Question: Is there a platform that can help me generate reusable HTML components from images for my web app?


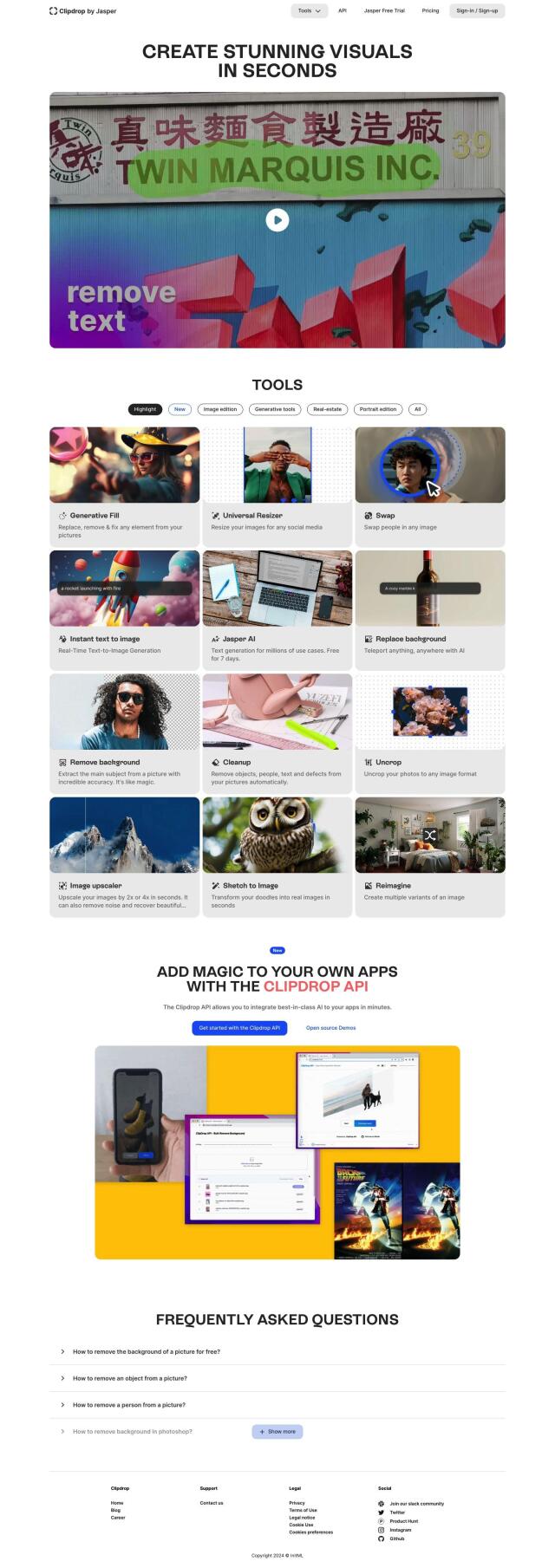
IMG2HTML
If you need a service to turn images into reusable HTML components for your web app, IMG2HTML is a good option. The AI-powered tool can convert images to HTML on the fly, export components, and integrate with big JavaScript frameworks like React, Vue and Angular. It can handle responsive design with Tailwind CSS, too, and works on Windows, Mac and Linux.


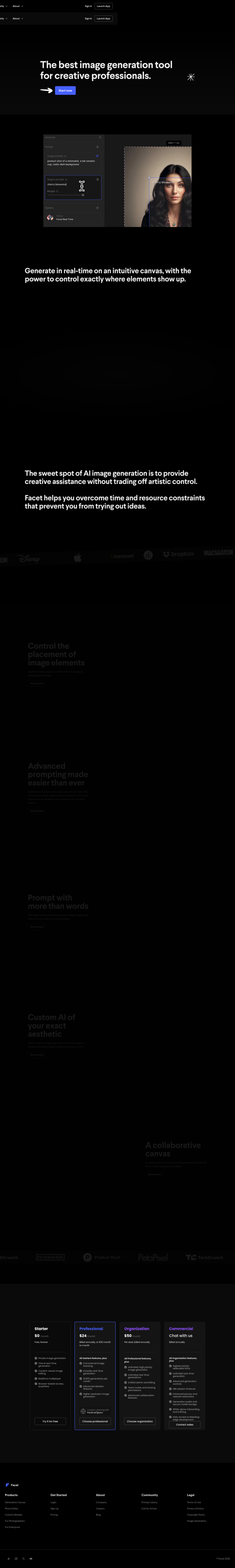
Magic Patterns
Another option is Magic Patterns, which lets you prototype and generate UI elements from images or text prompts. It's geared for React programmers, since it can export projects as React code, but it's also got a big library of community-created UI components and customization abilities, too. It's a good option for frontend developers.


Semicode
If you like a more interactive design process, Semicode could be for you. It converts natural language descriptions into web components, letting you generate components instantly and see them live. It can export components as HTML and React code, too, so it's good for developers of all stripes.


Builder.io
Last, Builder.io offers a collection of tools to turn Figma designs into web and mobile apps. That includes a Visual Copilot for iterative code refinement, a drag-and-drop editor for real-time collaboration, and support for frameworks like React and Vue. It's designed to help teams move from design to code more easily and build digital products faster.