Builder.io
If you're looking for a Fronty alternative, Builder.io is another promising option. The suite of tools turns Figma designs into web and mobile interfaces with AI-generated code. It also offers a Visual Copilot to fine-tune code, a drag-and-drop visual editor for real-time collaborative editing, support for frameworks like React, Vue and Angular, and a global CDN for content delivery. Builder.io comes in four tiers, but its focus is on speeding up development and improving collaboration for teams.


Kombai
Another strong contender is Kombai, which stands out for automating the development handoff process by turning Figma designs into accurate front-end code. Kombai can output code in React and HTML + CSS and can integrate with frameworks like Vue, Svelte and Angular. It offers flexible CSS and high-quality JavaScript code, making it a good option for developers who want to save time and generate quality code fast.


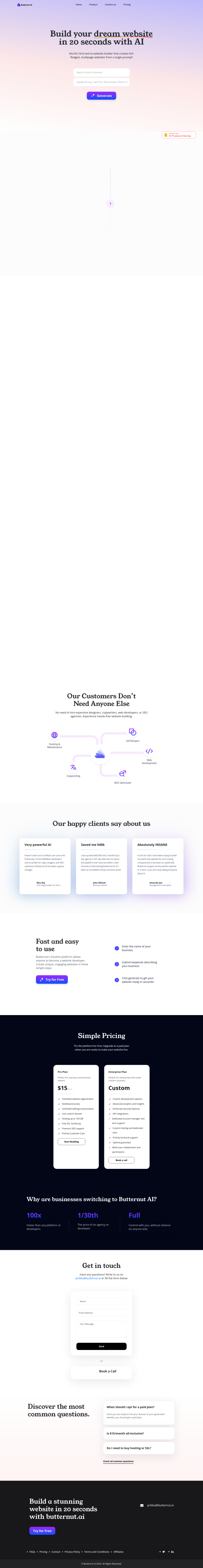
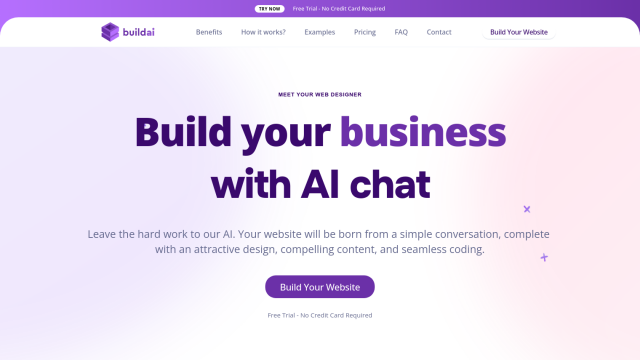
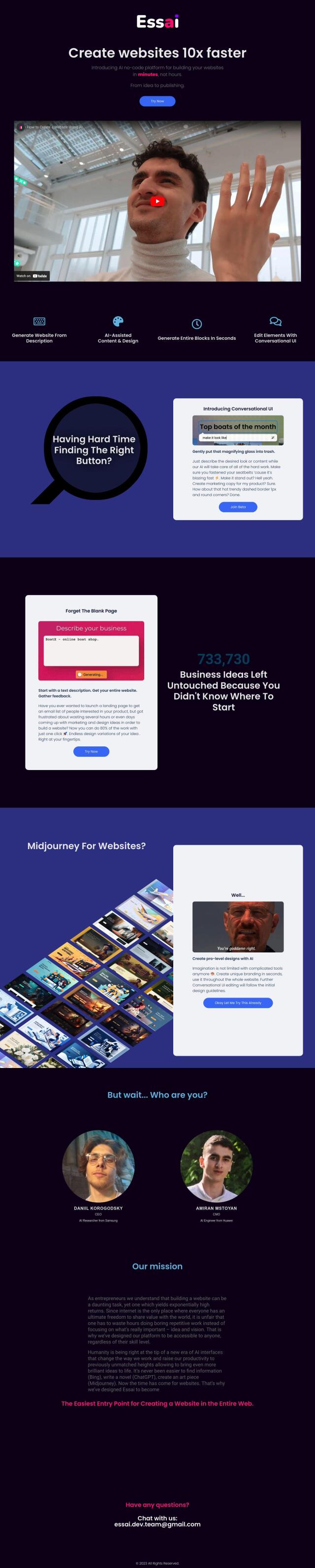
Essai
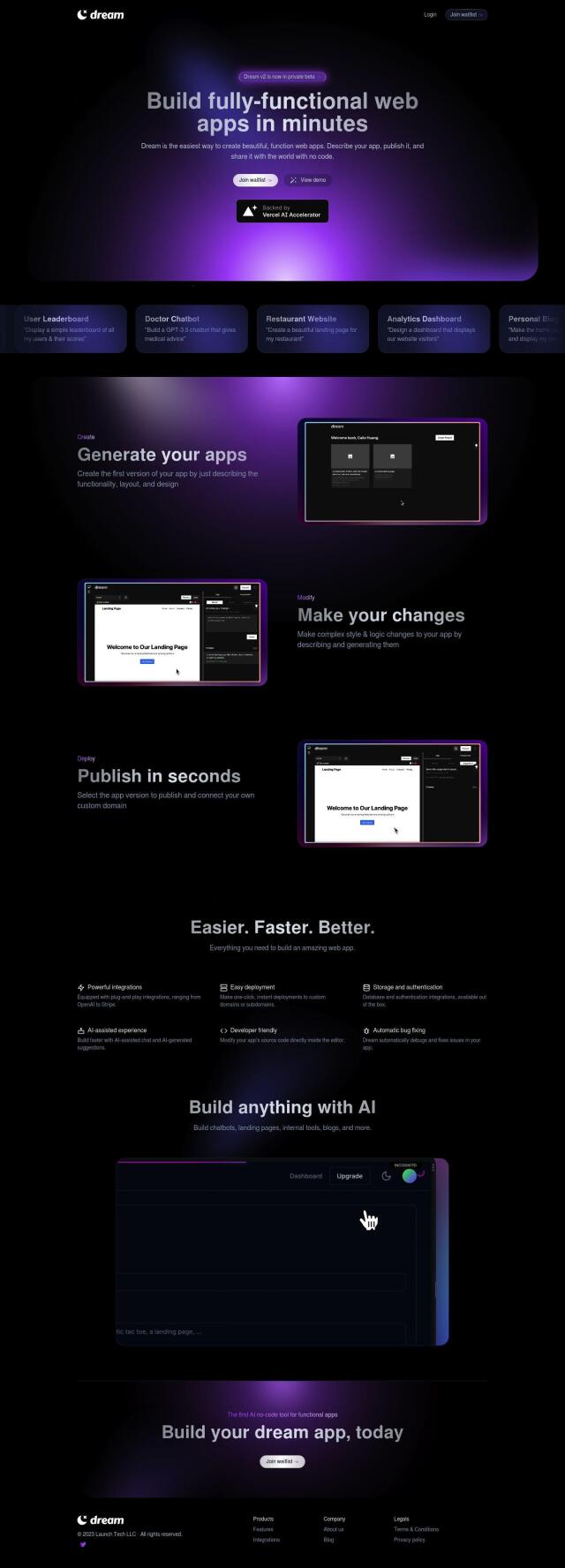
If you want a no-code option, Essai could be the way to go. This service lets you create websites in minutes by describing what you want your site to look like or what content you want to include. It uses AI-boosted content and design, conversational UI editing and text-to-website generation, so it's accessible to people of all skill levels. Essai is good for entrepreneurs and anyone who needs to create landing pages fast and easily.


Codejet
Last, Codejet is a more powerful option for designers and developers. It automates the translation of designs into working code and includes a centralized Design System in Figma. Codejet's AI Code Generation and Visual Editor let you make quick and precise changes, and the Figma Plugin Assistant ensures compatibility and responsive web design. With several pricing tiers, including a free option, Codejet can speed up workflows and improve collaboration without requiring coding skills.