Question: I'm looking for a tool that can help me create a variety of UI elements, including loading screens and workflow builders, with ease.


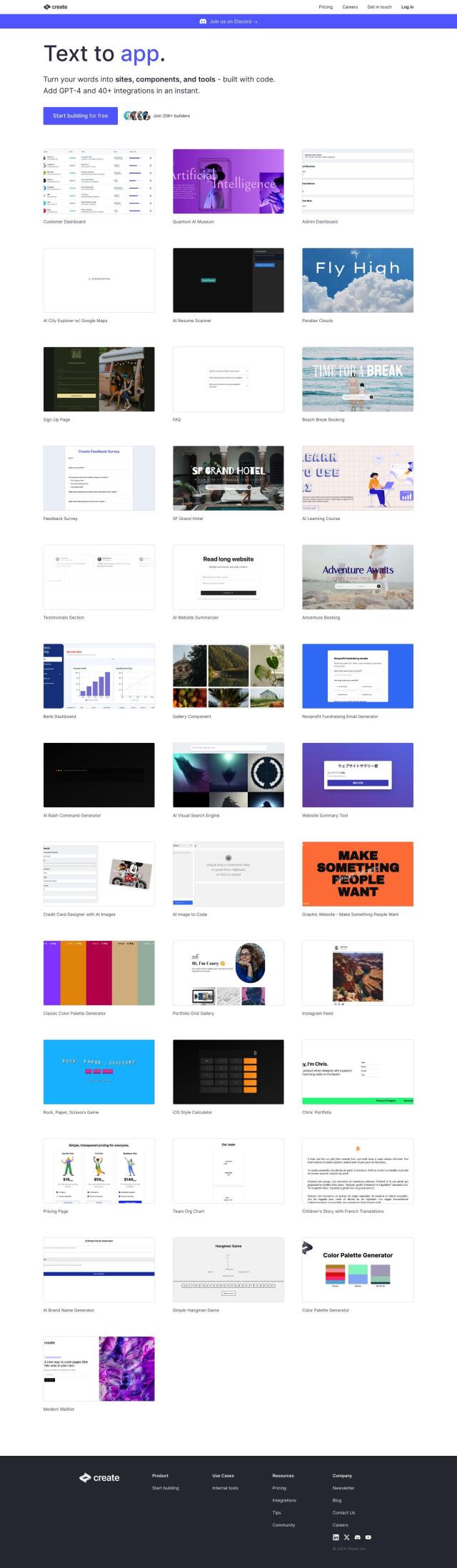
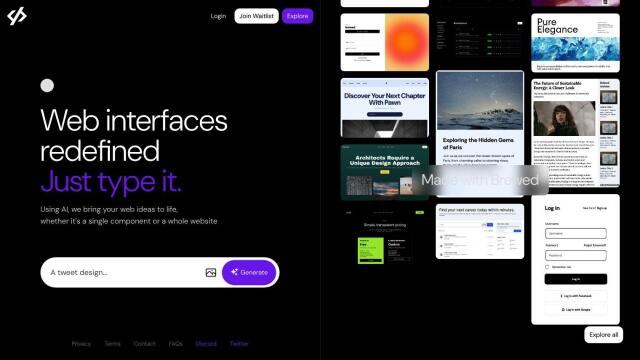
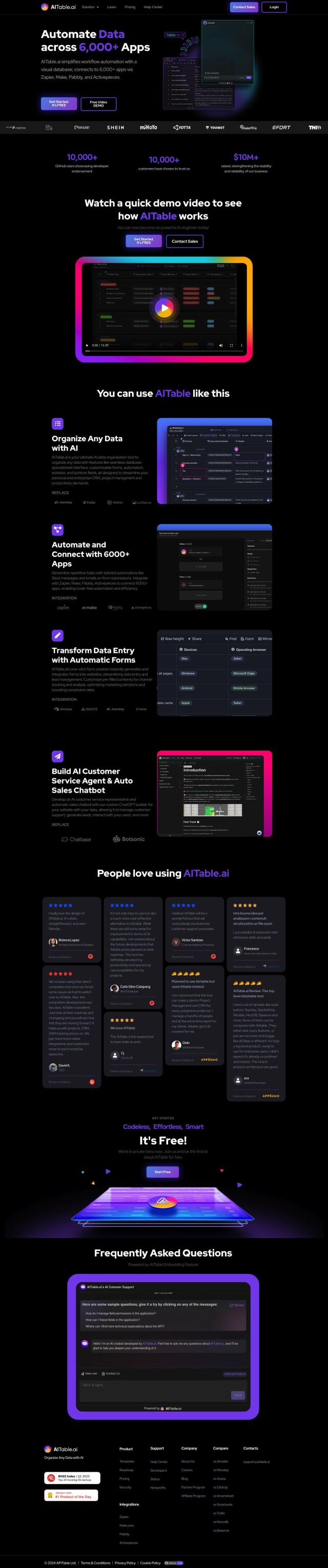
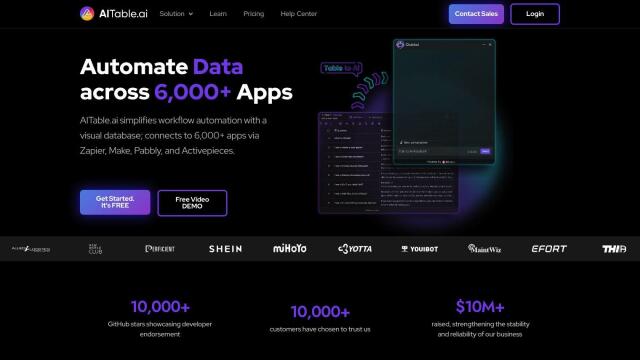
v0
If you want a tool to help you build a wide range of UI elements, including loading screens and workflow builders, v0 could be a good option. This tool uses shadcn/ui to build user interfaces from text prompts and images, letting developers and designers work quickly and efficiently. It can generate a variety of UI elements, including hero sections, contact forms, ecommerce dashboards and workflow builders, so it's good for rapid prototyping and iterative refinement.


Figr
Another option is Figr, an AI-powered tool that automates UI design and workflow processes. It helps you ideate, brainstorm and create product UI faster with features like UI inspiration, app flows, wireframes and a full design system. It's good for designers and product teams that want to accelerate their design process without sacrificing quality and consistency.


Uizard
Uizard is another option, particularly if you're interested in AI tools to streamline the design process. It offers a text-to-UI generator, drag-and-drop editor, real-time collaboration and design sharing as interactive prototypes or code. It's a flexible service that can be used for mobile and web app designs, wireframes and more, so it's a good option for product managers, designers and developers.


FlutterFlow
If you prefer a visual drag-and-drop interface, FlutterFlow is a powerful platform for building modern apps with Firebase integration, API support and animations. It includes a UI builder with more than 80 Flutter widgets and 170 prebuilt components, making it a good option for teams of any size. It also supports real-time collaboration and offers different pricing tiers for different needs.