Question: Can you suggest a tool that allows me to generate motion graphics using React and browser technologies?


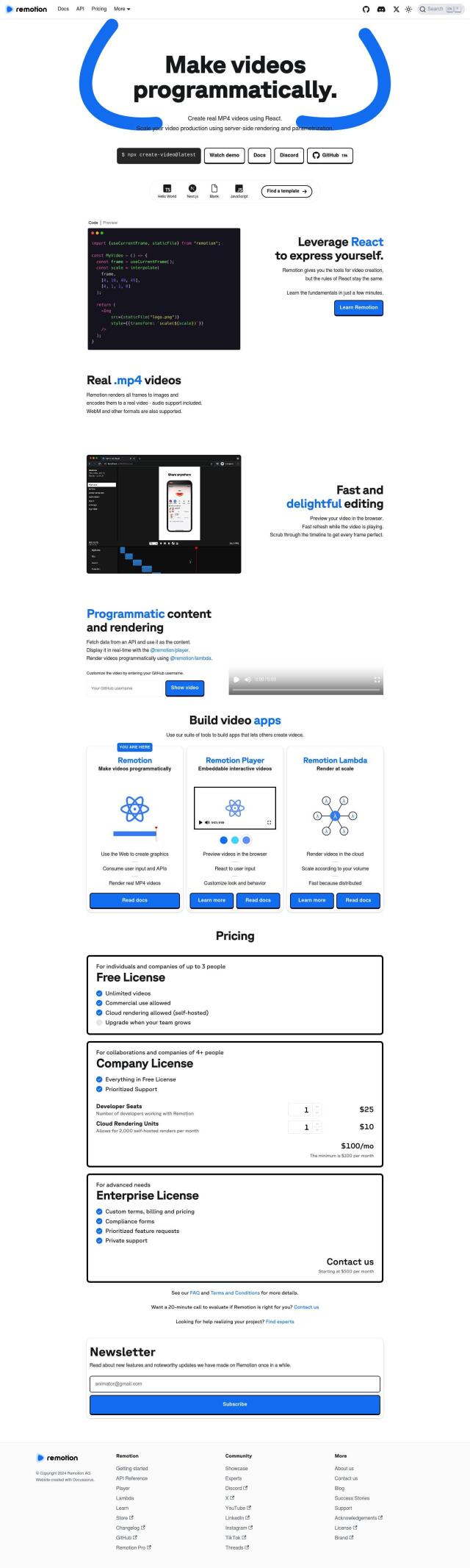
Remotion
If you're looking for a way to create motion graphics with React and browser technology, Remotion is a great option. It lets you create MP4 videos programmatically with React, using CSS, SVG and WebGL for rendering. Remotion supports real-time video editing, audio and a flexible API for rendering content. It's geared for developers and companies that want to create and manage videos at large scale with flexibility and customization.


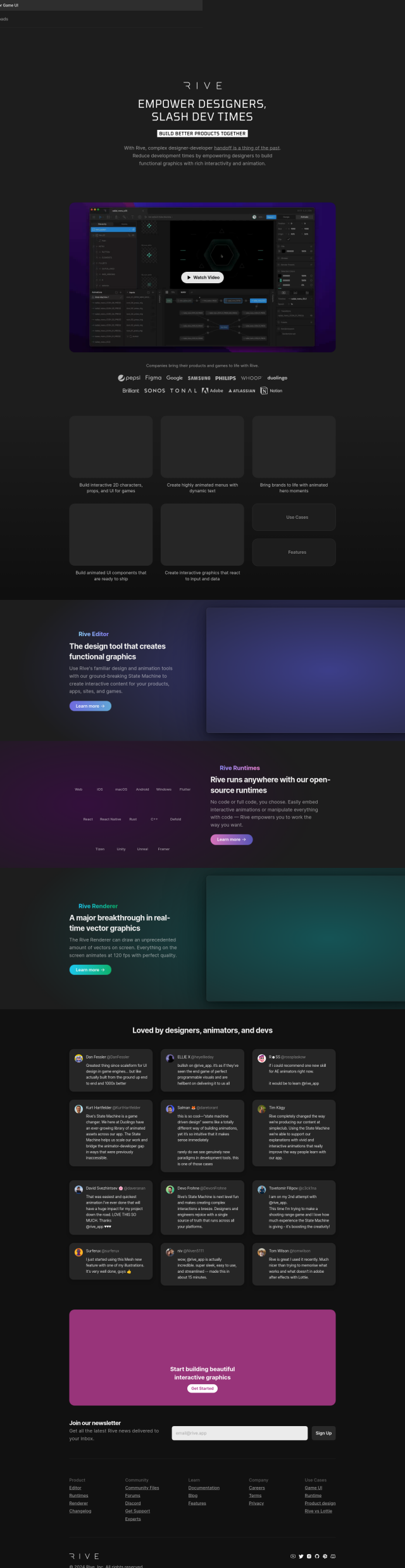
Rive
Another good option is Rive. Rive is for interactive motion graphics, so you can build graphics with lots of animation and interactivity. Its State Machine and Animate Anything features let you create fast and performant real-time animation, and the Rive Editor and Rive Runtimes let you load and control graphics in your apps. It's good for things like game UI, hero animations and interactive components, but there are other uses.


IMG.LY SDK
If you want an SDK that's more of a Swiss Army knife, IMG.LY SDK has more advanced video, photo and creative abilities. It's designed for businesses in marketing tech and digital asset management, but it can be used on the web, iOS and Android. With its customizable editor and detailed documentation, IMG.LY SDK is a good option if you want to build advanced editing abilities into your apps.