Question: Is there a tool that can automate the process of turning designs into code for mobile and web apps?


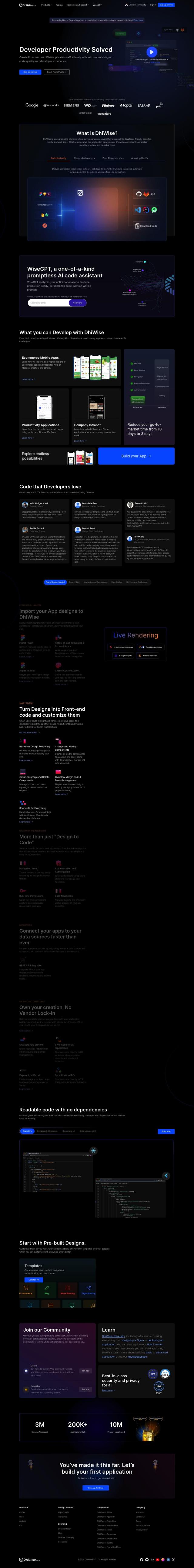
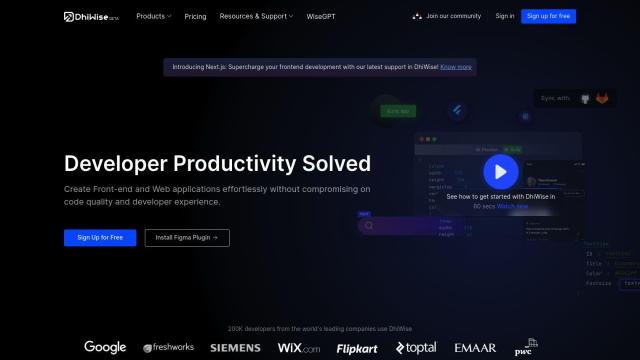
DhiWise
If you need a tool to automate the conversion of designs into code for mobile and web apps, DhiWise is worth a look. It's designed to speed up development by automating the grunt work and supports frameworks like Node.js, Laravel, Android, React.js, Flutter and iOS. DhiWise's real-time design rendering and Smart Editor let you customize components, and it's geared for developers who want to accelerate their work without sacrificing code quality.


Kombai
Another top contender is Kombai, an AI-powered tool that generates front-end code from Figma designs with pixel-perfect accuracy. It can generate logical div structures, React components, and high-quality JavaScript code. Kombai generates code in React and HTML + CSS and can be integrated with frameworks like Vue, Svelte, Angular and Django. It can help developers save hours of time by avoiding manual coding and generating high-quality code rapidly.


Builder.io
If you need a suite of tools to help you bridge the design-to-code gap, Builder.io is worth a look. The company's platform uses AI to generate code from Figma designs and comes with a Visual Copilot for iterative refinement of code, a drag-and-drop editor for real-time collaboration, and support for React, Vue and Angular. It also comes with component mapping, a CDN for content delivery and an asset manager. It's geared for teams that want to speed up their development workflow.


Codejet
Last, Codejet offers a unified Design System and AI Code Generation that can turn Figma designs into working code in seconds. It comes with a Visual Editor for code refinement, a Figma Plugin Assistant for compatibility, and the ability to deploy websites with one click. Codejet's tiered pricing means it's available to teams of all sizes, and it can speed up workflow and help designers and developers work better together.