Question: I'm looking for a service that integrates with Figma to accelerate my design workflow, do you know of any?


Codejet
If you're looking for a service that works with Figma to speed up your design process, Codejet is a good option. It automates the process of turning designs into working code, bridging the gap between designers and developers. With a centralized Design System in Figma, AI Code Generation, and a Visual Editor, it cuts down on coding time and improves communication. Codejet offers a range of pricing options, including a free tier and a $39/month pro plan.


data.to.design
Another useful tool is data.to.design, which integrates with Figma to fill designs with real data. The tool speeds up your design process by letting you generate and access content more easily. It can handle a variety of data sources like CSV, Notion and Google Sheets, and offers a range of pricing options. That can help designers create more realistic prototypes and get a better idea of how users will experience a product.


Bifrost
Bifrost is an AI tool that converts Figma designs into clean, type-safe React code. It also supports frameworks like Tailwind and Chakra and can generate entire component sets. It's geared for designers and developers who want to focus on high-leverage features and rapid iteration, not tedious coding work and long development cycles.


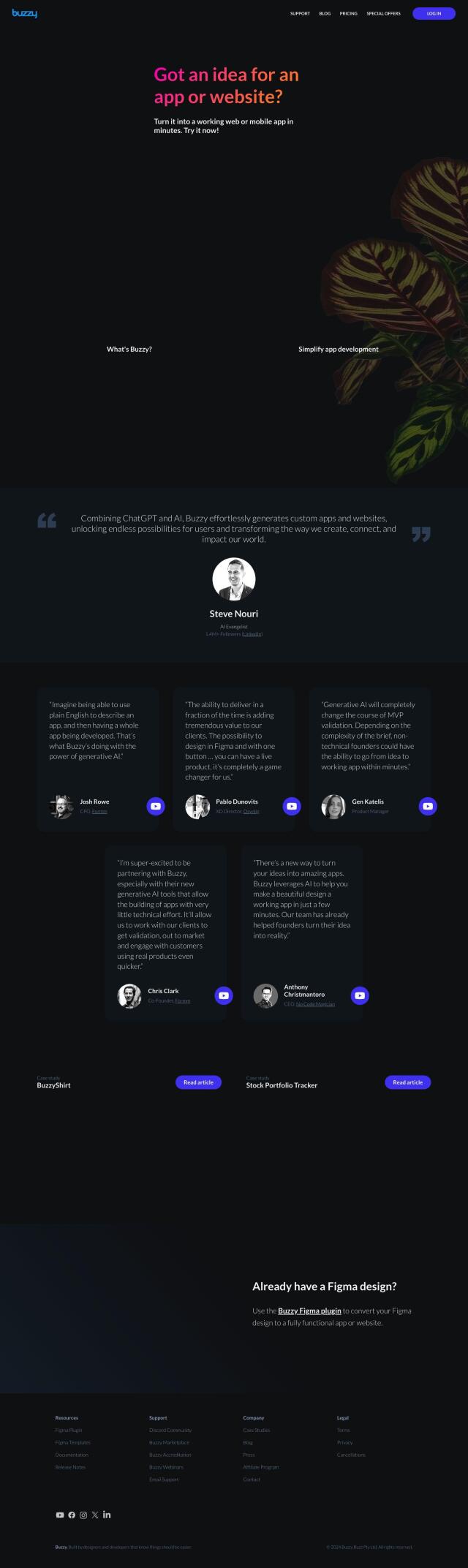
Builder.io
If you want a suite of tools, check out Builder.io. It uses AI to turn Figma designs into code and offers a range of other tools, including a Visual Copilot, a drag-and-drop visual editor, and support for frameworks like React and Vue. It also offers component mapping, a global CDN and a range of pricing options for teams of different sizes. It's a good option if you want to speed up your design-to-code workflow.