Question: Can you recommend a tool that uses AI to speed up the website design and development process?


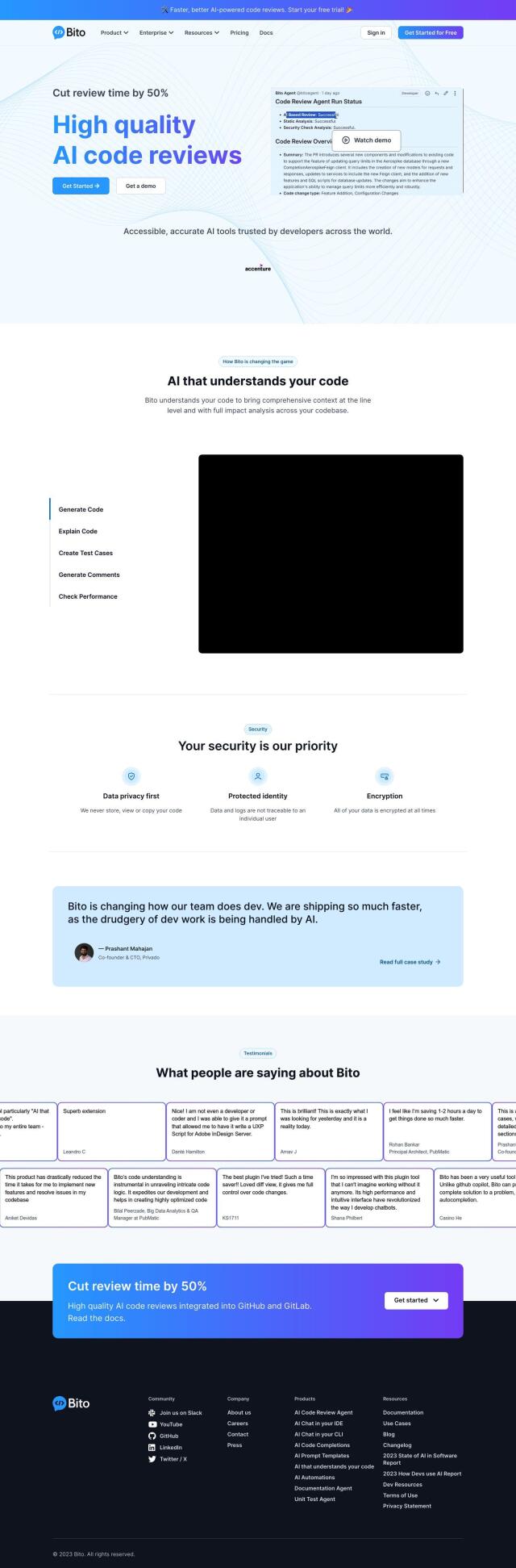
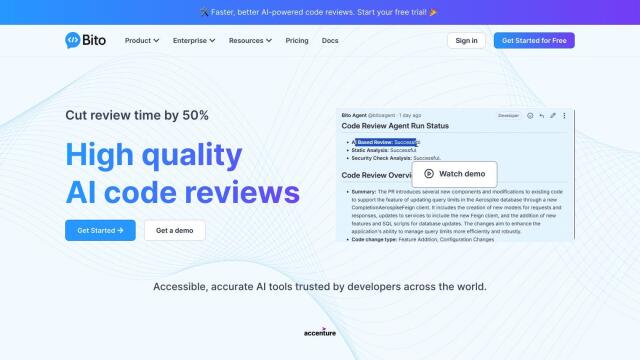
Builder.io
If you want to accelerate your website design and development with AI, Builder.io is a great option. It can turn Figma designs into web and mobile interfaces as fast as possible by using AI to write code. The service includes a Visual Copilot that will modify the code based on your input, a drag-and-drop editor for collaborative work, support for React, Vue and Angular. It also has component mapping, a global CDN, image optimization and asset management, so it's a pretty full-featured tool for accelerating development.


Kombai
Another good option is Kombai, which is good at turning Figma designs into front-end code. It can produce React and HTML + CSS output, and it can also work with other frameworks like Vue, Svelte, Angular and Django. Kombai has flexible pricing, including a free tier, and is designed to save developers time by automatically producing high-quality code.


Codejet
Codejet is another good option for automating the design-to-code process. It links designers and developers with a unified Design System and AI Code Generation. The service has a Visual Editor for tweaking generated code visually and supports responsive web design. It can publish websites immediately to custom domains, too, so it's a good option for those who want to accelerate their workflow.