Question: Is there a UI design tool that generates instant, proprietary HTML code for various devices and inputs?


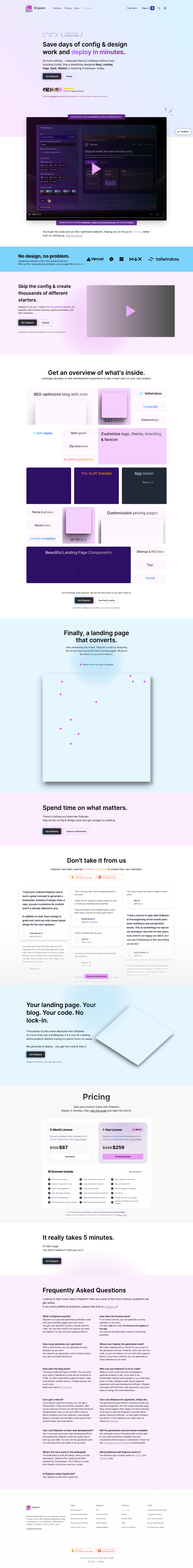
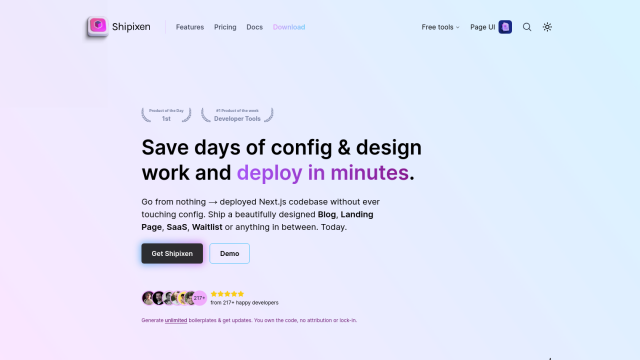
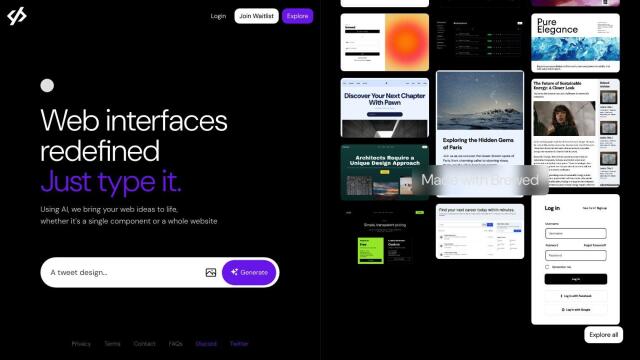
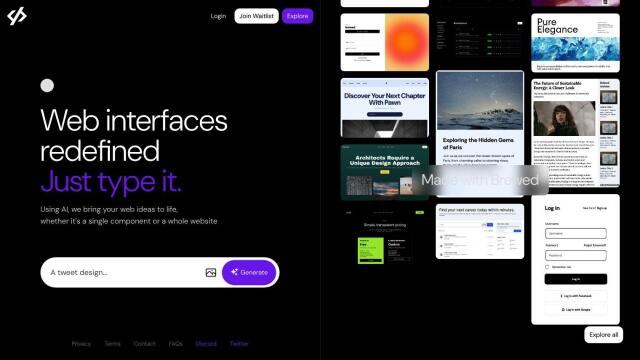
Brewed
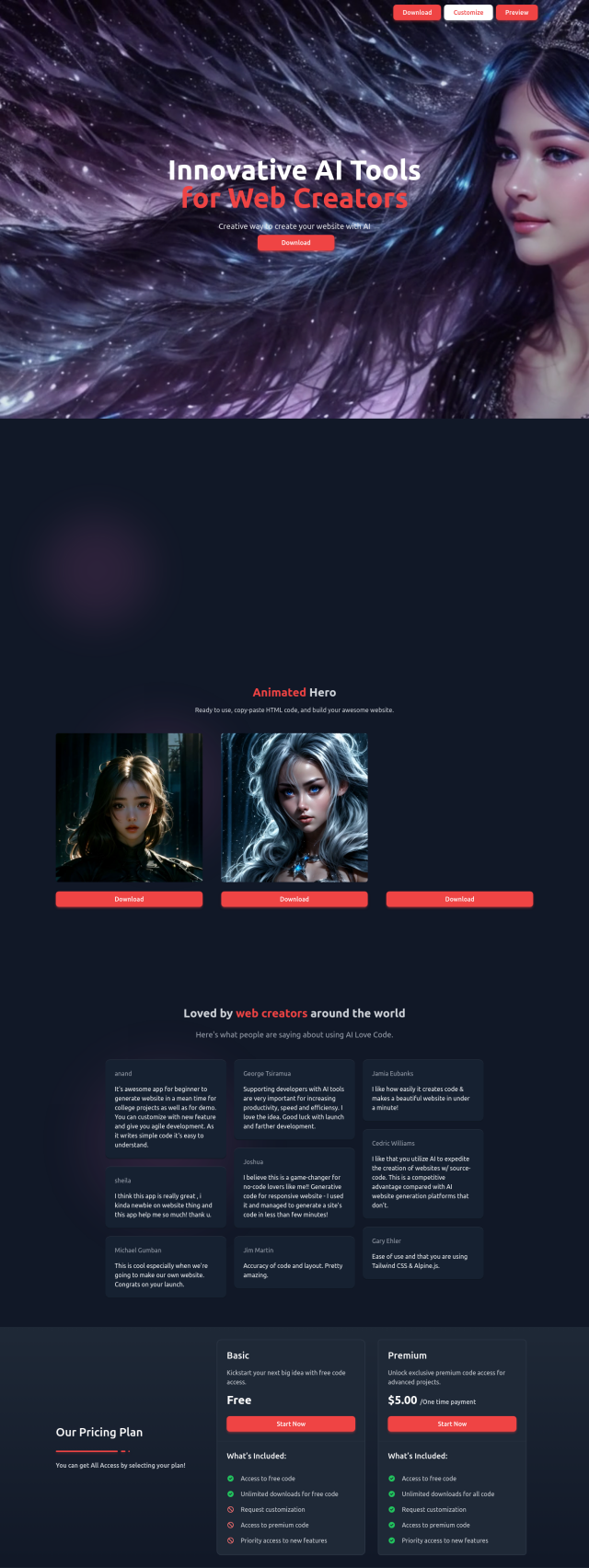
If you need a UI design tool that produces instant, proprietary HTML code for different devices and inputs, Brewed is a top contender. The AI-powered tool, trained on large language models, produces designs that adapt to different situations, including tables, landing pages and feature cards. It has a credits system so you can use it on a free plan and buy more credits if needed. Brewed is geared for developers, designers and companies trying to accelerate their UI design workflow.


Uizard
Another top contender is Uizard, an AI-assisted UI design tool that streamlines the process with a text-to-UI generator, drag-and-drop editor and real-time collaboration. It can produce interactive prototypes and share designs in CSS or React code, making it good for mobile and web app designs as well as tablet and website wireframes. Uizard is a good fit for a broad range of people, including product managers, designers, marketers and startup founders.


Kombai
If you want a tool that can convert designs directly into code, Kombai uses AI to automate the development handoff process. It can convert Figma designs into front-end code with pixel-perfect accuracy, including support for frameworks like React and Vue. Kombai can help developers get a head start on their work and ensure their code is high quality, so it can be a useful tool for efficient project management.


Builder.io
Last, Builder.io is a collection of tools that can convert designs into web and mobile experiences rapidly. It includes AI-assisted code refinement, a drag-and-drop editor for collaboration and support for frameworks like React, Vue and Angular. With several pricing tiers, Builder.io is designed to help teams of different sizes create digital products faster and improve their development workflow.