Question: Can you recommend an online IDE that uses AI to help me build custom designs with Tailwind?


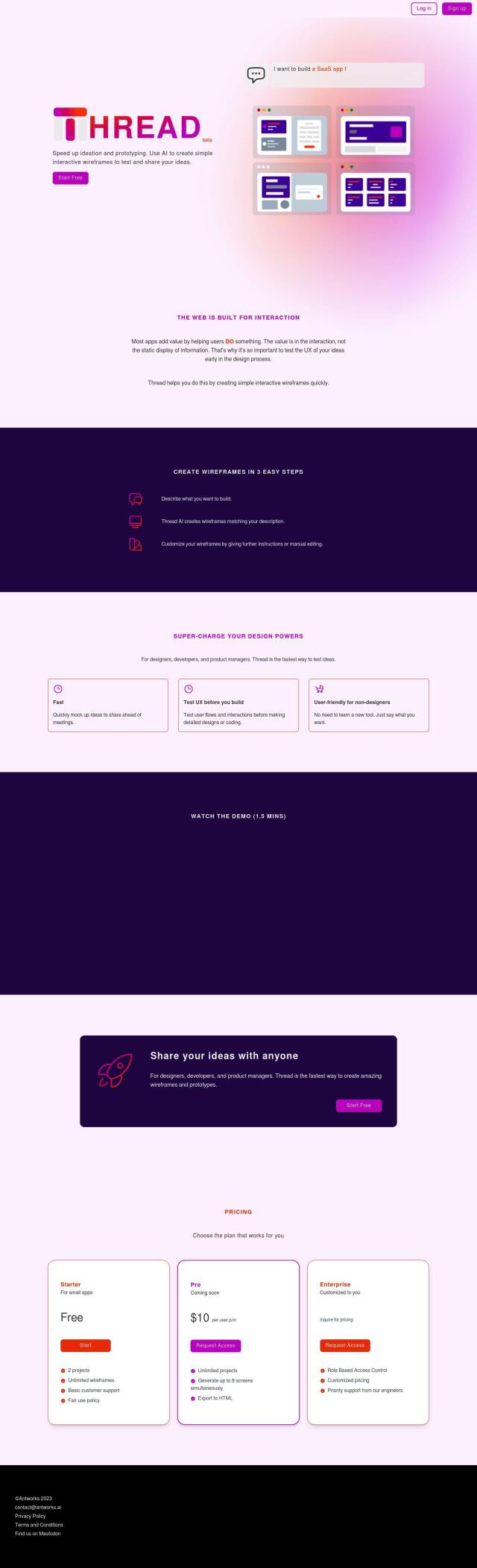
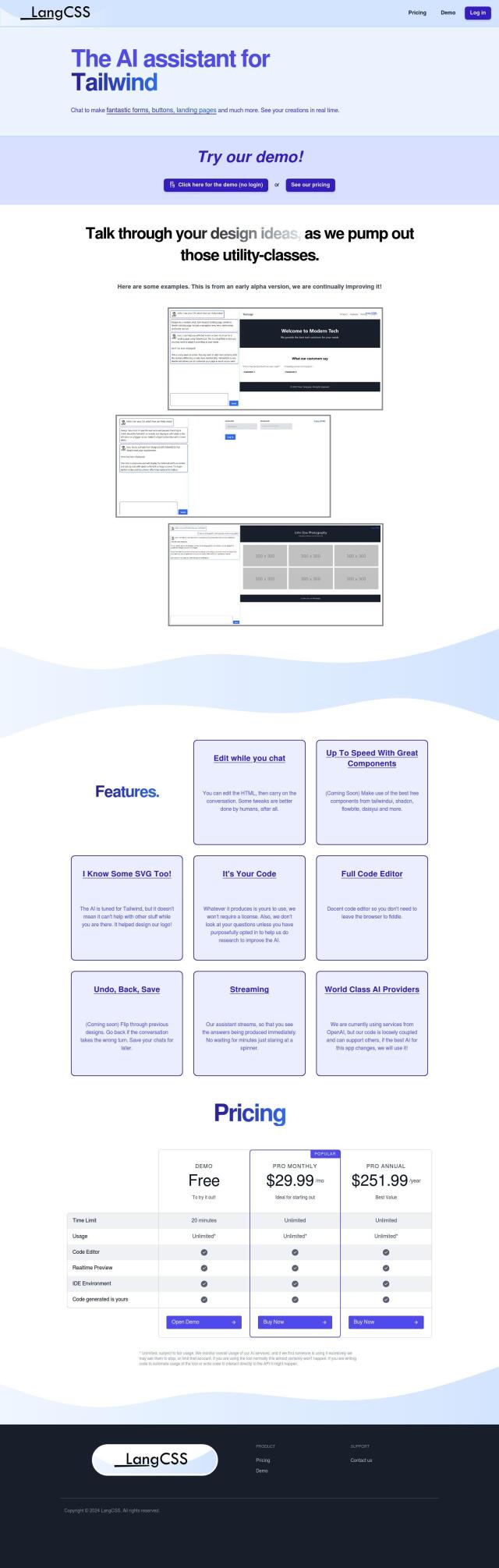
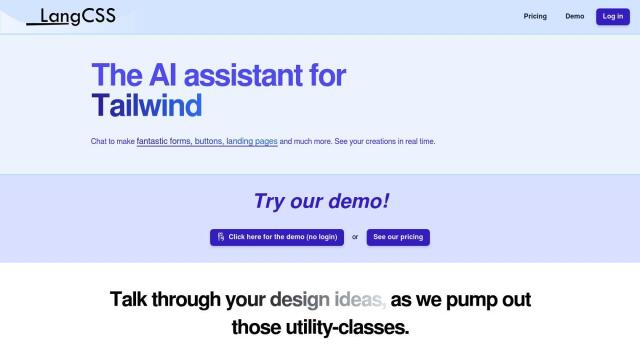
LangCSS
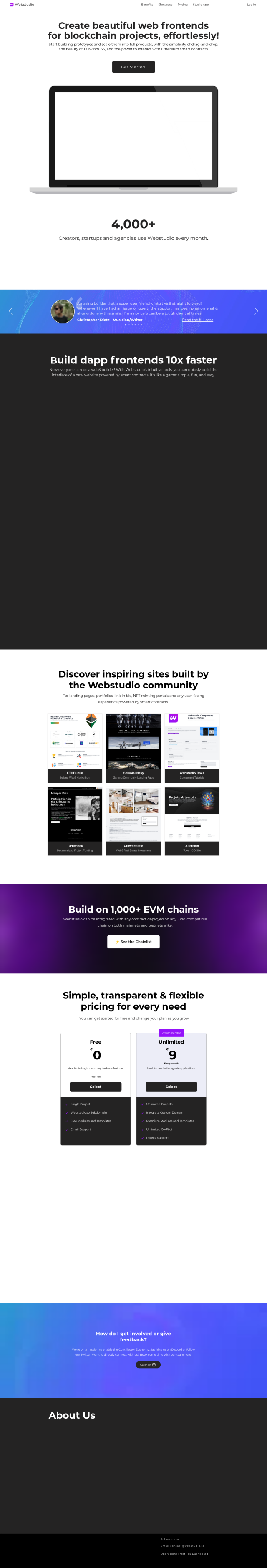
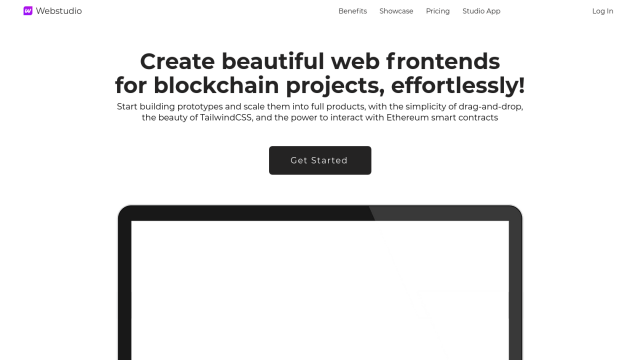
If you're looking for an online IDE that uses AI to help you build custom designs with Tailwind, LangCSS is a great choice. This service uses AI to accelerate Tailwind design generation, with a large library of controls and templates for things like forms, buttons and landing pages. With features like real-time streaming output, a full code editor and the ability to chat while you edit, LangCSS is designed to get you to your design as quickly as possible. It comes in three pricing tiers, including a free tier with a 20-minute time limit, so it should be useful for a wide range of projects.


Prototyper
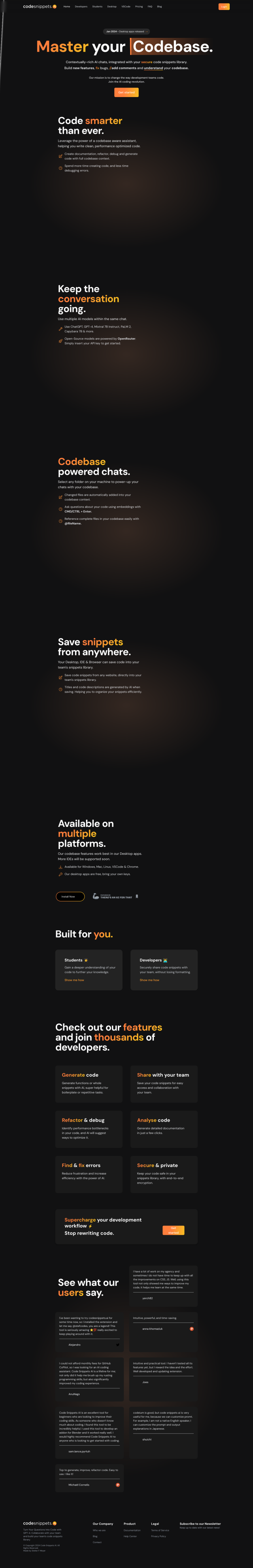
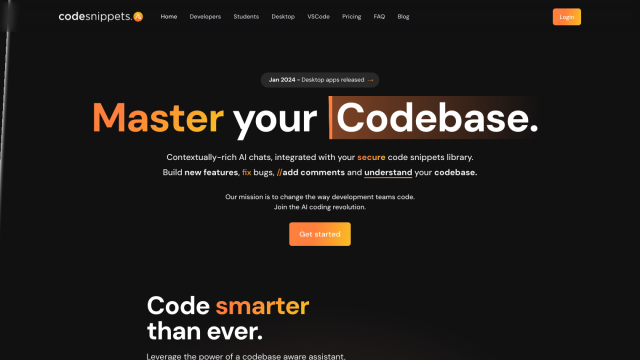
Another tool worth a look is Prototyper, a generative UI platform that uses AI to rapidly create and test user interfaces. It supports React and Tailwind CSS, with real-time iteration and customizable templates. Prototyper also has collaboration tools and direct publishing to the web, so it's a good option for designers and frontend engineers. It offers several pricing tiers, including one for general use and one for more advanced needs.


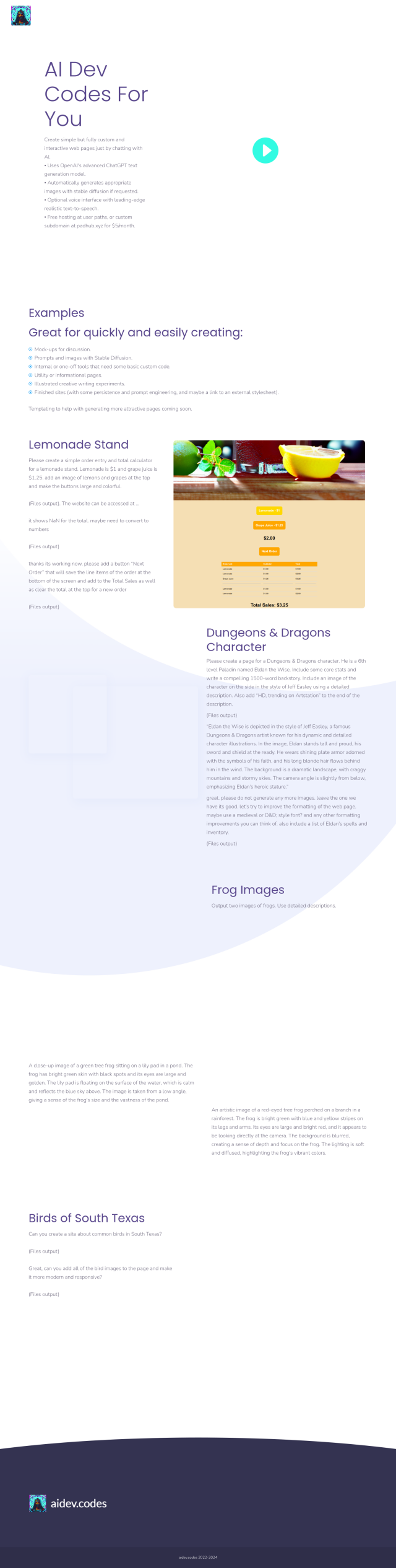
AI Love Code
If you're new to web development or don't want to bother with building a website from scratch, AI Love Code can be a useful tool. The service uses AI to generate ready-to-use HTML code and other tools like animated hero sections and responsive code generation. It's geared for no-code users and web creators, using widely adopted tools like Tailwind CSS to make it easier to build a website.


Bifrost
Last, Bifrost is a powerful AI tool that automates the process of turning Figma designs into clean, type-safe React code, including support for Tailwind and other popular frameworks. It can generate entire component libraries and update them easily, and its focus on eliminating repetitive coding work and speeding up development cycles makes it a good option for developers and designers.