Question: Can you recommend a tool that converts design images into HTML CSS code for easy website building?


Fronty
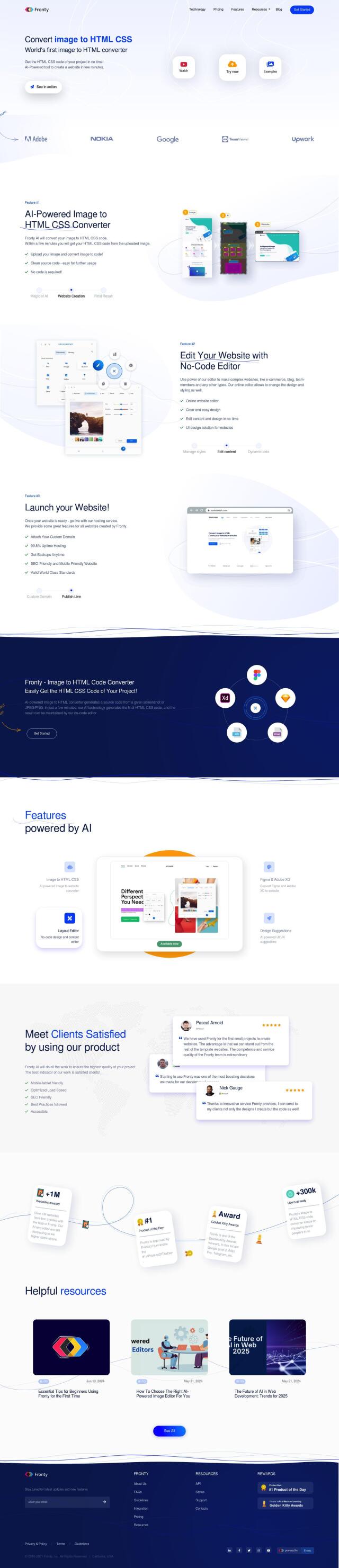
If you're looking for a tool to convert design images into HTML/CSS code for easy website building, Fronty is a great option. This AI-powered tool generates 100% W3C valid and ISO/IEC 15445 standard-compliant code. It integrates with Figma and Adobe XD and offers a no-code layout editor, mobile and tablet designs, fast load speeds, SEO-friendly code, and accessible best practice-compliant code. Fronty also offers a variety of pricing tiers, including a free option, so you can choose the best option for your needs and budget.


Kombai
Another good option is Kombai, which converts Figma designs into accurate front-end code with pixel-perfect precision. It supports React and HTML + CSS and can integrate with other frameworks like Vue, Svelte, Angular, and Django. Kombai offers logical div structure, flexible CSS, high-quality JavaScript code, functional form elements, and multiple pricing tiers, so it's a good option for developers who want to avoid manual coding.


IMG2HTML
For those who need a tool that supports multiple JavaScript frameworks, IMG2HTML offers instant image-to-HTML conversion with features like URL cloning, component exporting, and image generation. It integrates with leading frameworks such as ReactJS, VueJS, and AngularJS, and includes support for Tailwind CSS for responsive design. IMG2HTML also offers a credit-based pricing model, so you can choose the best option for your needs.


Codejet
Finally, Codejet automates the conversion of designs into working code, connecting designers and developers seamlessly. It offers AI Code Generation, a centralized Design System in Figma, and a Visual Editor for tweaking code visually. Codejet supports one-click website deployment and offers multiple pricing tiers, so it's a good option for those looking to improve workflow and deliver high-quality results without needing coding skills.