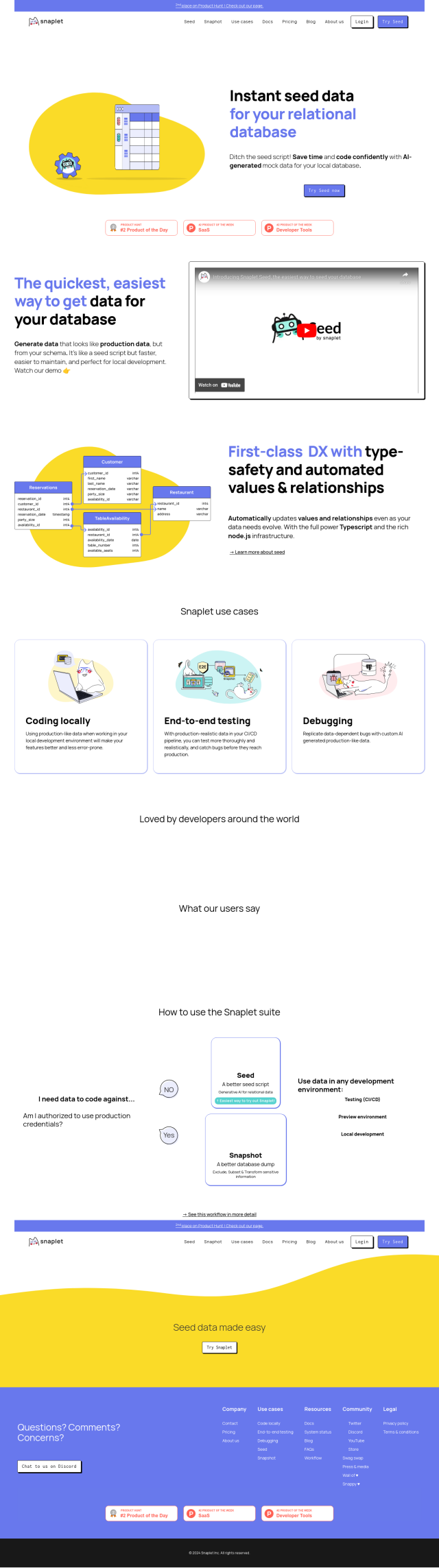
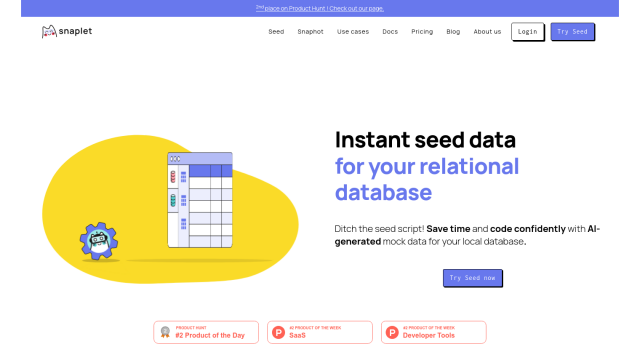
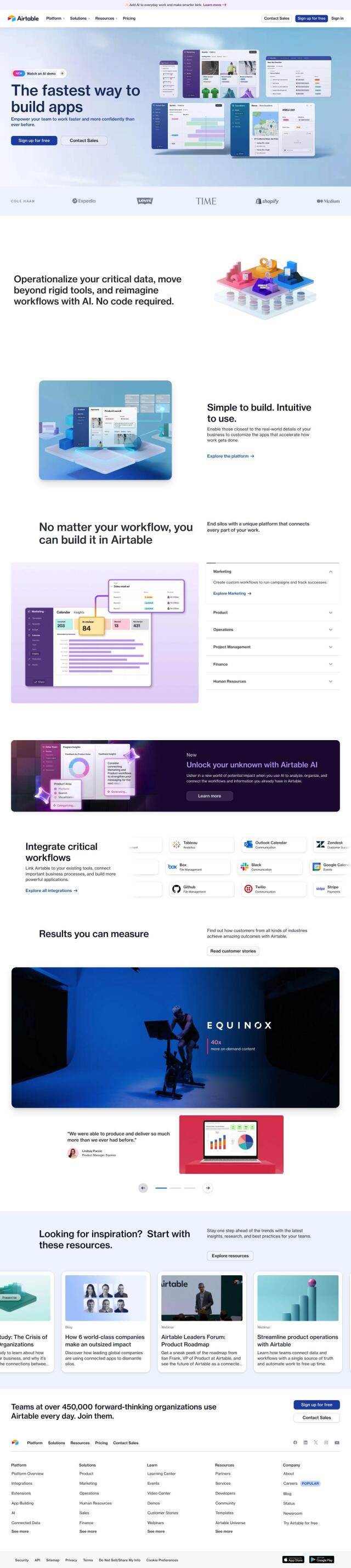
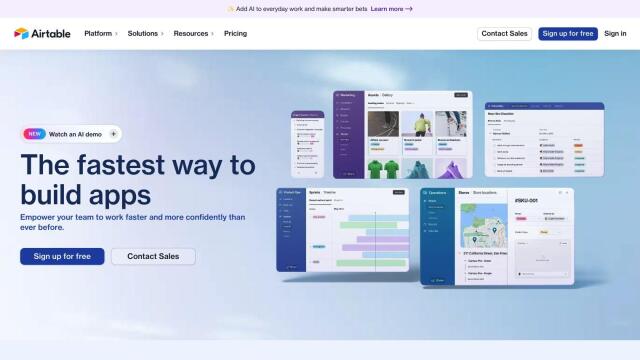
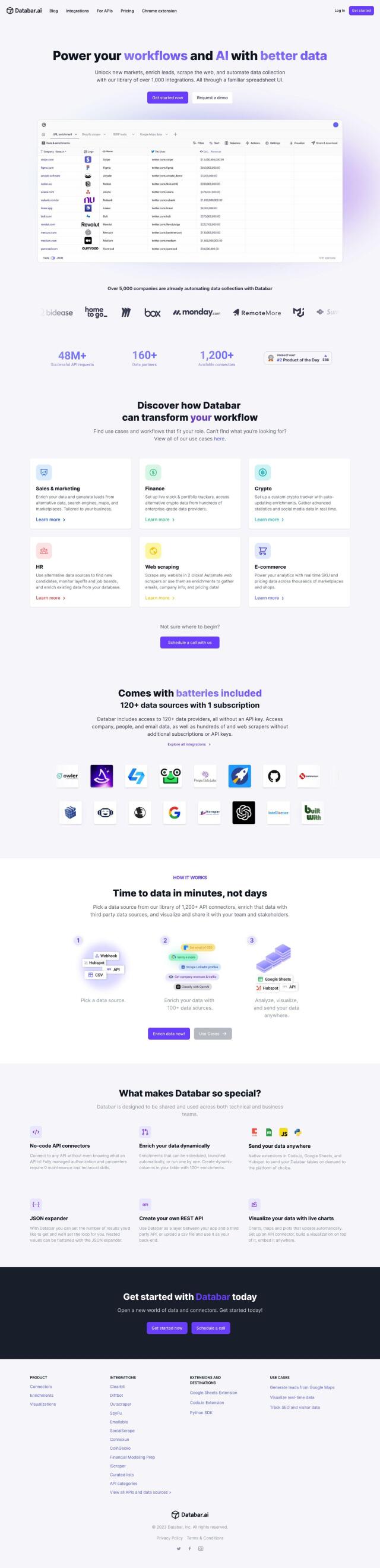
data.to.design
If you need a tool to populate your design prototypes with real data so you can test them more realistically, data.to.design is a great choice. This design tool is tightly integrated with Figma so you can quickly fill your designs with real data. It supports a variety of data sources, including CSV files, Notion, Airtable, JSON files and Google Sheets. With features like stress testing, adding logic to designs and real data integration, data.to.design can help you create more realistic and impactful prototypes.


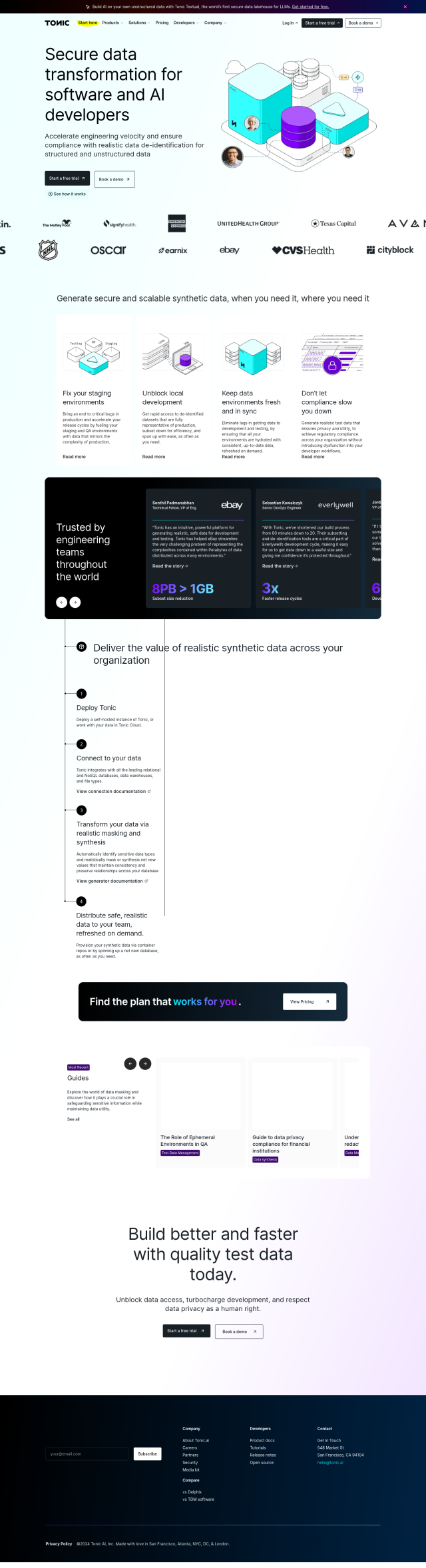
Tonic
Another tool worth considering is Tonic, which offers realistic and secure test data for developers. Although its primary purpose is to ensure compliance and generate realistic test data, Tonic also can be used for staging environments and local development. It supports a broad range of data sources and offers a pay-as-you-go pricing plan, so it can be a good choice for teams that want to move faster and more securely.


Weavely
For a no-code option, Weavely is a plugin that converts your Figma designs into interactive web-based forms. It supports conditional logic, AI-generated forms and integrates with tools like Notion, Airtable and Google Sheets. It's good for user research, marketing and lead generation, and it's a convenient way for designers to manage and analyze data without having to write code.


Mockitt
Last, you should consider Mockitt, an all-in-one design, prototyping and collaboration tool. It has AI-powered features like AI prototype generation and real-time collaboration tools. Mockitt is good for a broad range of users, from UX designers to developers, and it has a design system with shared assets, so it's a good tool for speeding up design processes and improving team communication.