Question: Is there a solution that uses AI to generate code for web and mobile apps, supporting multiple frameworks like React and Vue?


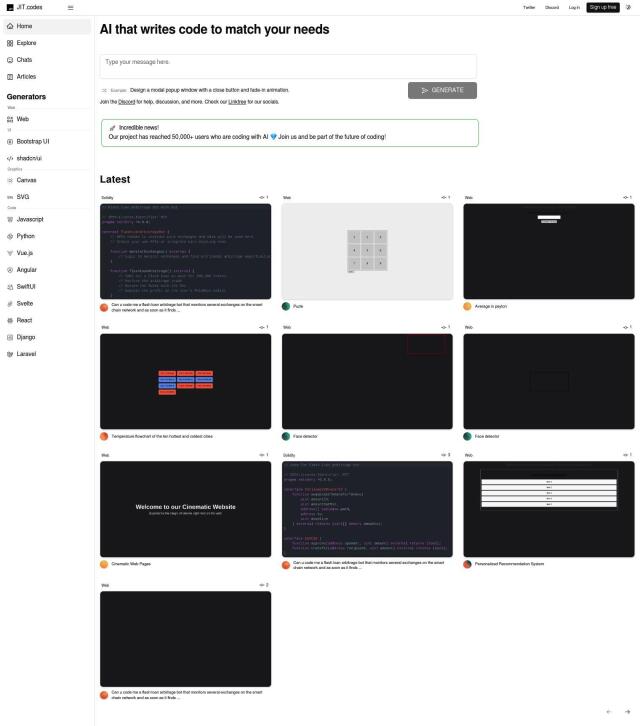
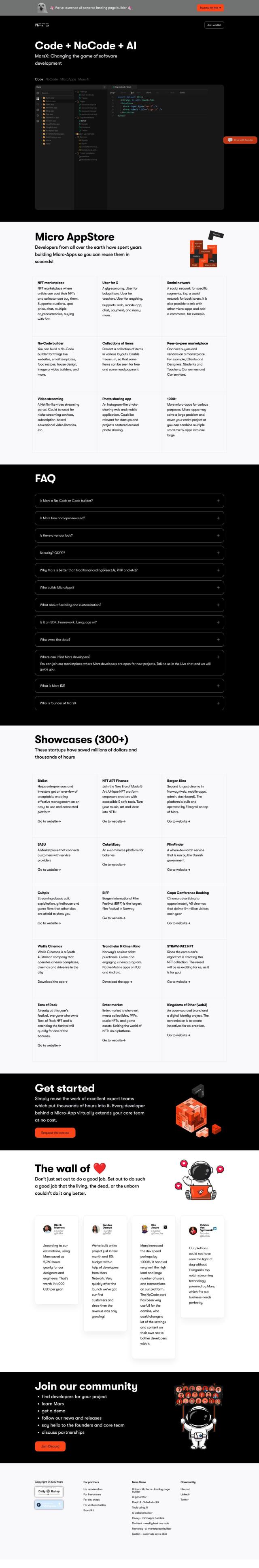
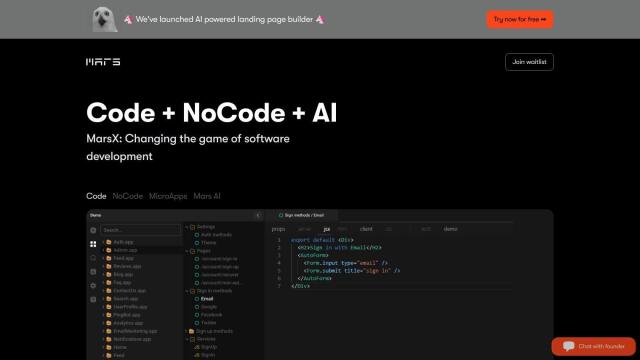
Kombai
If you're looking for a tool that uses AI to generate code for web and mobile apps, and that supports multiple frameworks like React and Vue, Kombai is a powerful option. The tool converts Figma designs into production-ready front-end code, with features like logical div structure, flexible CSS and high-quality JavaScript code. Kombai can generate code in React and HTML + CSS, but can also be used with Vue, Svelte, Angular and Django. It's designed to help developers free up time and focus on other parts of the project.


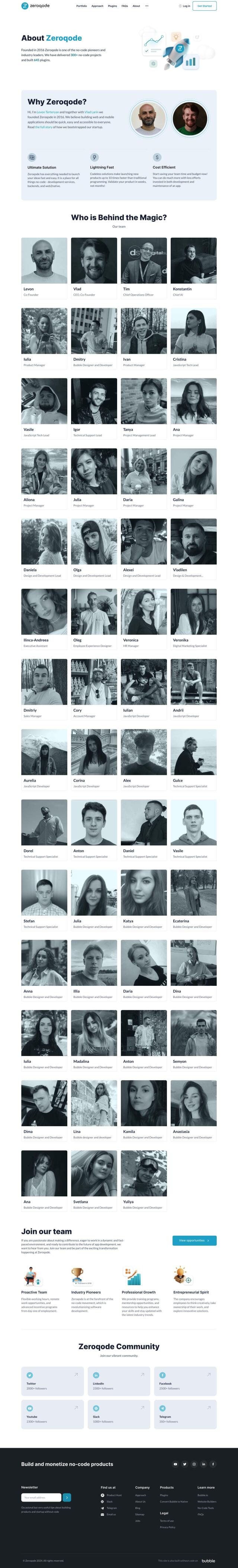
Builder.io
Another top contender is Builder.io, which converts Figma designs into web and mobile apps. It's got a Visual Copilot for generating code based on user input, a drag-and-drop editor for real-time collaboration, and support for React, Vue and Angular. Builder.io also has component mapping, a global CDN, image optimization and an asset manager. With several pricing tiers, it's good for teams of all sizes, making it a good option for speeding up development workflows.


Niral.ai
If you want to streamline your front-end development process, check out Niral.ai. The tool automates code generation from designs, with the goal of reducing development time by up to 70%. It supports multiple frameworks, including React and Vue, and has features like live preview, a large component library and auto deploy. Niral.ai's four-step process (design, configure, generate, and deploy) makes the development process easier, and teams can try it out with a 30-day free trial.


Quest
Last, Quest is a specialized service that converts Figma designs into React components. It can generate responsive, multi-screen experiences with clean, modular code. Quest supports design systems and component libraries, and includes tools like Figma to Code, Animation Library and Clean Code. It's geared for development teams that want to improve collaboration and reduce coding work.