Question: I'm looking for a design tool that can help me create and manage design systems with ease, do you know of any options?


Figma
If you're looking for a design tool that can help you build and manage design systems, Figma is a top contender. It's a collaborative design tool with features like AI-generated user interface elements, auto layout, batch editing and AI-powered prototyping. Figma also offers resources on best practices and integrations with other tools, so it's good for pros and beginners. Its pricing tiers range from the Starter Team (free) to Enterprise ($75/month).


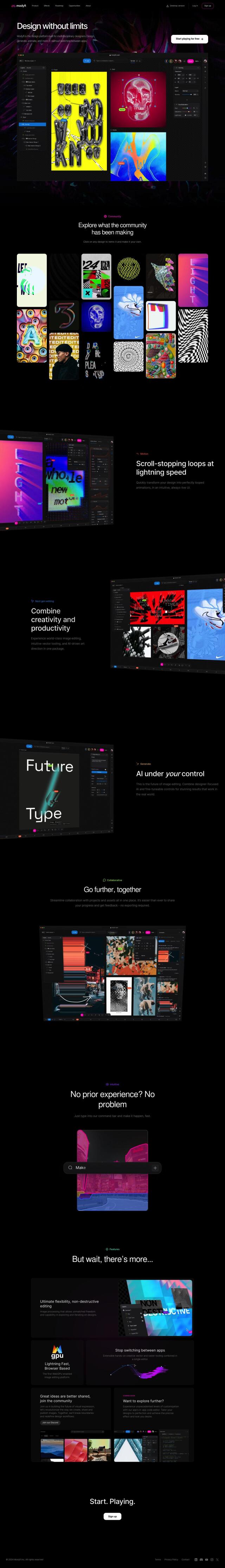
Motiff
Another strong contender is Motiff, which uses AI to improve productivity and collaboration. It has features like AI Layout, AI Design Systems and AI Generates UI that can keep designs consistent and automatically generate UI elements. Motiff also offers prototyping tools, Dev Mode to translate designs into code, and real-time collaboration. The service costs $4/month for the Professional plan and up.


Uizard
Uizard is another tool for building and managing design systems. It offers a text-to-UI generator, drag-and-drop editor and real-time collaboration. Uizard's AI tools can predict where users will focus, turn screenshots into mockups and generate themes. It can handle a variety of design tasks, including mobile and web app designs, and is good for product managers, designers and developers.


Codejet
If you're more interested in automating the process of turning designs into code, Codejet is worth considering. It's designed to house your design systems with more than 100 styles, components and templates in Figma. The service's AI Code Generation feature turns Figma designs into code in a matter of seconds, and a Visual Editor lets you tweak the generated code visually. Codejet supports responsive web design and one-click deployment to custom domains or the workspace, so it can be a good choice to improve collaboration and workflow.