Question: Is there a tool that can convert my design ideas into web components without requiring me to write code?


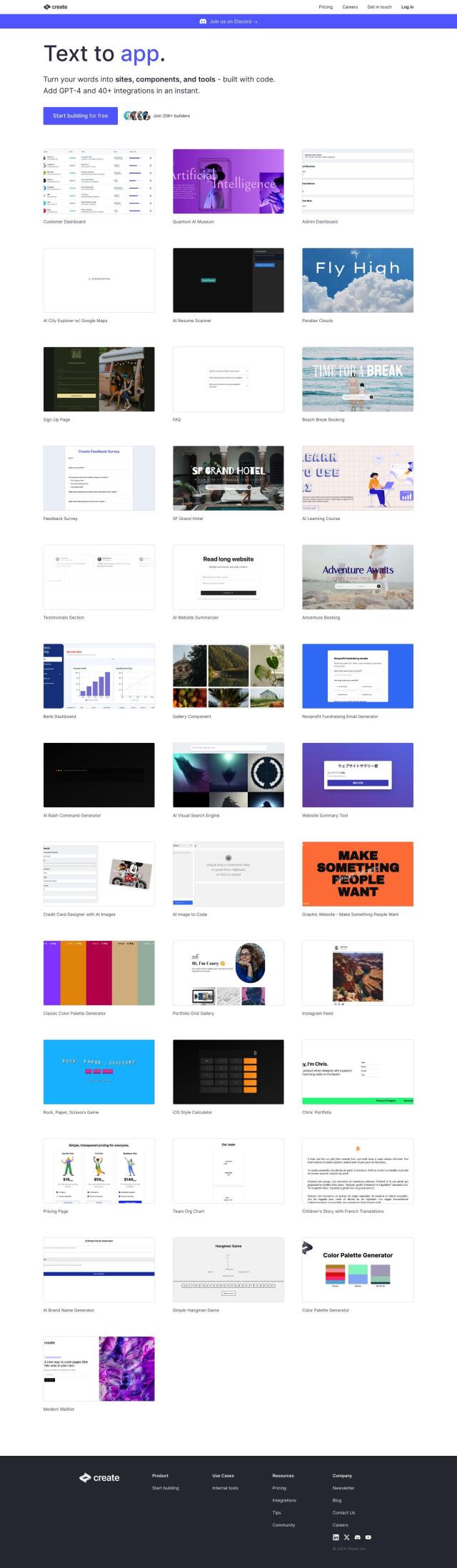
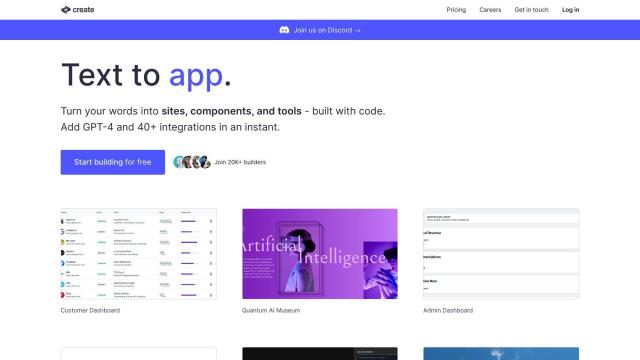
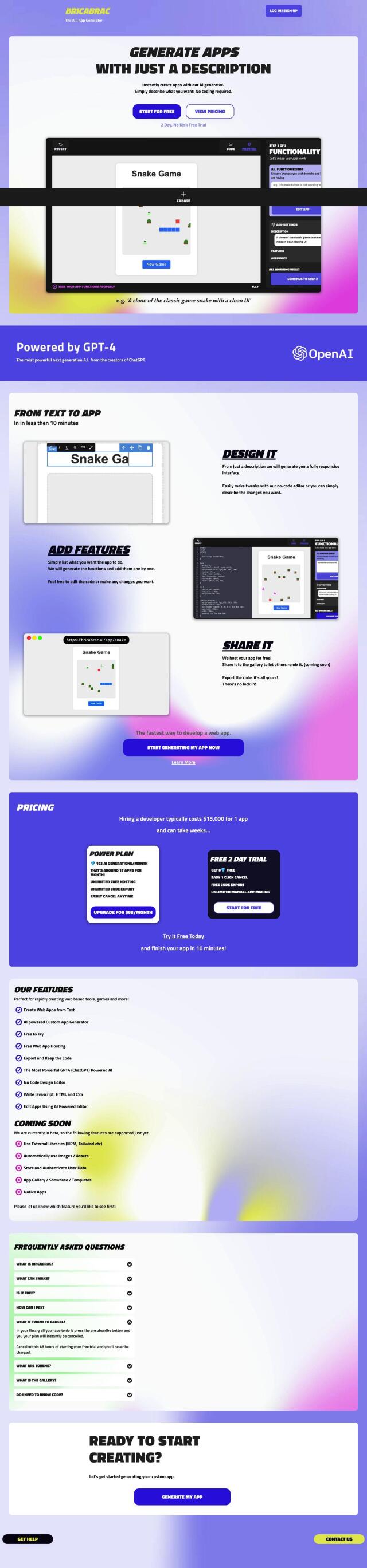
Semicode
If you want a tool to turn your design ideas into web components without having to write code, Semicode is a good choice. This AI-powered frontend development tool can turn natural language descriptions into web components, saving you a lot of time. It offers instant component generation, interactive design editing, a built-in code editor and live preview. Semicode is suitable for developers of all skill levels, and you can take advantage of a limited-time pre-order promotion at $444 per year or $27 one-time fee, as well as a risk-free pre-order option that ensures a full refund if you're not satisfied with the tool.


Quest
Another good option is Quest, which automates the creation of React components based on your Figma designs. Quest uses AI to generate clean, modular code and supports responsive, multi-screen experiences. It includes features like Figma to Code, Animation Library, and Design System Support, and is designed for development teams that can collaborate with Apps and Workspaces. It has more than 1,000 templates and components to get projects started.


Kombai
If you need a more general-purpose solution, Kombai lets you convert Figma designs into front-end code with pixel-perfect accuracy. It can generate React and HTML+CSS output, and can also work with other frameworks like Vue and Angular. Kombai's flexible CSS and high-quality JavaScript code generation means developers can save time and avoid manual coding, making it a good option for quick and precise conversions.


Builder.io
Last, Builder.io offers a collection of tools that lets you turn designs into web and mobile experiences as fast as possible using AI-generated code from Figma. It includes a Visual Copilot, real-time collaboration through a drag-and-drop editor, and support for frameworks like React and Vue. With features like component mapping, global CDN, and asset manager, Builder.io is designed to help teams collaborate better and speed up their development workflow.