Question: I need an API that can automate screenshot taking for my web development project, any suggestions?


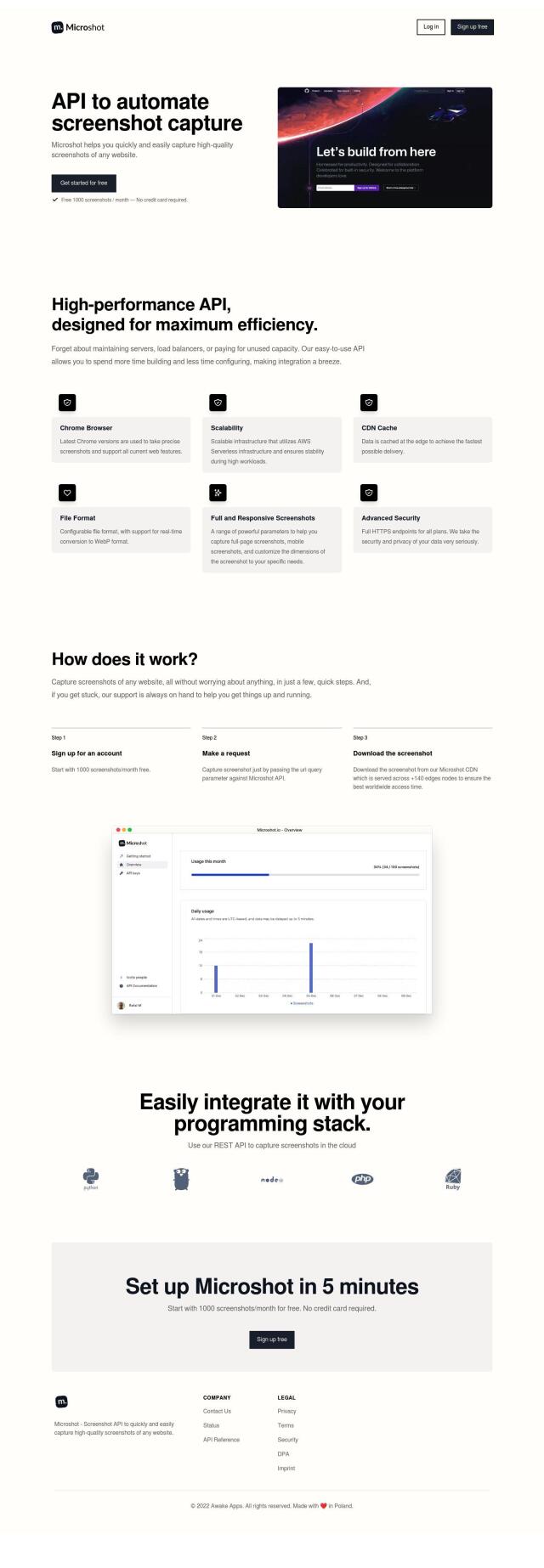
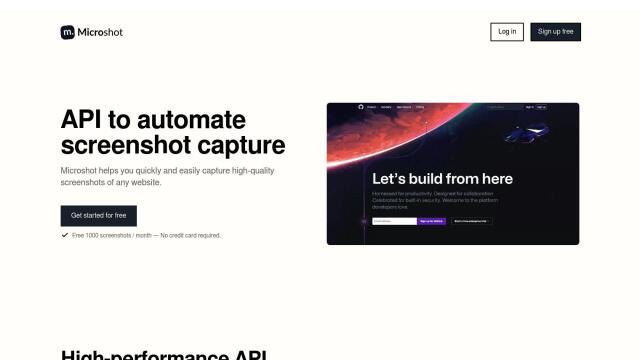
Microshot
If you need an API to automate screenshot taking for your web development project, Microshot is a great option. This high-performance API is built for high scalability and performance and is based on the latest versions of the Chrome browser. It's built on AWS Serverless technology for reliability and includes features like CDN caching, customizable file formats, and full HTTPS endpoints for maximum security. Microshot can take full-page and mobile screenshots with customizable dimensions and has a free plan with 1000 screenshots per month, so you can easily get started with no upfront cost.


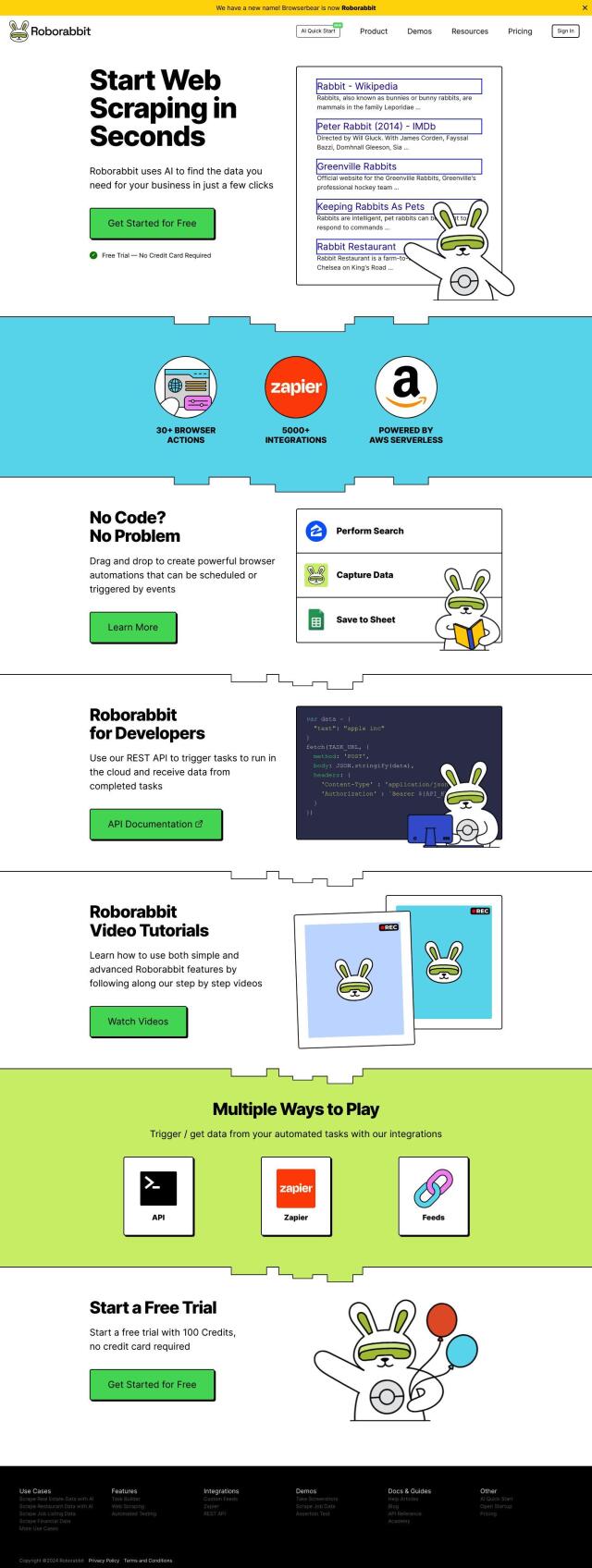
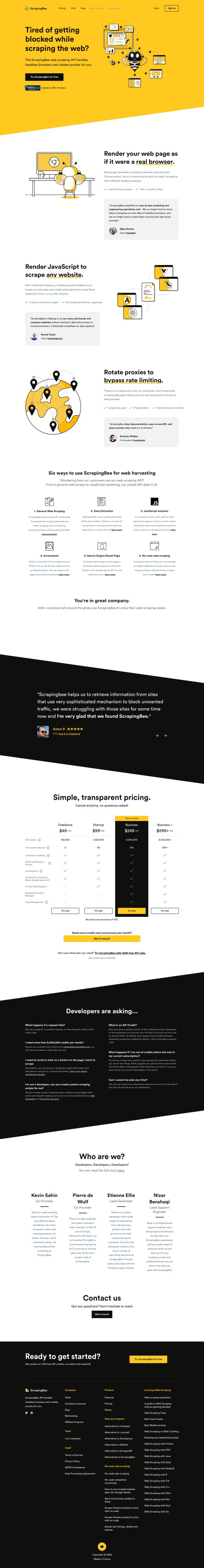
ScrapingBee
Another good option is ScrapingBee, which offers web scraping but also screenshot taking as an option. ScrapingBee simulates a real browser visit to websites with heavy JavaScript, so it's good even for complex web pages. It's available in several plans depending on API credits and concurrent requests, and offers features like rotating proxies and geotargeting. A 1000-call free trial lets you try the service before you sign up.


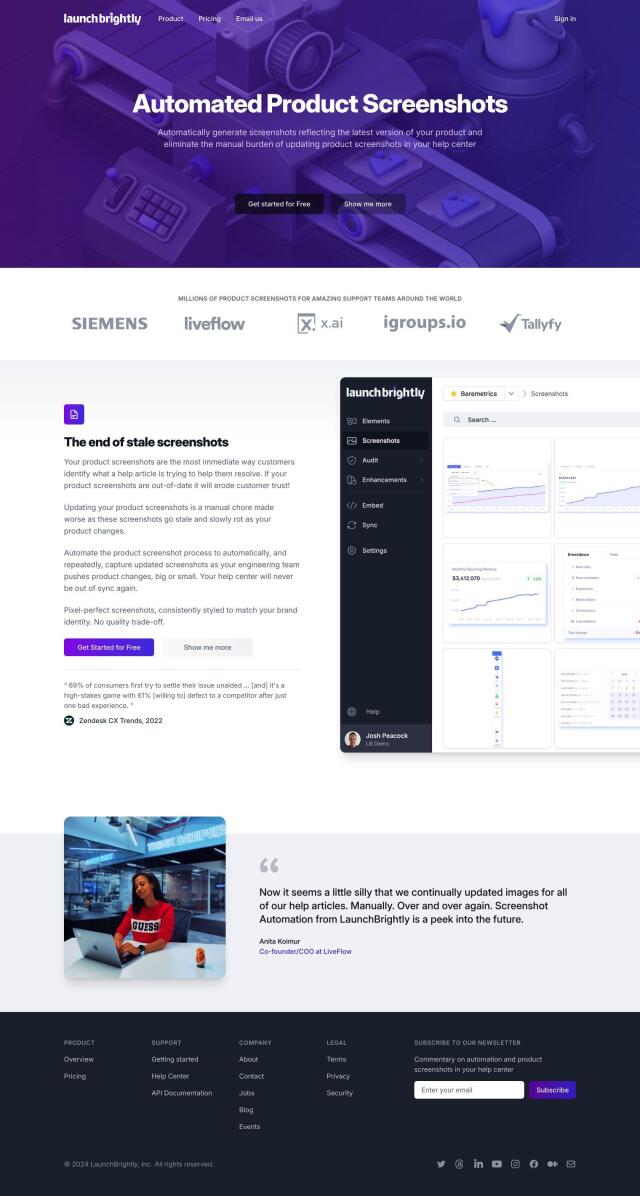
LaunchBrightly
If you're looking for something more specialized for product screenshots, LaunchBrightly automates high-quality product screenshots so you can keep your help center up to date and consistent. It's got features like pixel-perfect screenshots, secure capture, and customization options, along with flexible pricing plans. This is a good option if you need to generate lots of screenshot sequences over and over.