Question: I'm looking for a way to quickly create prototypes or mock-ups for my web development projects, can you suggest a tool?


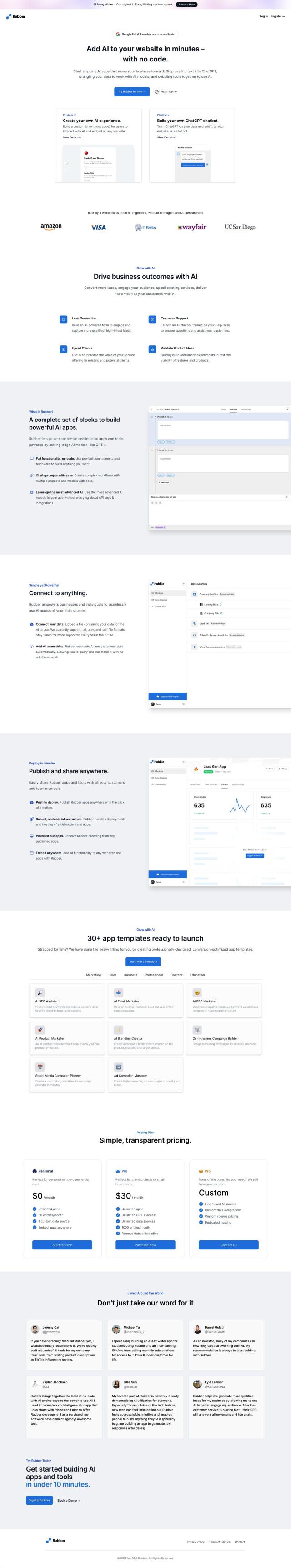
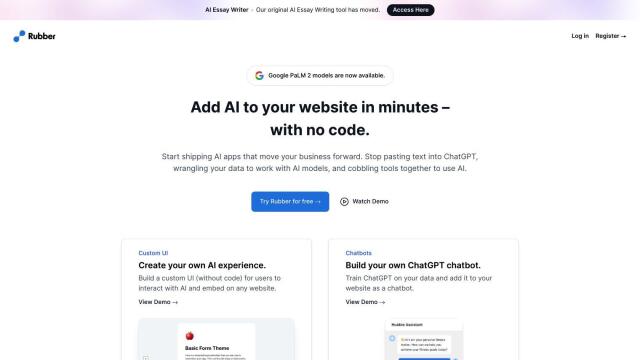
Magic Patterns
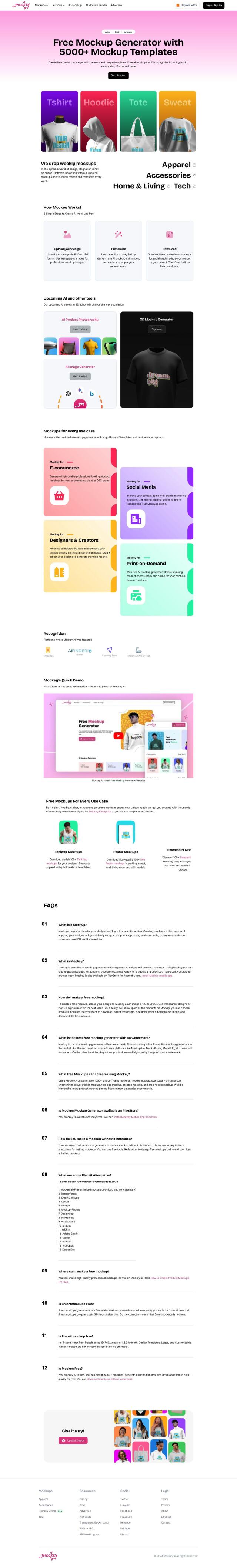
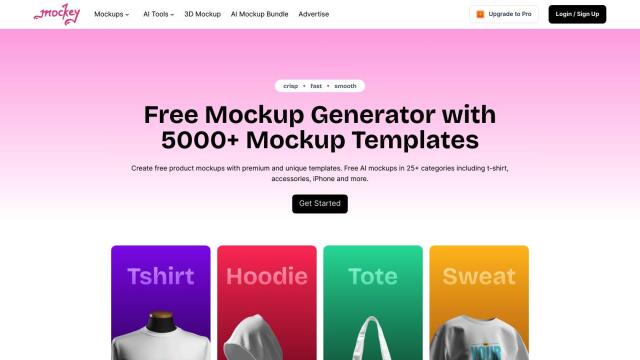
If you need a tool to create quick prototypes or mock-ups for your web development projects, Magic Patterns is a great choice. This service lets you prototype with AI as fast as you can type prompts or upload images and export your projects as React or Figma. It's got plenty of controls for customization and a big library of community-created UI elements, so it's good for solo designers or big corporate teams.


Mockitt
Another good option is Mockitt, which combines design, prototyping and collaboration. It's got intuitive tools for prototyping, flowchart creation and real-time collaboration, and AI tools like prototype and component generation. It's good for web and mobile apps, and it's good for a broad range of users, with a free version and several pricing tiers.


Noodl
If you want a low-code option with AI, Noodl is worth a look. This open-source service uses visual development, customization and reusable modules so you can build full-stack apps fast. Noodl's AI tools create building blocks, database queries and UI elements so you can spend less time programming and more time on the big picture of your project.


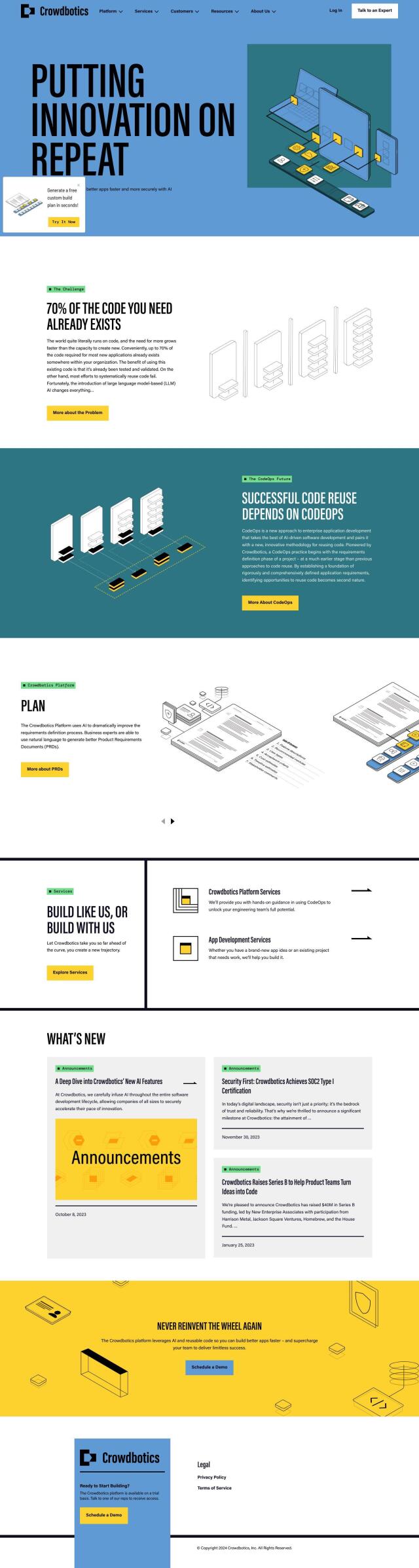
Codejet
Codejet also stands out by automating the process of turning designs into working code so designers and developers are in sync. With its AI Code Generation and Visual Editor, it makes it easy to turn Figma designs into responsive web designs, then deploy websites with a single click. That's good for improving collaboration and delivering results fast.