Question: I need a platform that can help me create wireframes, design systems, and component libraries quickly and efficiently.


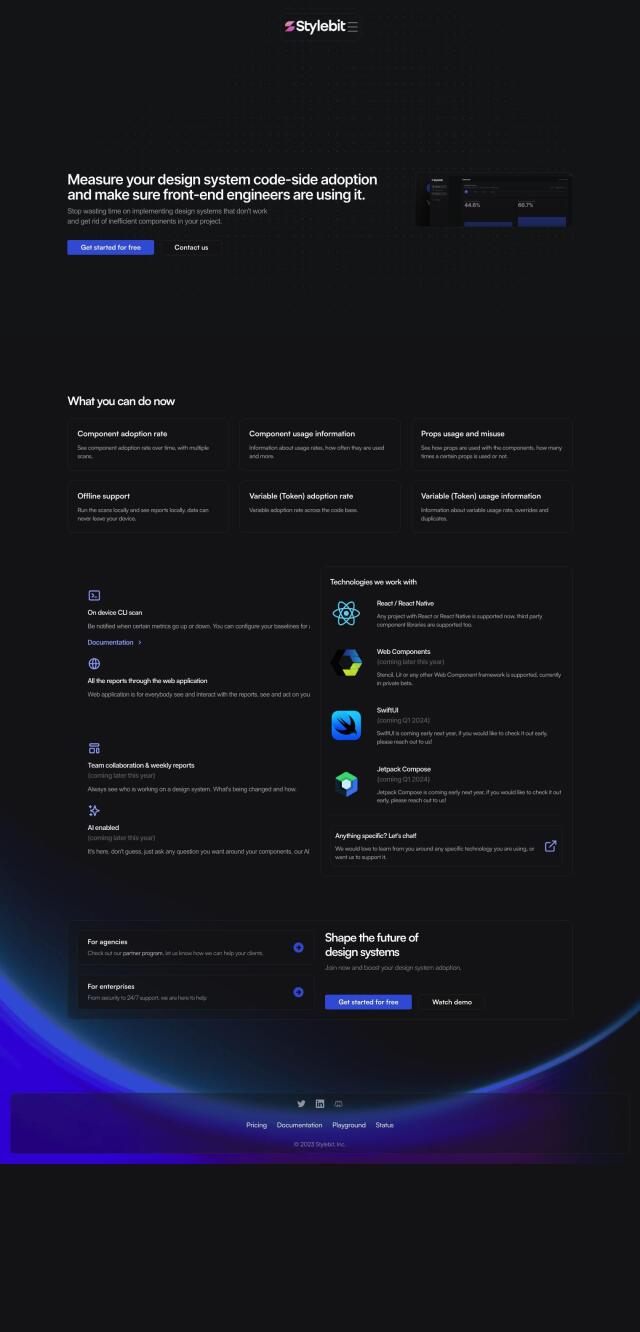
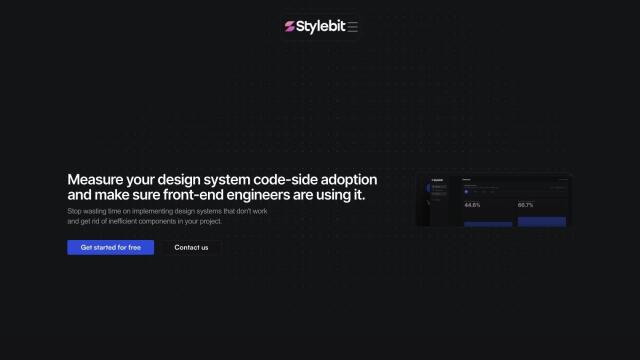
Figr
If you're looking for a platform to help you wireframe, design systems and component libraries, Figr is a good option. This AI-based tool automates design and workflow tasks so you can focus on ideation, brainstorming and product UI creation. It can help you find UI inspiration, create app flows and build full design systems and component libraries, all while streamlining your design process and ensuring consistency and quality.


Quest
Another good option is Quest, which lets you turn your Figma designs into React components. It automates the generation of responsive, multi-screen experiences with clean, modular code. Quest supports design systems and component libraries and includes tools like Figma to Code, Animation Library and Design System Support. It's good for development teams that want to speed up their workflow and work better together.


Uizard
Uizard has a large suite of AI-powered tools for UI design, including a text-to-UI generator, drag-and-drop editor and real-time collaboration abilities. It can be used to create mobile and web app designs, tablet and website wireframes, and even generate designs from screenshots. It's good for a broad range of people, from product managers to developers.


Relume
If you want a more direct way to build a website, Relume is worth a look. It can speed up development by converting company descriptions into sitemaps and wireframes, and can convert UI styleguides. Relume can integrate with tools like Figma and Webflow, and has a large library of components you can use to build marketing sites more quickly.