Question: Do you know of a Composable Content Cloud that supports seamless integration with popular frameworks like React and Vue?


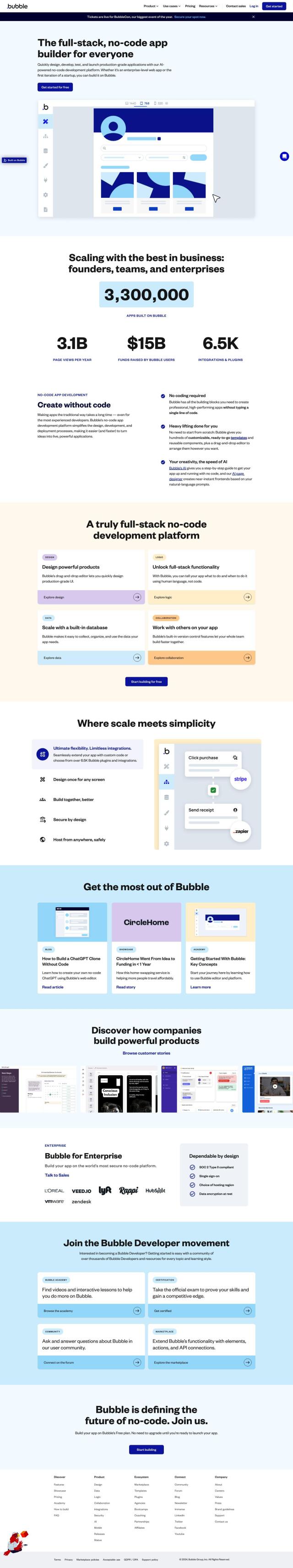
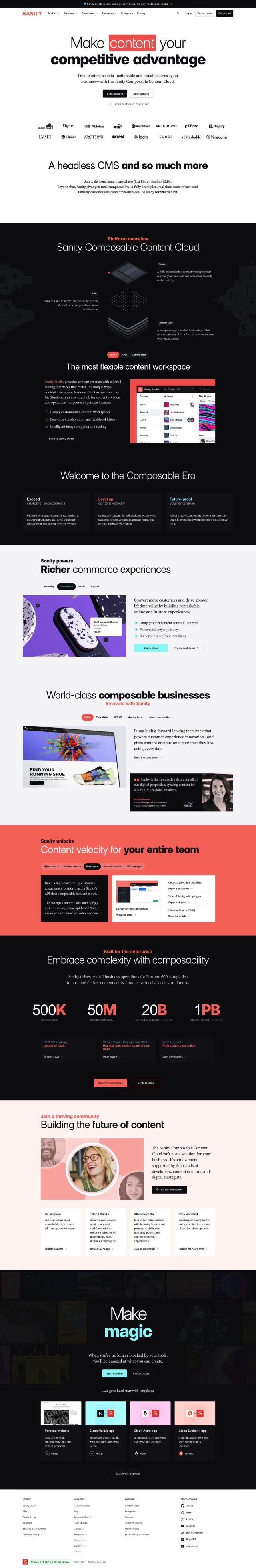
Sanity
If you're looking for a Composable Content Cloud that integrates with popular frameworks like React and Vue, Sanity could be a good choice. Sanity's platform is designed for creating and managing continuous digital experiences with extensible editing interfaces, APIs for integrating with tools like Shopify and Mux, and a Content Lake for decoupled backend operations. It offers real-time collaboration, GROQ for precise querying, and AI Assist for content help. It also integrates with React, Vue, Next.js, and Gatsby.


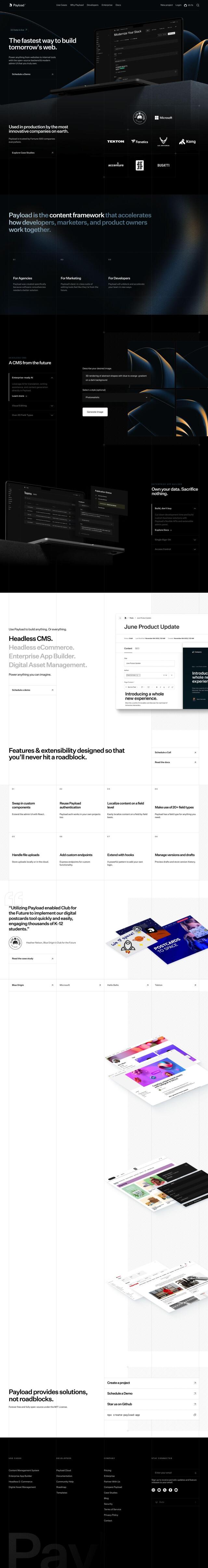
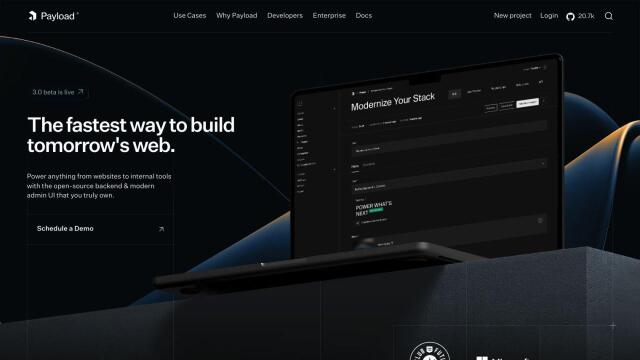
Payload
Another great option is Payload, an open-source, headless CMS and application framework written with TypeScript and React. Payload includes features like AI-generated content, visual editing and a variety of field types. It also includes single sign-on, access control and custom component integration, so it's a good option for developers, marketers and product owners who need a flexible and extensible framework for building custom business applications.


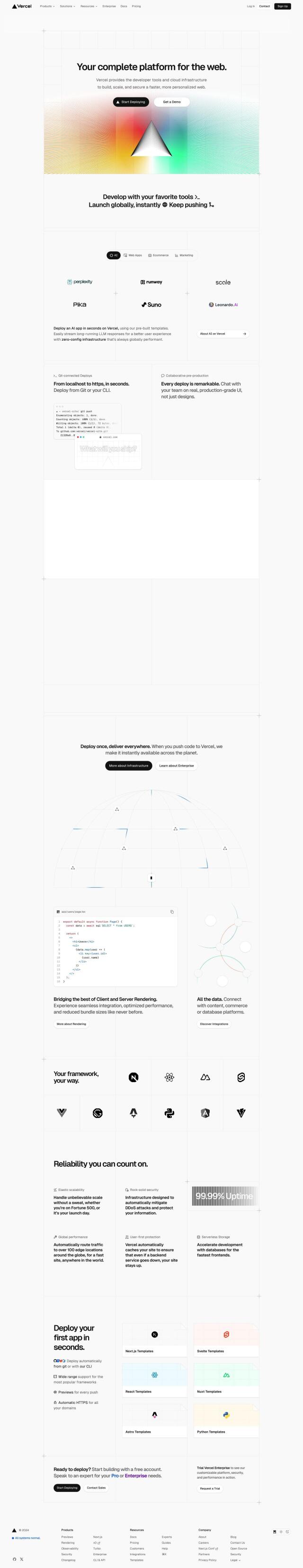
Builder.io
If you're looking for a tool that bridges design and development, check out Builder.io. This suite of tools lets developers and marketers turn Figma designs into web and mobile experiences rapidly with AI-generated code. It includes a Visual Copilot for refining code, a drag-and-drop editor for real-time collaboration, and support for React, Vue and Angular. Builder.io also includes component mapping, a global CDN and image optimization, so it's a good option for teams trying to accelerate their development workflow.


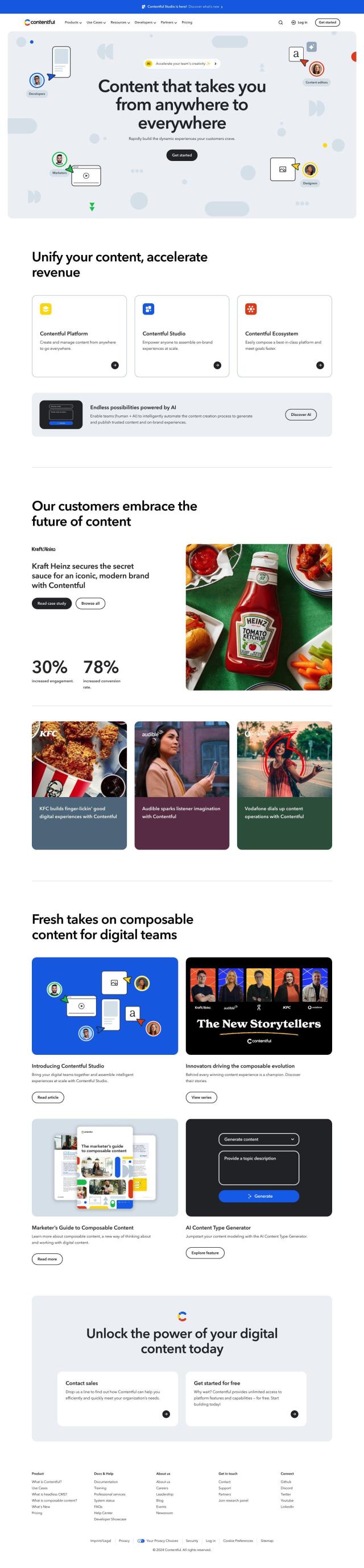
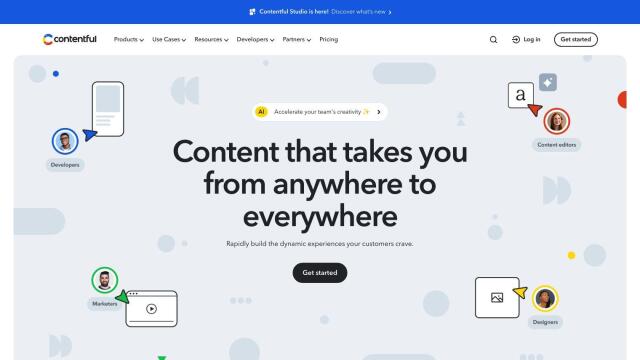
Contentful
Finally, Contentful offers a composable content platform that makes it easier to create and deliver content across channels. With tools like Contentful Studio and the Contentful Ecosystem, teams can collaborate and innovate. Contentful supports AI-powered content automation and integrates with more than 100 apps, so it's a good option for large enterprises. It offers a free plan and custom pricing, and it's been used by big brands like Kraft Heinz and Vodafone.