Question: I need a way to speed up my frontend development workflow, can you suggest a solution that uses AI to generate code?


Semicode
If you want to speed up your frontend development with AI-powered code generation, Semicode is a top pick. It converts natural language descriptions into web components, cutting development time dramatically. With features like instant component generation, interactive design editing and live preview, it's good for rapid prototyping and full control over project code. It's good for all skill levels and has a nice pre-order discount.


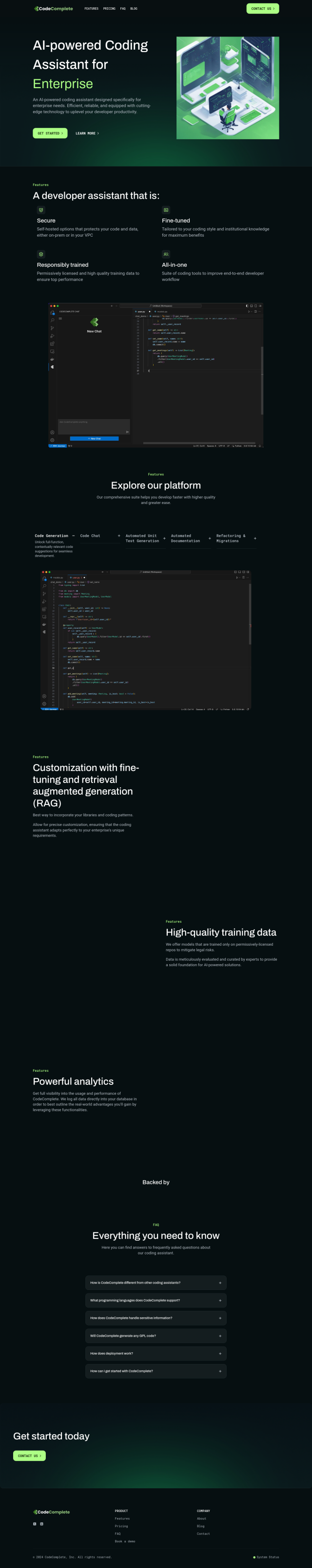
Quest
Another top candidate is Quest, which converts Figma designs into React components automatically. The tool uses AI to generate clean, modular code and supports design systems and component libraries. It's got features like Figma to Code, Animation Library and Clean Code, so it's good for development teams that want to speed up their workflow and work more collaboratively.


Ion
If you're a team that demands high-quality, pixel-perfect code, Ion is a serious option. It converts Figma designs into clean React code that matches existing codebases and styles. With automation for component generation and conditional logic, Ion lets developers focus on design and architecture, not plumbing, for better product quality. It offers early access with community support and documentation.


Kombai
Last, Kombai is a fast AI-powered design-to-code conversion tool that generates accurate front-end code from Figma designs. It supports several frameworks, including React, Vue, Svelte and Angular, and lets you customize CSS and generate high-quality JavaScript code. Kombai offers different pricing tiers to suit different needs, so it's a good option for developers who want to free up time for other parts of the project.