Question: Can you recommend a tool that helps me debug problems in my app and improve user satisfaction?


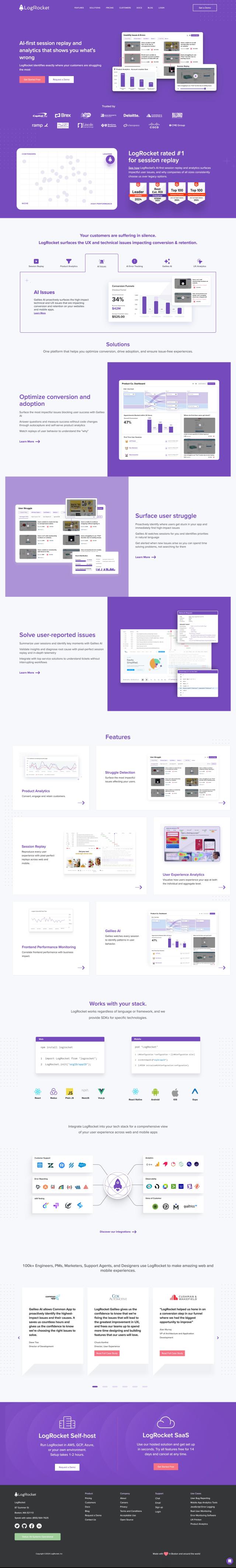
LogRocket
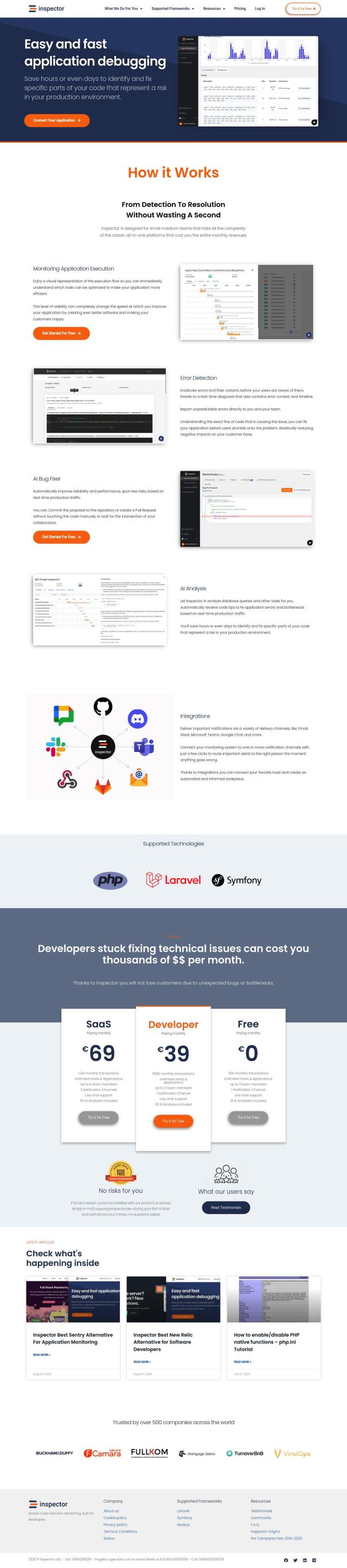
If you need a tool to debug your app's problems and keep users happy, LogRocket is worth a serious look. It marries session replay, product analytics and error tracking with AI-powered analysis to spot technical and user experience problems. The service offers session replay with playback of the DOM, console and network activity, errors and performance data, along with UX analytics like heatmaps and clickmaps. It can be integrated with a wide range of technologies and offers multiple pricing tiers, making it a good fit for developers, product managers and designers.


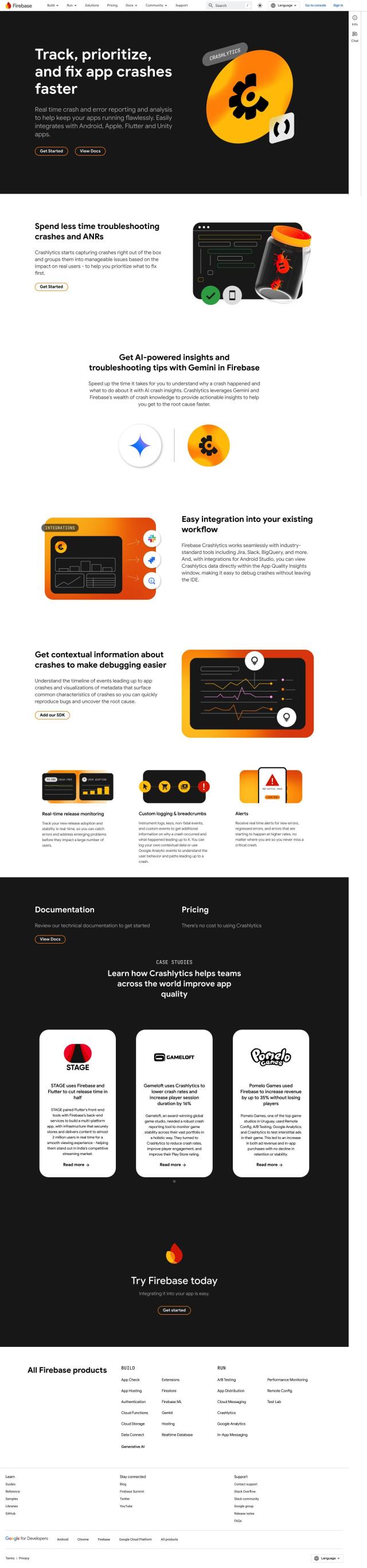
Firebase Crashlytics
Another strong contender is Firebase Crashlytics, a real-time app crash and stability monitoring tool that works with iOS, Android, Flutter and Unity apps. Firebase Crashlytics captures crashes, groups them into actionable problems and prioritizes fixes based on AI-powered insights. It also offers real-time crash and error reporting, integration with tools like Jira and Slack, and contextual information for debugging. It's free to use and can be integrated with other Firebase tools for more detailed debugging and app performance monitoring.


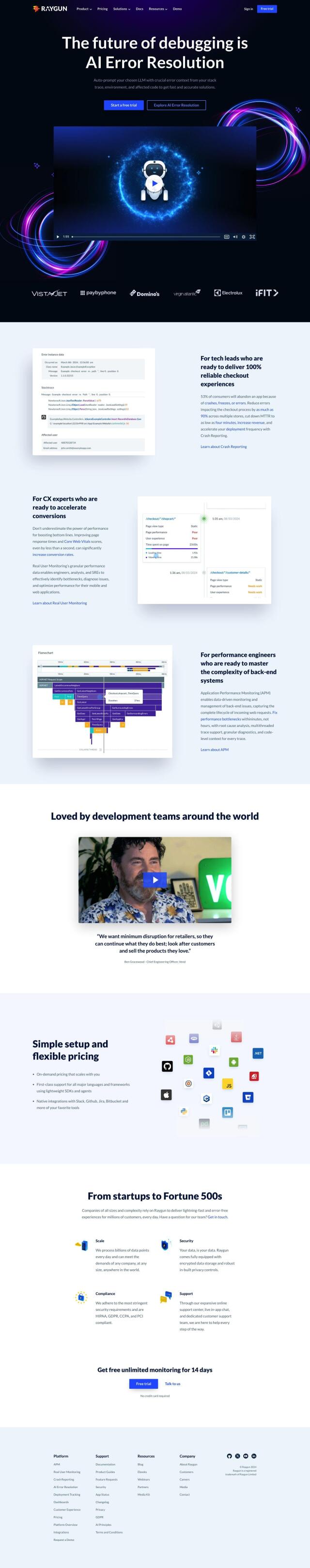
Raygun
If you're looking for a more general-purpose monitoring service, take a look at Raygun. This all-in-one monitoring service offers real-time insights into application performance, crash reporting and error monitoring. Raygun's features include detailed diagnostic information, real user monitoring, and AI-powered error resolution. It supports a wide range of languages and frameworks and can be integrated with popular tools like Slack, GitHub and Jira, making it a good fit for tech leads and performance engineers who need to monitor application health and performance.


Replay
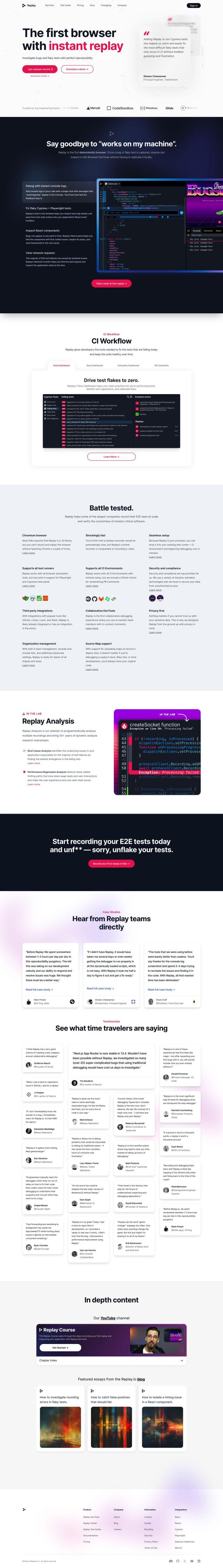
Last, Replay is a browser-based service that records and replays application behavior to debug bugs and flaky tests. It records application behavior with deterministic browser technology, so you can inspect problems without having to reproduce them locally. Replay can be integrated with continuous integration workflows and offers insights that help you prioritize and fix test problems, making it a good fit for developers who want to debug and test more efficiently.