Question: Is there a tool that helps design teams create consistent UX content within Figma?


UX Writing Assistant
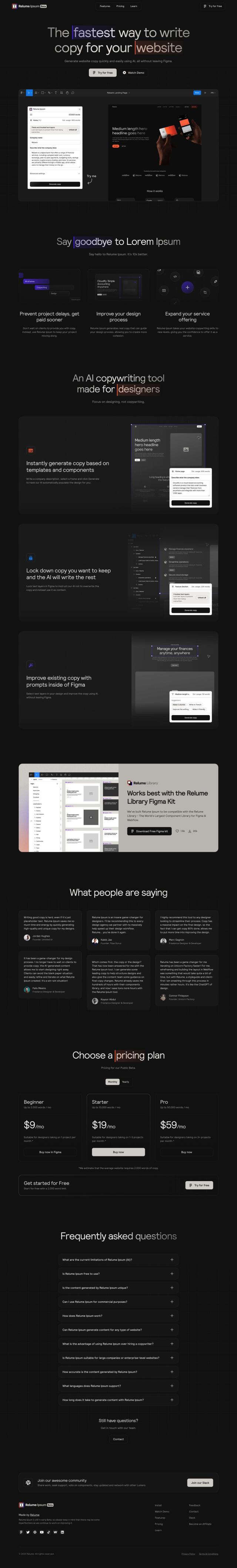
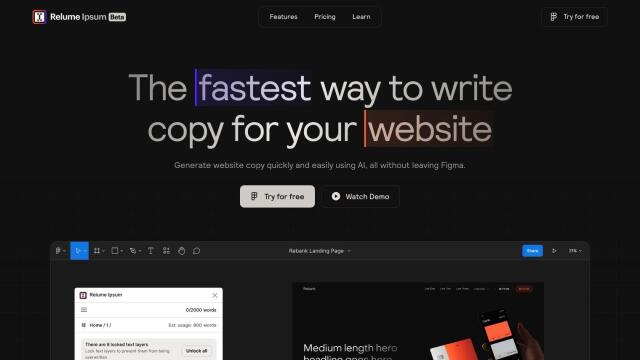
If you're looking for a tool to help your design team create consistent UX content directly in Figma, the UX Writing Assistant is a great option. This plugin uses AI to provide suggestions for copy so you can create UX content as efficiently and consistently as possible. It also includes features like design system integration, streamlined design reviews, and a variety of pricing options for teams of different sizes and needs.


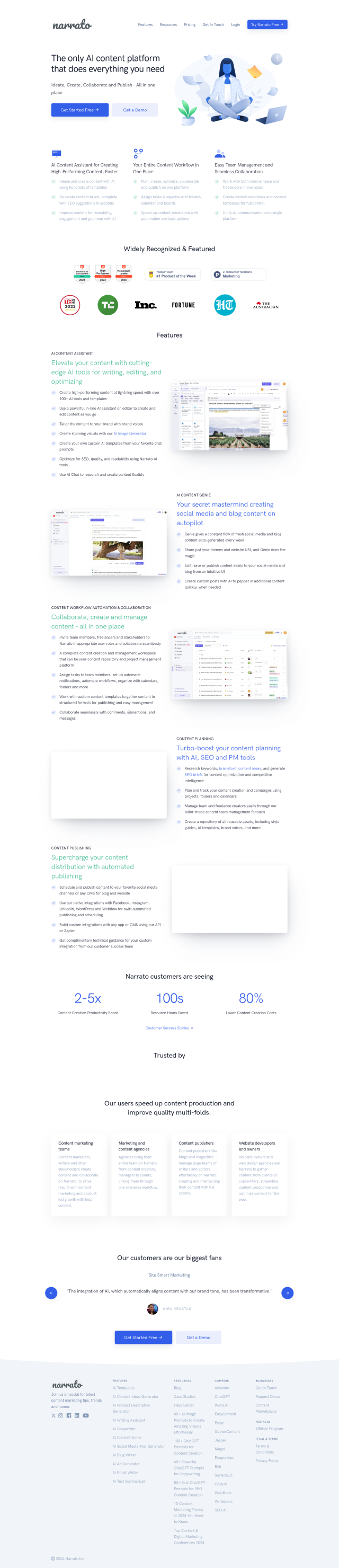
data.to.design
Another useful tool is data.to.design, which integrates with Figma to quickly fill designs with real data. This tool can speed up your design process by letting you generate content from a variety of data sources like CSV files, Notion, and Google Sheets. It's great for creating more realistic prototypes and better user experiences.


Codejet
If you want to turn designs into working code, Codejet automates the process with its AI Code Generation and Figma Plugin Assistant. It includes a centralized Design System and a Visual Editor to fine-tune generated code, while also ensuring compatibility and responsive web design. This tool is great for improving collaboration and delivering high-quality results without requiring coding knowledge.