Question: Is there a platform that allows designers and developers to quickly build and iterate on user interfaces without sacrificing design quality?


v0
v0 is a UI component generator that uses shadcn/ui to construct user interfaces from text prompts and images. It can create a wide range of UI components, so it's good for rapid prototyping and iterative refinement. It's good for developers and designers who need to get UI up and running quickly but don't want to sacrifice design quality.


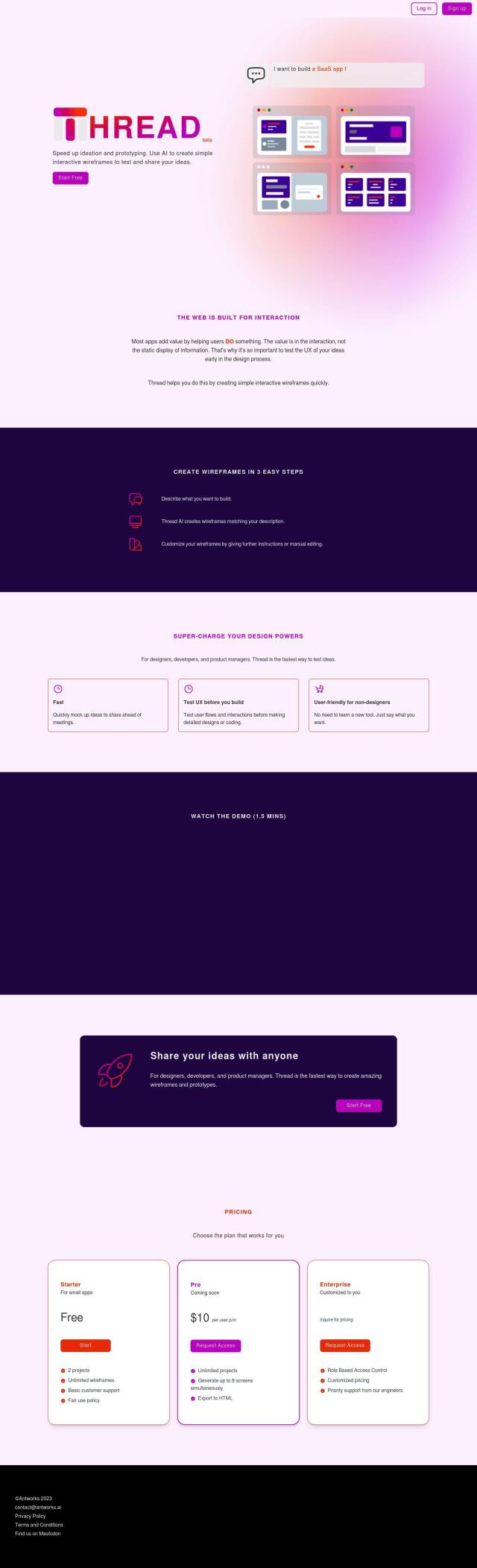
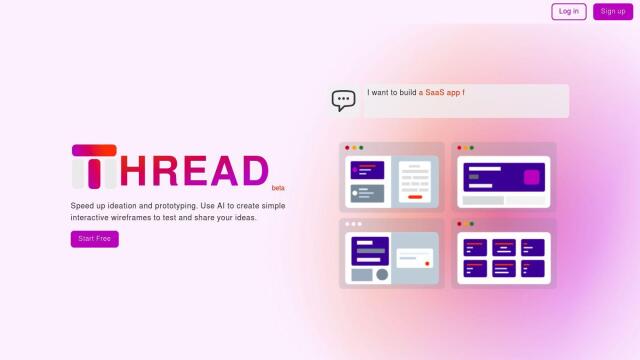
Prototyper
Another option is Prototyper, a generative UI platform that lets designers, frontend engineers and product managers rapidly create and test user interfaces with AI-assisted design. It can generate React code from text prompts and images, and it offers real-time iteration, collaboration tools and direct publishing to the web. Prototyper's AI cuts down dramatically on the time and complexity of UI design.


Uizard
Uizard is another option. It's an AI-assisted UI design tool that lets people rapidly create and experiment with product designs even if they've never designed anything before. Uizard offers a text-to-UI generator, drag-and-drop editor, real-time collaboration and design sharing as interactive prototypes or in CSS or React code. Its AI tools automate the design process and make it more efficient.


Magic Patterns
If you want a platform with lots of customization options, Magic Patterns offers rapid prototyping of designs and generation of React code with AI. It comes with a big library of community-created UI components, customization options and the ability to export projects as React or Figma. It's good for solo designers or big corporate teams.