Question: I'm looking for a tool that can significantly reduce the time and effort required for front-end development.


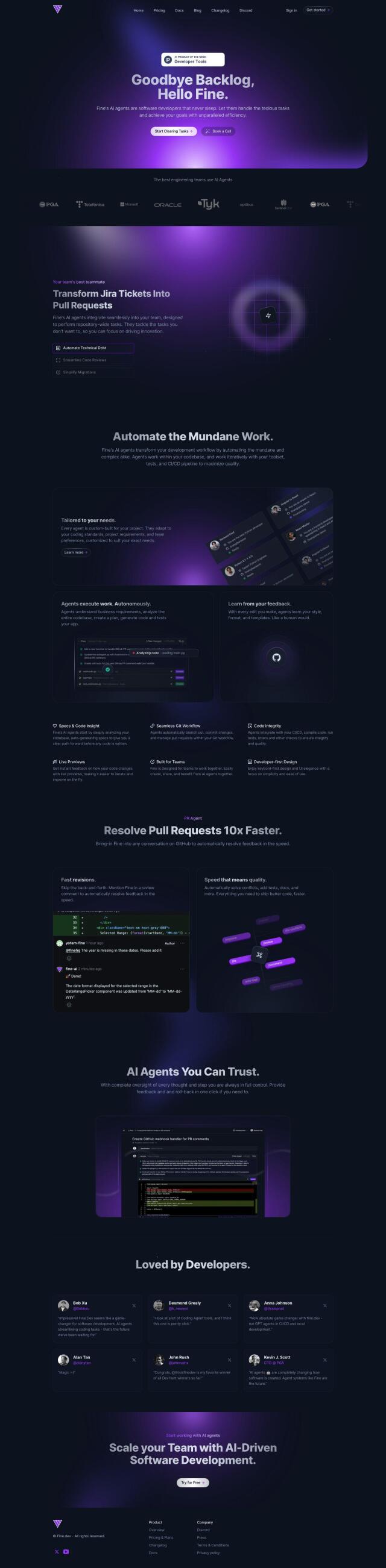
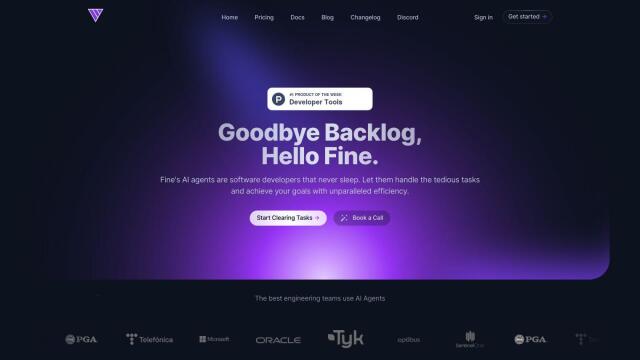
Ion
Ion is a tool designed to help high-performing engineering teams accelerate front-end work by converting Figma designs into clean React code. It can generate pixel-perfect code, create multifile components that learn from existing code, and add conditional logic and stub functions for complex component sets. It automates component generation so developers can spend more time on design and architecture and deliver higher quality products.


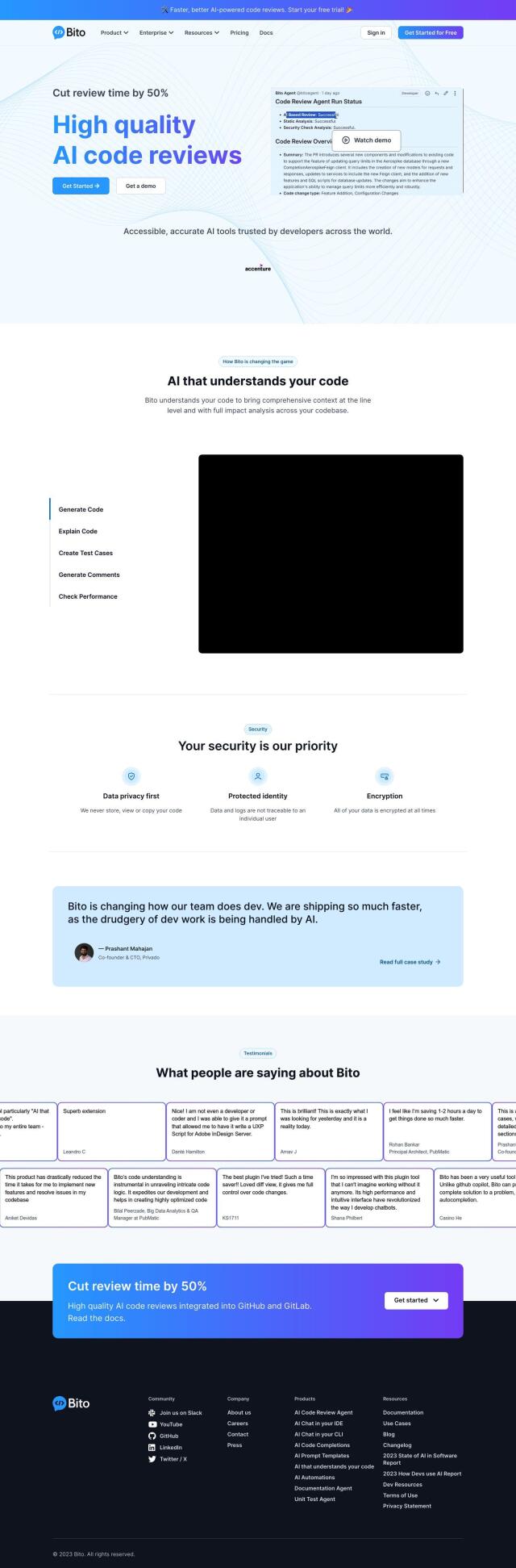
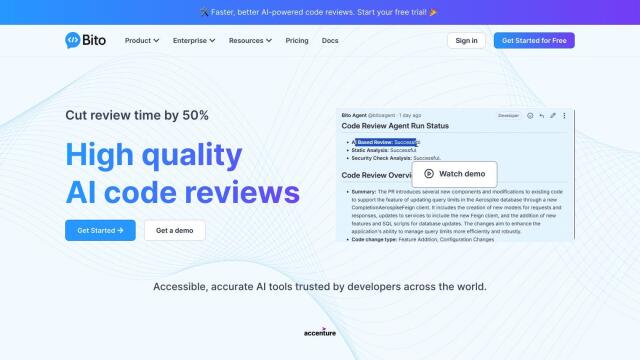
Semicode
Another top contender is Semicode, which uses AI to convert natural language descriptions into web components and can cut development time by up to 70%. It can generate components instantly, let you make design changes interactively, include a code editor, offer live preview, and export code in HTML or React. Semicode is good for rapid prototyping and full control over project code, so it's good for developers of all skill levels.


Niral.ai
Another option is Niral.ai, which offers a more powerful tool by automating the conversion of designs into code, a process that can cut development time and effort by up to 70%. It supports multiple frameworks, including Angular, React and Vue, and offers live preview, integration with Figma files and a library of prebuilt components. A four-step process (design, configure, generate, and deploy) lets teams accelerate front-end work without sacrificing performance and functionality.


Kombai
Last, Kombai is an AI-powered design-to-code conversion tool that automates the development handoff process, converting Figma designs into accurate front-end code with pixel-perfect precision. It can generate code in React and HTML + CSS, can integrate with other frameworks, and offers customizable CSS and high-quality JavaScript code. Kombai's ability to regenerate code and use design prompt engineering makes it a good option for design-to-code conversion.