Question: I need a solution that generates custom UI elements, such as hero sections and contact forms, without requiring extensive coding.


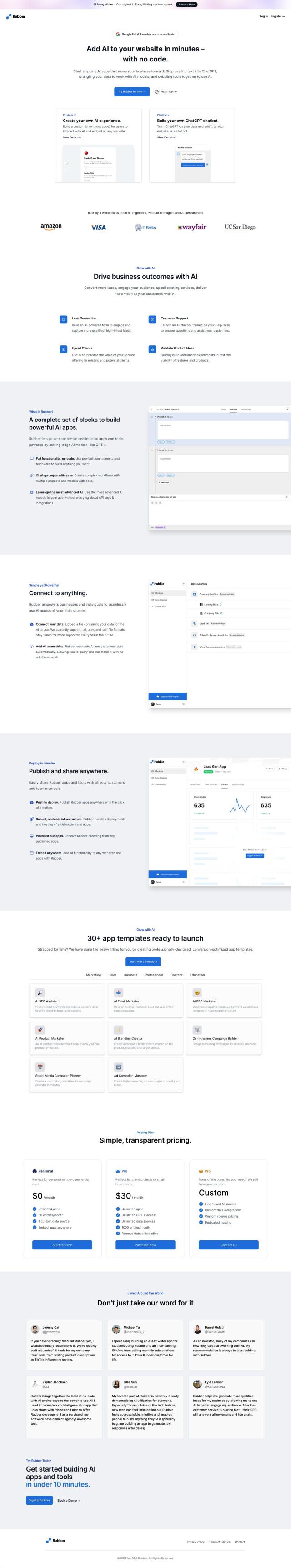
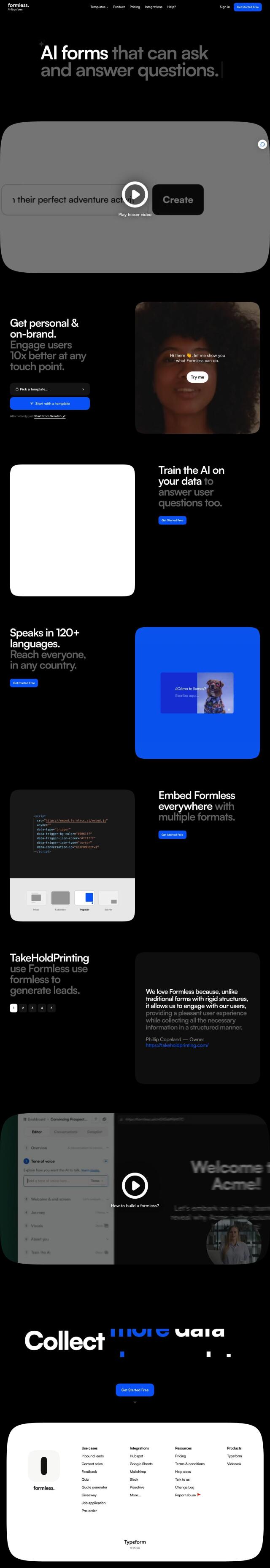
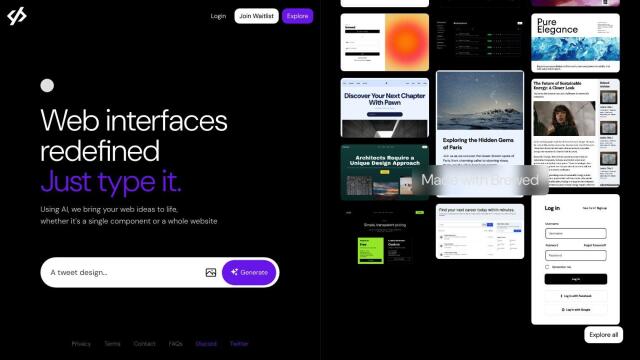
v0
If you're looking for a tool that can create custom UI components without a lot of programming work, v0 is a good option. It uses shadcn/ui to create UI components from text prompts and images, letting developers and designers work fast without having to worry about sacrificing design quality. It can create a wide range of UI elements, including hero sections, contact forms, ecommerce dashboards and more, so it's good for rapid prototyping and iterative refinement.


Noodl
Another good option is Noodl, an open-source low-code tool that's been augmented by AI. Noodl offers visual development, customization and reusable modules so you can create full-stack custom apps. It also comes with AI-generated building blocks and UI elements that can speed up development. It's good for prototyping, MVPs and production web apps, and it's got lots of documentation and a community.


Semicode
If you're interested in AI-boosted frontend development, Semicode is a powerful tool. It lets you create web components from natural language descriptions, a big time saver. With features like instant component generation, interactive design tweaks and live preview, Semicode is good for rapid prototyping and full control over your project code.


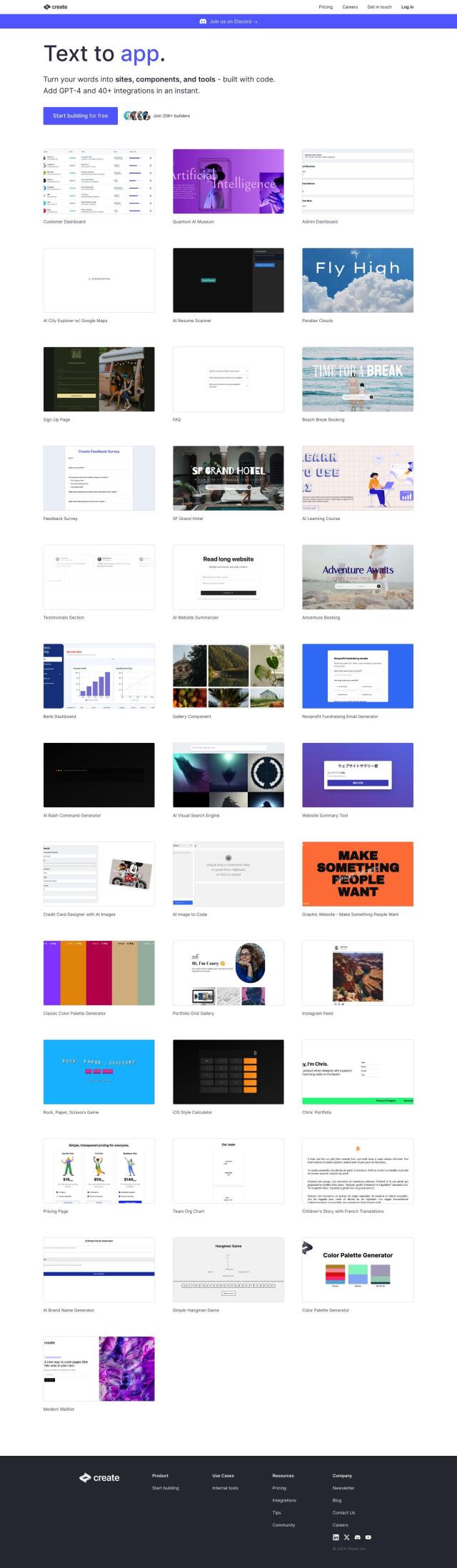
Magic Patterns
Last, Magic Patterns offers AI-native editing for creating UI components and rapid prototyping. It lets you create new UI elements from prompts or images and export projects as React or Figma. With a big library of community-created UI components and lots of options for customization, Magic Patterns is good for individual designers and big enterprise teams that want to speed up their frontend work.