Question: I'm looking for a solution that can optimize my website's speed and Core Web Vitals for better search engine rankings and user experience.


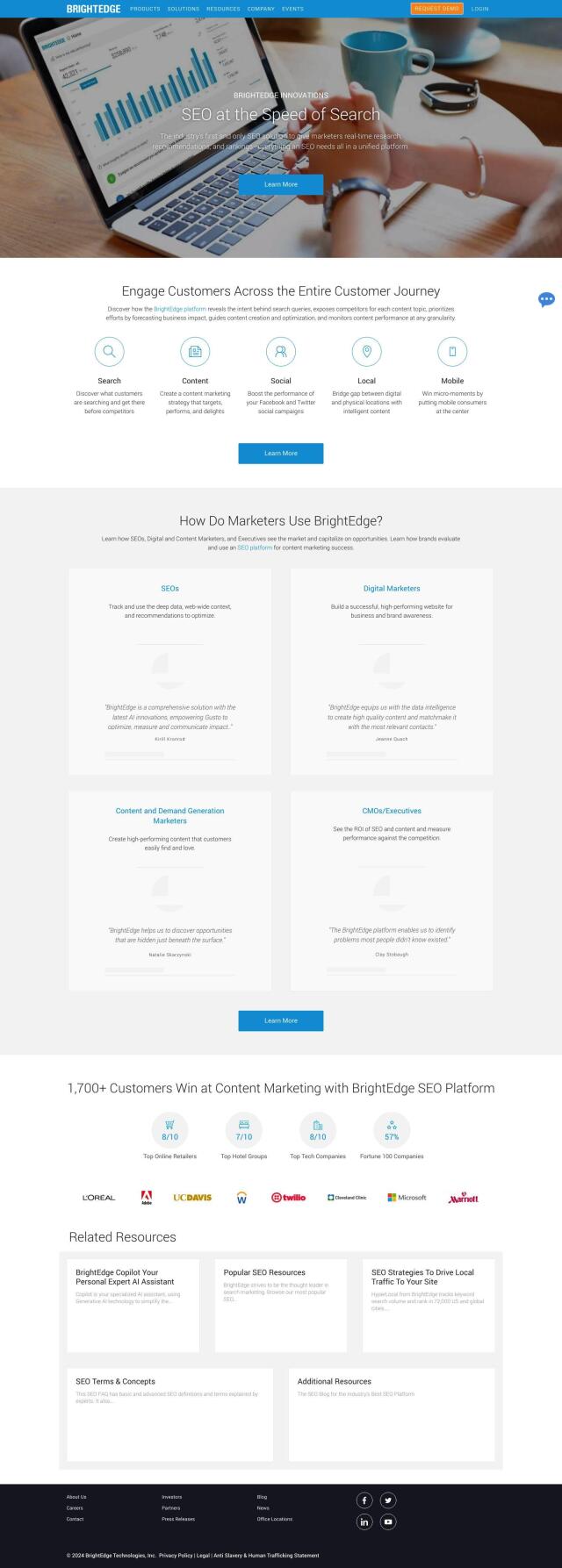
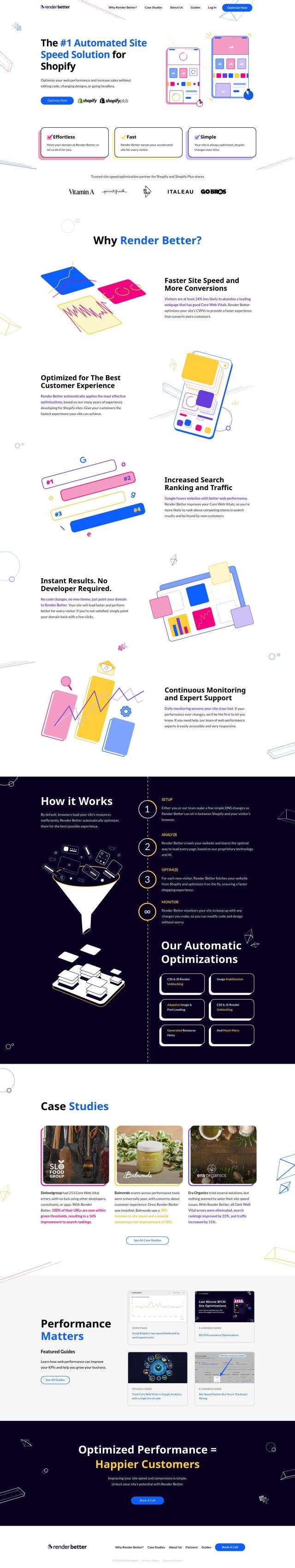
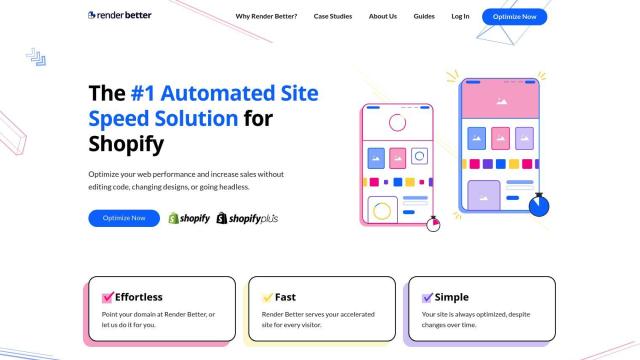
Render Better
For speeding up your site and Core Web Vitals, Render Better is a good option. This Shopify and Shopify Plus focused platform automates site speed and Core Web Vital optimization with no code, design changes or headless setups. It's got years of experience to apply the right optimizations, like CSS & JavaScript rendering, image stabilization, adaptive image and font loading, and more. Performance alerts keep your site optimized and your users happy.


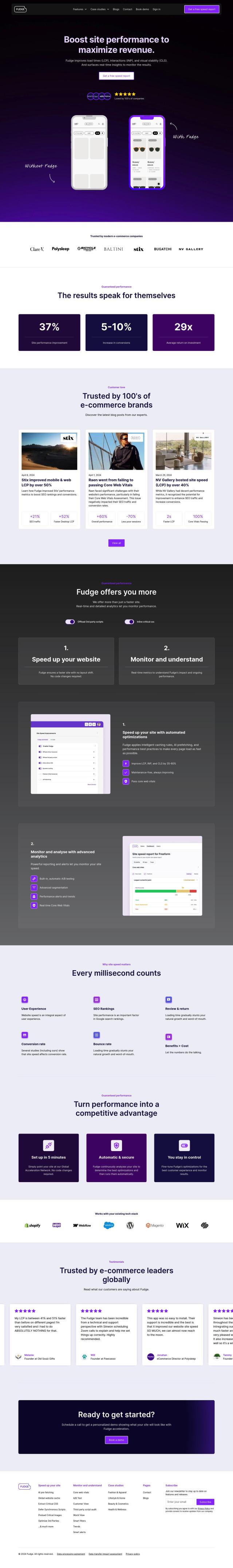
Fudge
Another good option is Fudge, which uses smart caching rules, AI-powered prefetching and performance best practices to speed up websites with no code changes. It uses a global acceleration network with caching in 80+ data centers, powered by Cloudflare and Fastly. Fudge also comes with advanced analytics, real-time performance insights and in-depth monitoring tools so you can measure ROI and make data-driven decisions. The platform has been used to improve site performance, SEO traffic and conversion rates for more than 100 e-commerce brands.


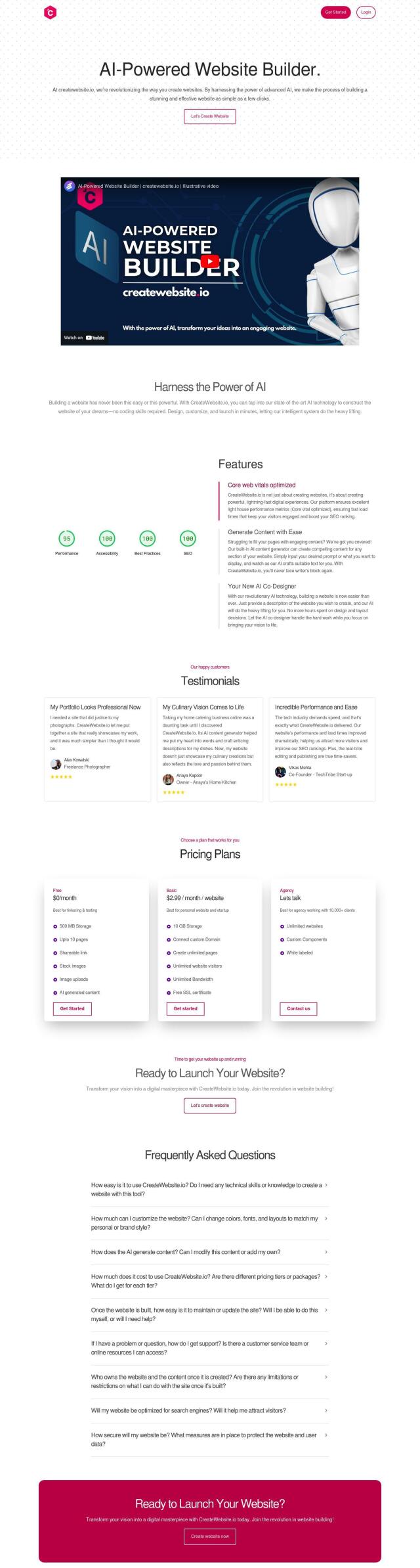
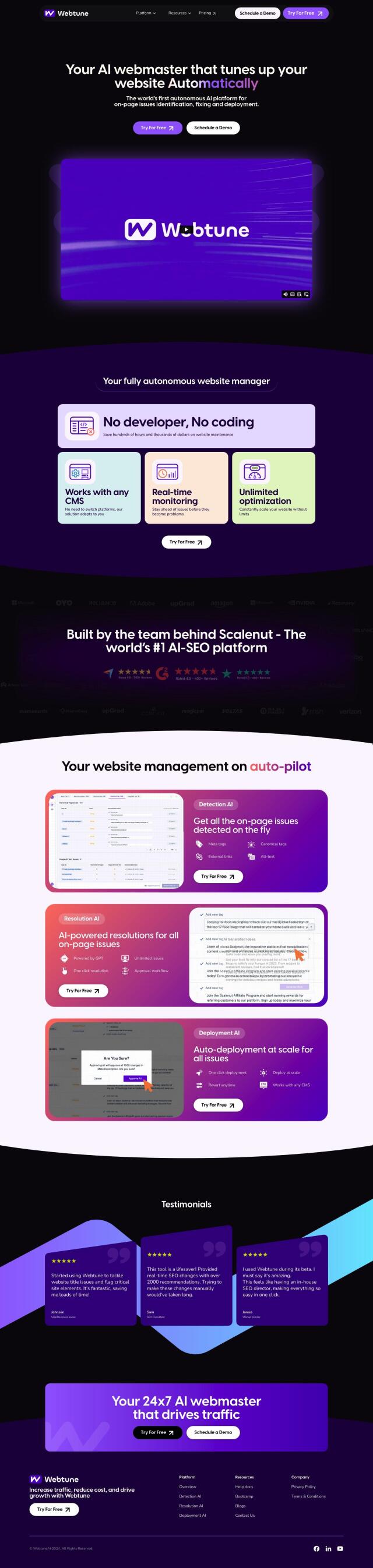
Webtune AI
For a more comprehensive approach, check out Webtune AI, an automated website optimization platform that scans for on-page and technical SEO problems. It can identify problems in real time, generate AI-powered solutions and deploy them automatically. It works with any Content Management System (CMS) and provides real-time monitoring and unlimited optimization. It's good for business owners, SEO consultants and startup founders, with different pricing tiers to suit different needs.


Optimole
Last, Optimole is geared specifically for image optimization. It can optimize images in real time and serve optimized versions to each visitor based on device and screen size. Features include machine learning compression, retina and WebP support, customizable image sizes and a fast image CDN. Optimole is good for web developers, content creators and businesses that want to improve website performance and user experience by optimizing image handling.