Question: Can you recommend a Figma plugin that uses AI to improve the design process and provide instant feedback on UX and UI elements?


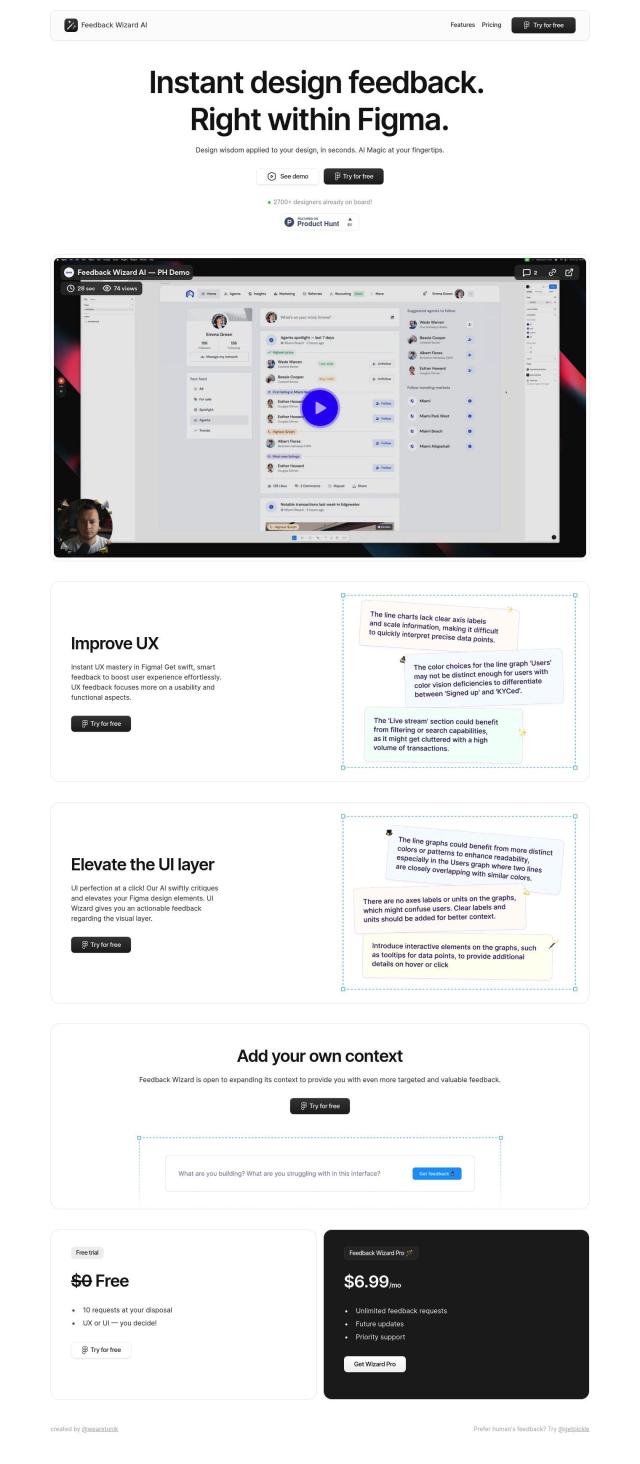
Feedback Wizard
If you're looking for a Figma plugin that uses AI to augment the design process and give you immediate feedback on UX and UI, Feedback Wizard is worth a look. The plugin provides immediate usability and interactivity feedback through Instant UX Feedback and actionable feedback for improving visual quality with UI Perfection. It also supports Custom Context to get more relevant feedback. You can get a free version with limited feedback requests or upgrade to a paid subscription for unlimited requests and more features.


Design Buddy
Another good option is Design Buddy, which provides structured feedback on UI designs across layout, color, typography and accessibility. The plugin helps designers iterate faster and follow accessibility guidelines. It offers conversational reviews, which follow up on previous comments, so it's a good option for designers of all levels. Pricing is flexible, with options for different needs and budgets.


Motiff
If you're looking for something more powerful, check out Motiff. It's got a variety of AI-powered features like AI Reduplication, AI Layout and AI Design Systems to help you maintain design consistency and generate UI elements rapidly. Motiff also offers pro tools, cloud collaboration and real-time design-to-code translation, so it's a good option for high-fidelity prototyping and collaborative design work.