Question: Do you know of a solution that enables cross-team collaboration and feedback on website design projects?


Relume
If you're looking for a tool to facilitate collaboration and feedback across teams on website design projects, Relume is a great option. It's an AI-powered platform that speeds up website development by converting company descriptions into sitemaps and wireframes. Relume provides cross-team collaboration tools, UX wireframe generation and UI styleguide conversion, and integrates with popular design tools like Figma and Webflow. This platform is geared towards designers and developers who want to optimize their workflow and build marketing websites faster without sacrificing control and customization.


Scene
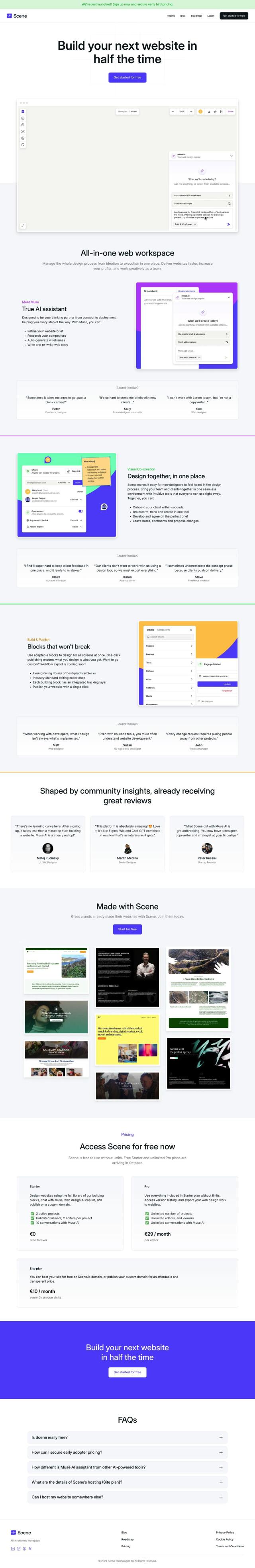
Another great option is Scene, an all-in-one web workspace that simplifies the design process from concept to creation. Scene comes with an AI assistant called Muse that refines website briefs, researches competitors and auto-generates wireframes. It also includes visual co-creation tools that let non-designers participate in the design process. With Scene, you can manage feedback and onboard clients easily, and its flexible blocks and one-click publishing make it a great tool for collaborative design projects.


Codejet
Codejet is great for automating the process of turning designs into working code, bridging the gap between designers and developers. Its centralized Design System and AI Code Generation ensures both teams are in sync. The platform includes a Visual Editor for fine-tuning generated code visually and a Figma Plugin Assistant for easy integration and responsive web design. Codejet offers several pricing plans for teams of different sizes and needs, so it's a powerful option for improving both workflow and collaboration.


Builder.io
If you're looking for a more complete suite of tools, check out Builder.io. This platform lets developers and marketers quickly turn designs into web and mobile experiences with AI. It includes a Visual Copilot for fine-tuning AI-generated code, a drag-and-drop visual editor for real-time collaboration, and support for multiple frameworks. Builder.io also includes component mapping, a global CDN and an asset manager, so it's a great option for teams trying to speed up their development workflow and work better together.