Question: Can you suggest a tool that allows me to create custom UI components and logic without writing code?


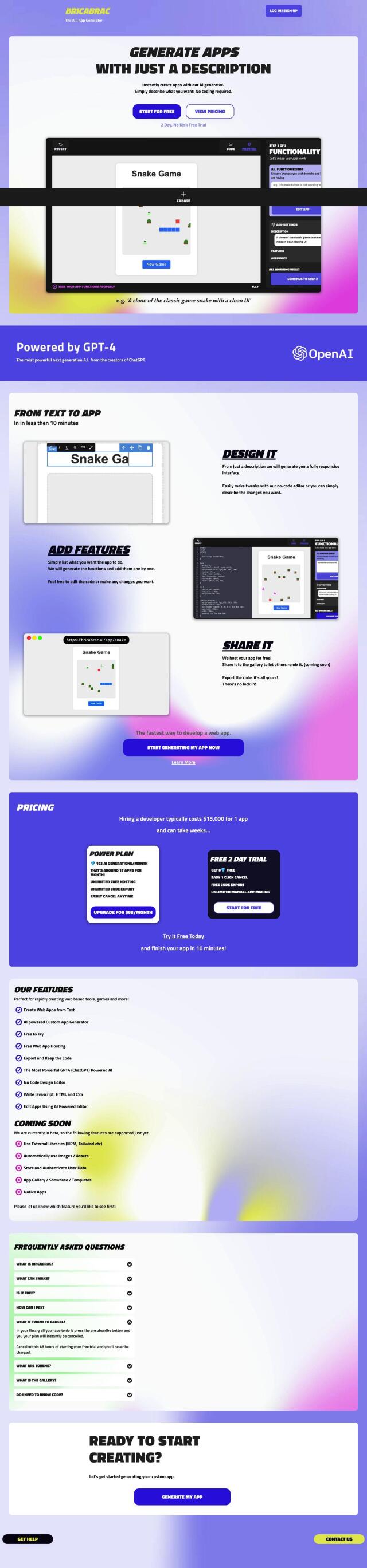
Semicode
If you want a tool that lets you create custom UI components and logic without writing code, Semicode is a top pick. This AI-powered frontend development tool converts natural language descriptions into web components, with features like instant component generation, interactive design editing and an integrated code editor. It also has live preview and export options in HTML or React, so it's good for developers of all skill levels.


FlutterFlow
Another strong contender is FlutterFlow, a web-based tool that marries a visual drag-and-drop interface with Firebase integration, API support and animations. With more than 80 Flutter widgets and 170 pre-built components, it's a full-featured UI builder. FlutterFlow also comes with a custom code editor, real-time collaboration and support for publishing to app stores, so it's good for small and large projects.


Luna Park
Luna Park is another visual scripting framework that lets you create and export high-performance web apps without writing code. It's got custom components, visual logic, dynamic variables and instant preview. It's geared for fast development, and it's available in several pricing tiers, including a free version, so it's good for personal and professional projects.


Noodl
Last is Noodl, an open-source low-code platform that uses AI to generate building blocks, database queries and UI elements. It's got a visual development interface, customization abilities and integration with third-party services and APIs. Noodl's real-time data flow updates and AI-generated logic components make it good for prototyping and scaling web apps quickly and efficiently.