Question: I need a solution that lets me customize UI elements without requiring extensive coding knowledge.


Uizard
Uizard is an AI-based UI design tool that can help both beginners and pros get the job done. It's got a text-to-UI generator, a drag-and-drop editor and real-time collaboration abilities, so you can pick the tools you like best to create and iterate on product designs. Uizard's AI abilities include tools that can predict user focus, turn screenshots into mockups and generate themes, so it's good for designing mobile and web apps.


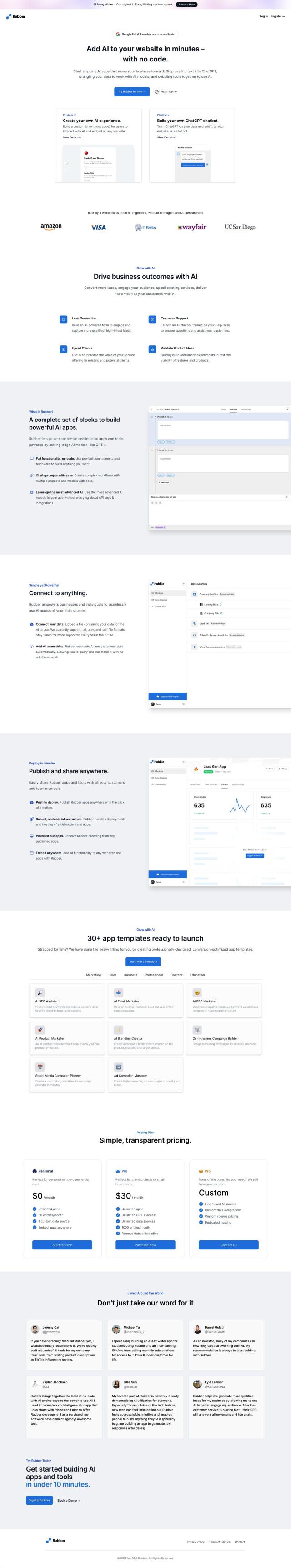
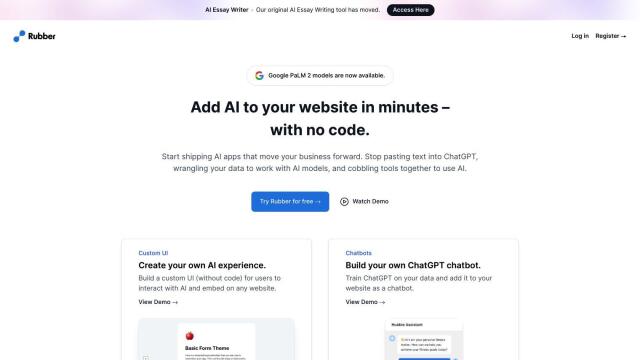
Bubble
Bubble is another good choice if you want to build apps without having to learn how to code. The no-code tool lets you create, design, test and deploy production apps with hundreds of prebuilt, customizable templates and a drag-and-drop editor. AI-generated pages and real-time collaboration abilities make Bubble a good choice for building web apps that scale and are secure.


Visily
Visily has an interface that lets you create high-fidelity wireframes and prototypes with an interface that's easy to use. It's got AI tools like Text to Diagram and Screenshot to Design, as well as a large library of templates and smart components. Visily supports real-time collaboration and lets you create interactive prototypes, so it's good for teams trying to speed up their design process.


Magic Patterns
If you're a frontend developer, Magic Patterns is an AI-native editor for rapid prototyping and generating React code. You can create UI elements from prompts or images, and there's a large library of community-created components. It's good for solo designers and large enterprise teams trying to speed up their frontend work.