Question: Is there a design tool that integrates with Figma and Webflow and offers a large library of reusable components?


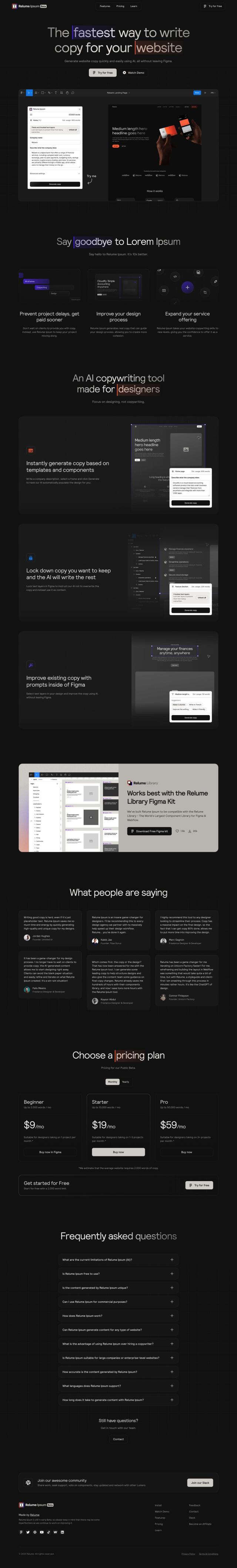
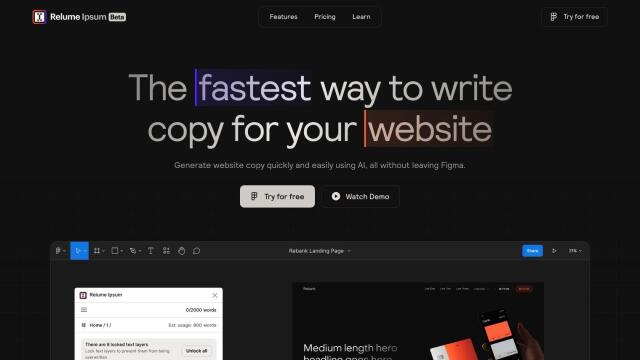
Relume
If you're looking for a design tool that integrates with Figma and Webflow and has a big library of reusable components, Relume is a good choice. It includes more than 1000 Figma and Webflow components, including mobile variations, built with best practices and updated regularly. Relume also can generate sitemaps and wireframes based on company descriptions, so designers and developers can build marketing sites faster while still having control and customization.


Codejet
Another tool worth considering is Codejet, which automates the process of turning designs into working code. It has a unified Design System with more than 100 styles, components and templates in Figma so designers and developers are in sync. Codejet includes AI Code Generation, a Visual Editor for fine tuning code, and a Figma Plugin Assistant for better compatibility and responsive web design.


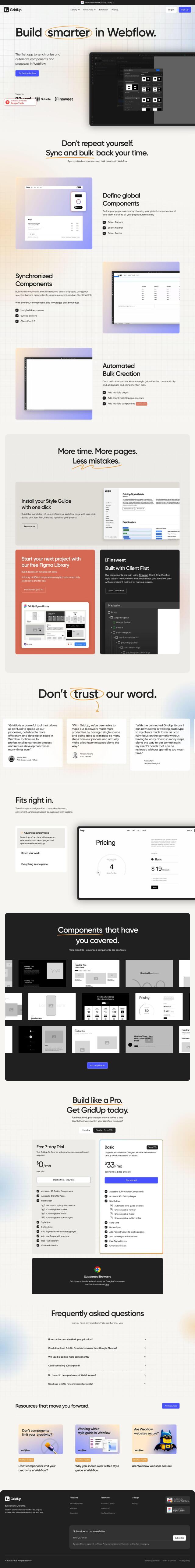
GridUp
If you're a Webflow fan, GridUp offers an automated tool that synchronizes components and processes to make your life easier. It includes features like synchronized global components, bulk page creation and a one-click style guide installation based on the Client First framework. GridUp also offers a free Figma library of more than 500 unstyled, advanced and responsive components, which makes it a good choice for agencies, freelancers and companies using Webflow.