Question: Can you recommend a platform that automates the design-to-code process, allowing developers to focus on high-leverage features?


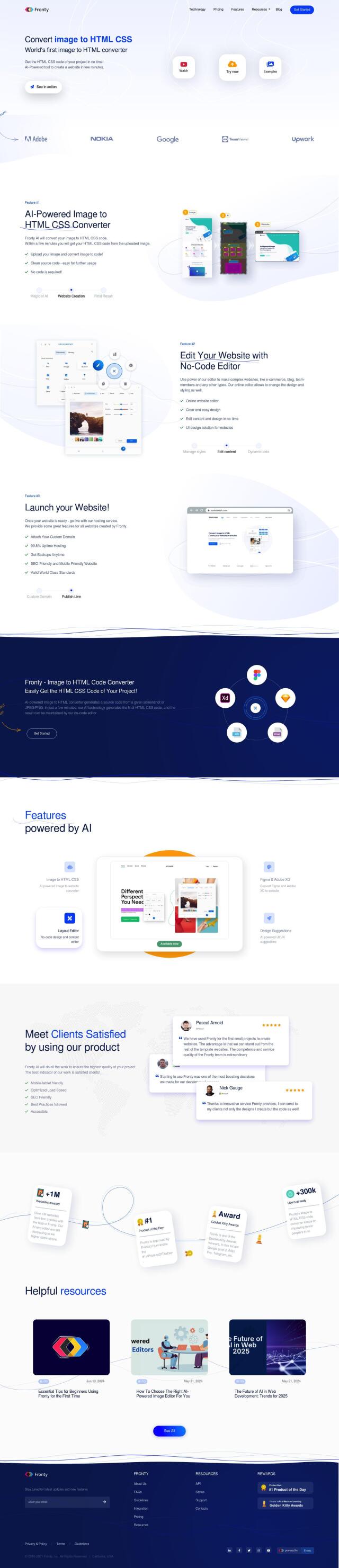
Kombai
If you're looking for a tool that automates the design-to-code process so developers can concentrate on high-leverage features, Kombai is a good option. Kombai uses AI to translate Figma designs into accurate front-end code, including logical div structures, React components and flexible CSS. It supports multiple frameworks and can be integrated with many other tools, so it's a good choice for developers. The tool's ability to bypass manual coding and generate good code rapidly speeds up the development process.


Builder.io
Another good option is Builder.io, which uses AI to turn Figma designs into web and mobile apps. It has a Visual Copilot that can refine code based on your input, a drag-and-drop visual editor for collaboration, and support for frameworks like React, Vue and Angular. Builder.io also has component mapping, a global CDN and asset management, so it's a good all-purpose tool for converting designs into code and for team collaboration.


Quest
If you're a React fan, Quest is a powerful option. It can automatically generate responsive, multi-screen experiences from Figma designs into clean, modular React code. Quest supports design systems and component libraries and has features like animation libraries and version control, so it's a good option for teams of developers. Its large template library and collaboration abilities mean a smooth onboarding and development process.


Bifrost
Last but not least, Bifrost is worth a look. It automates the translation of Figma designs into clean, type-safe React code, including support for frameworks like Tailwind and Chakra. Bifrost makes it easy to update components as you update designs, which can dramatically lower the time needed to maintain and update your projects, freeing developers to focus on high-impact features.