Question: Can you recommend a platform that integrates with our existing design and development workflow to improve accessibility?


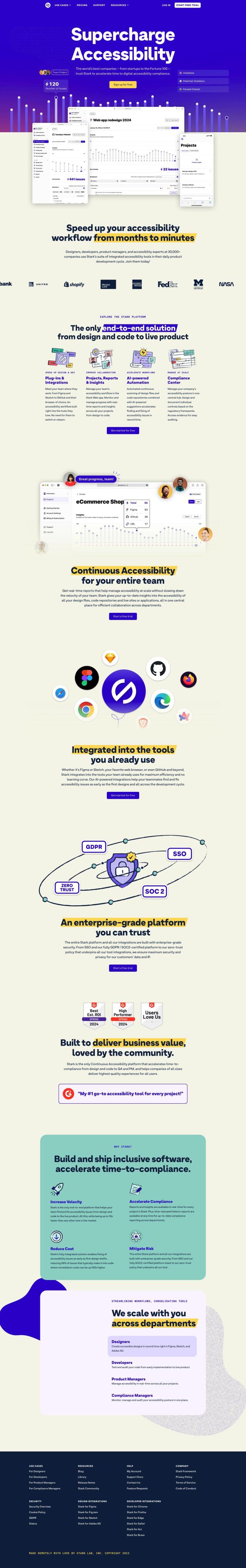
Stark
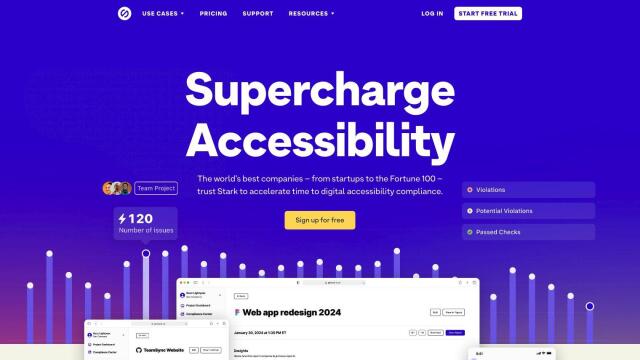
If you want to build a platform into your existing design and development process to improve accessibility, Stark is a strong contender. Stark is a suite of accessibility tools that plugs into widely used design tools like Figma and Sketch and development tools like GitHub. It can generate reports in real time and automate tasks with AI-powered automation to continually scan for accessibility problems and suggest fixes. It's a powerful tool for designers, developers and managers.


Equally AI
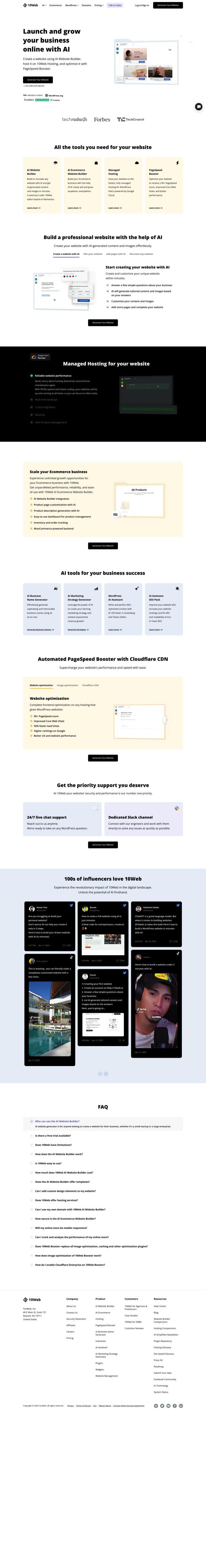
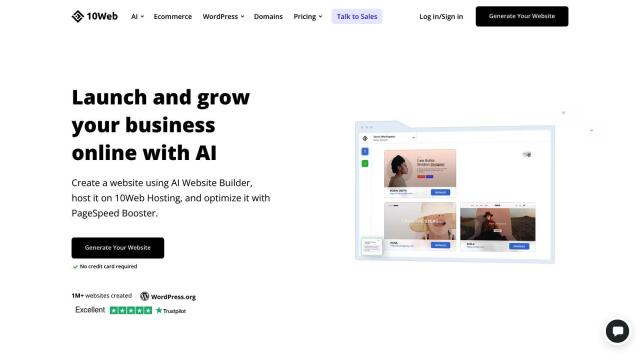
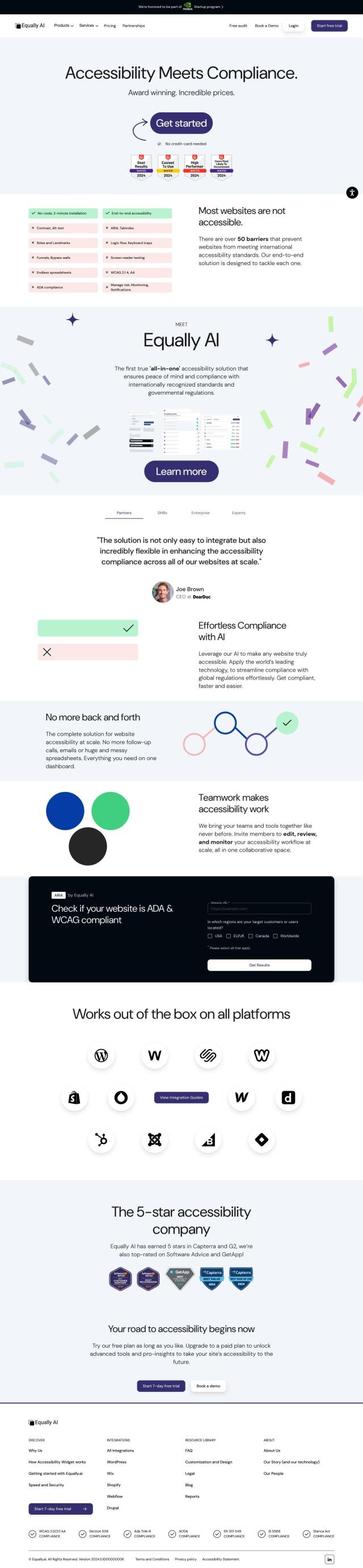
Another strong contender is Equally AI, a no-code web accessibility platform that uses AI to automate compliance with accessibility standards like WCAG and ADA. It's geared for non-technical teams and integrates with tools like WordPress, Wix and Shopify. It's a good option for companies of all sizes that want to automate accessibility compliance without a lot of manual effort.


EqualWeb
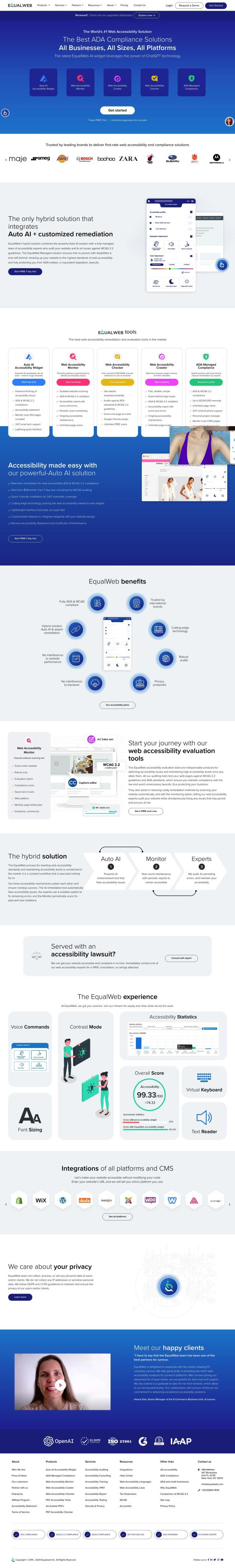
For a hybrid approach that combines automated remediation with human oversight, check out EqualWeb. It's a collection of tools including an Auto AI Accessibility Widget and a Web Accessibility Monitor that scans continuously and lets you schedule audits at intervals. It's designed to scale and can be integrated with a variety of content management systems. It offers more advanced compliance options starting at $39 per month.


accessiBe
Last, accessiBe offers an AI-powered web accessibility solution that can help you comply with standards like WCAG and ADA. It's got a fast 2-minute installation process and automated accessibility statements and certifications. accessiBe can help you promote accessibility and ensure regulatory compliance. It's used on more than 247,778 websites and offers several pricing tiers starting at $49 per month.